Continuámos con esta aventura, pero antes recordemos en que punto nos encontramos:

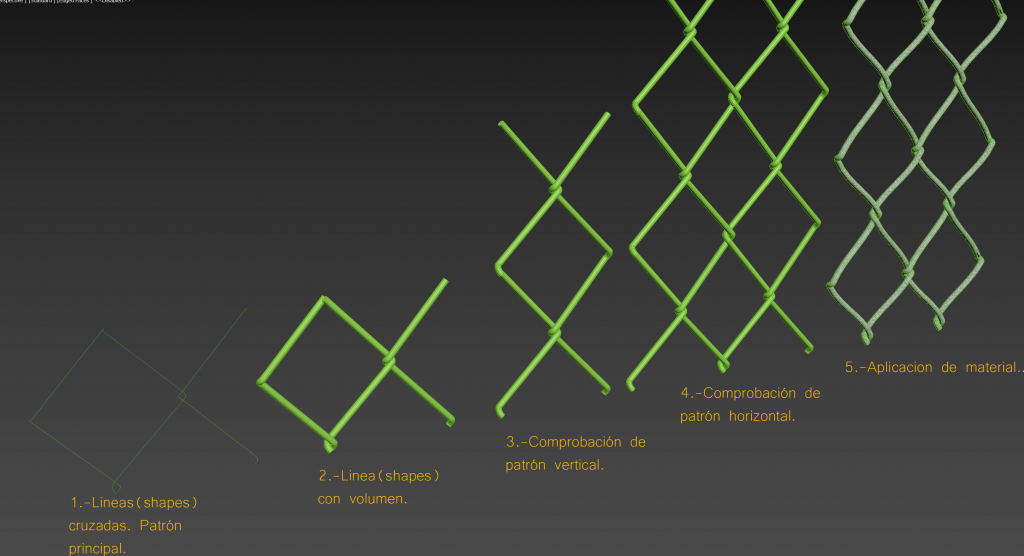
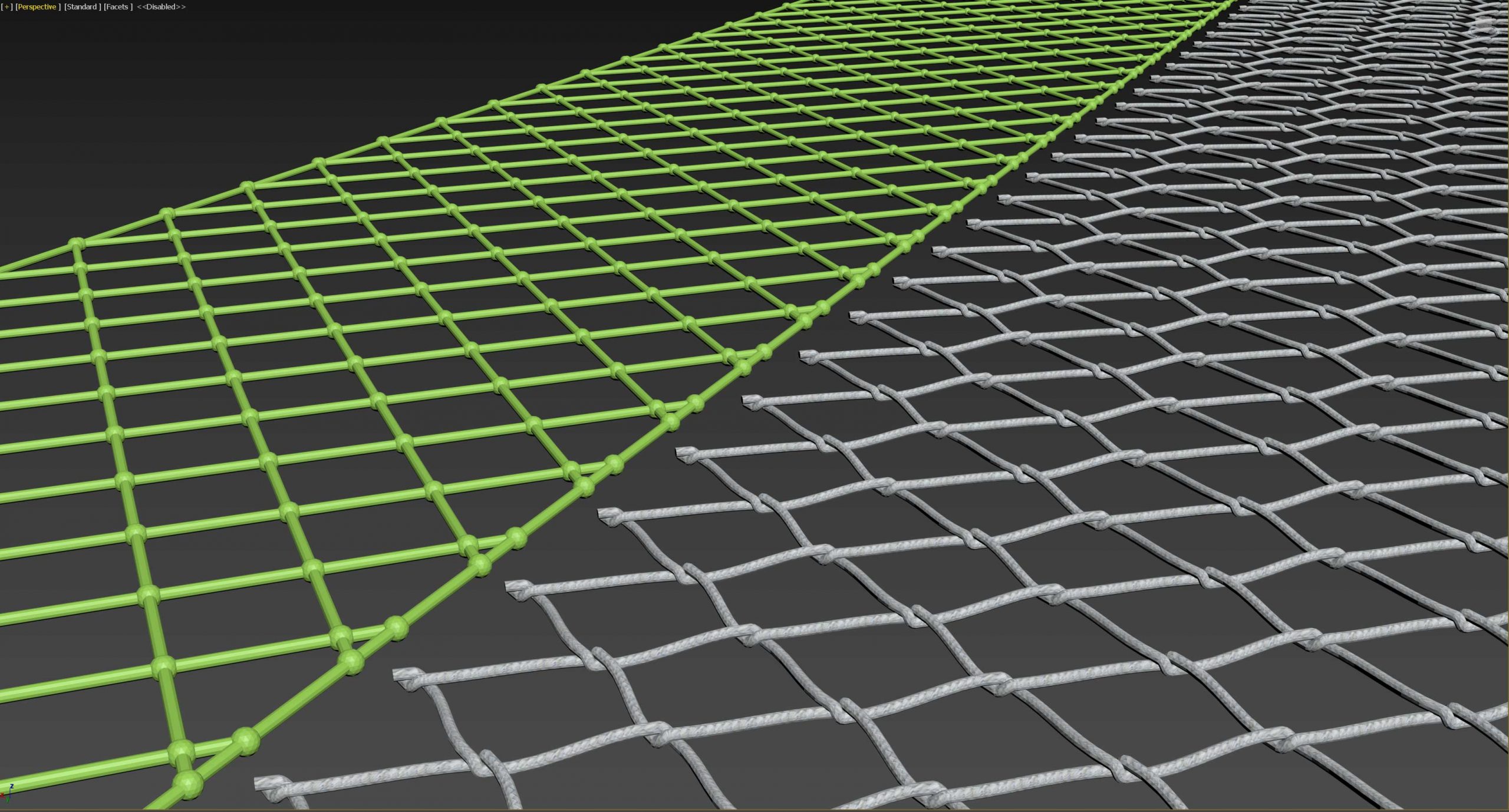
Bien, como mencione al final de la primera parte esta entrada tratará sobre el modelado de los canceles plegables y el entorno próximo, pero primero, les epxlicaré que: por casuliades de la vida, sin querer, en uno de los proyectos en los que actualmente estoy trabajando para uno de mis clientes tuve que modelar una red. Así que aprovechando eso reemplace la que teníamos (que si funcionaba a nivel visual pero en un primer plano no se vería bien), entonces les mostraré rápidamente para que tengan una idea de cuál es el proceso para modelar una red, vamos.




2.-Modelo con material aplicado
3.- Render
4- comparación
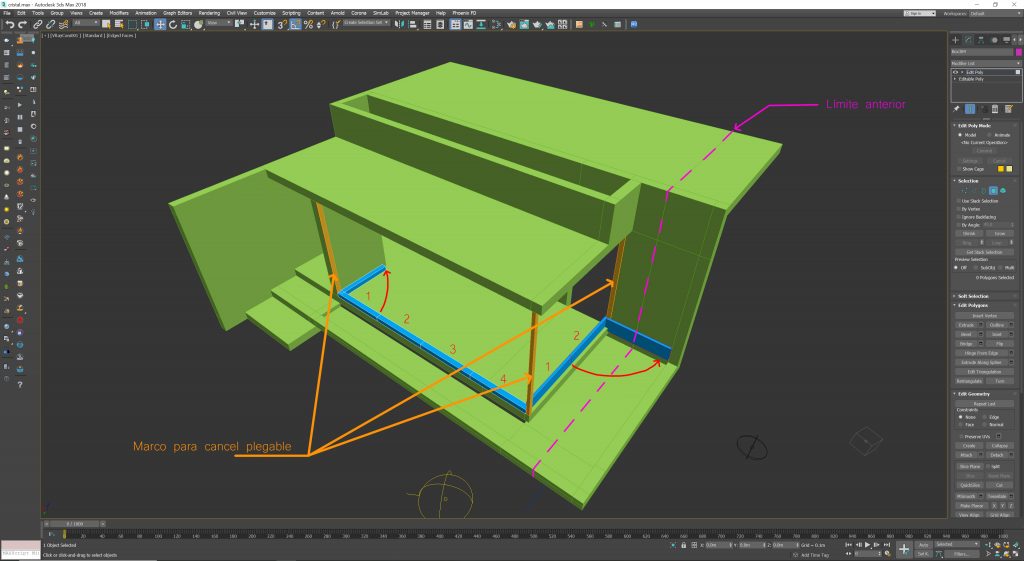
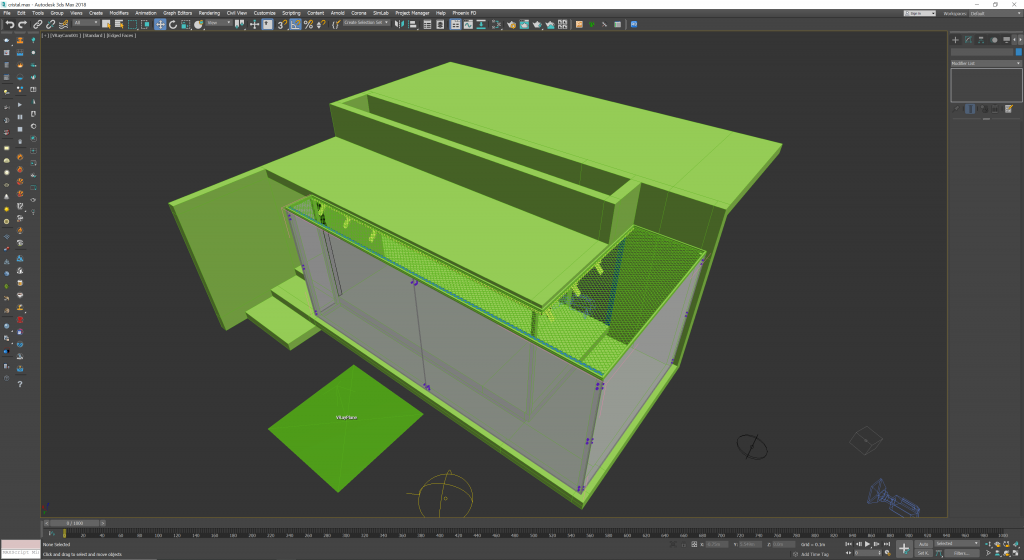
Una vez reemplazada la red, ya podemos retomar el tema los canceles plegables, para ello lo primero que necesitamos hacer es determinar cuantos paneles tendremos en cada lado, para eso me apoye en unos volumenes de referencia:

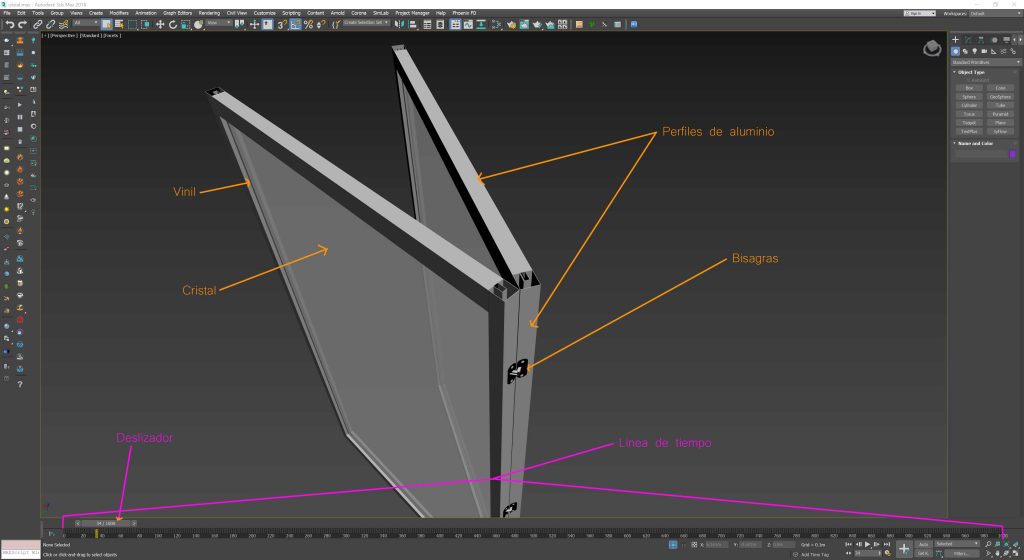
La división de los paneles plegables quedo de la siguiente forma, en el lado largo 4 piezas y en el lado corto 2 piezas.
Las flechas rojas indica el lugar donde de aplilarán los paneles.
Las flechas amarillas indican el marco de los canceles plagables.
La flecha rosa indica el limite anterior del proyecto.
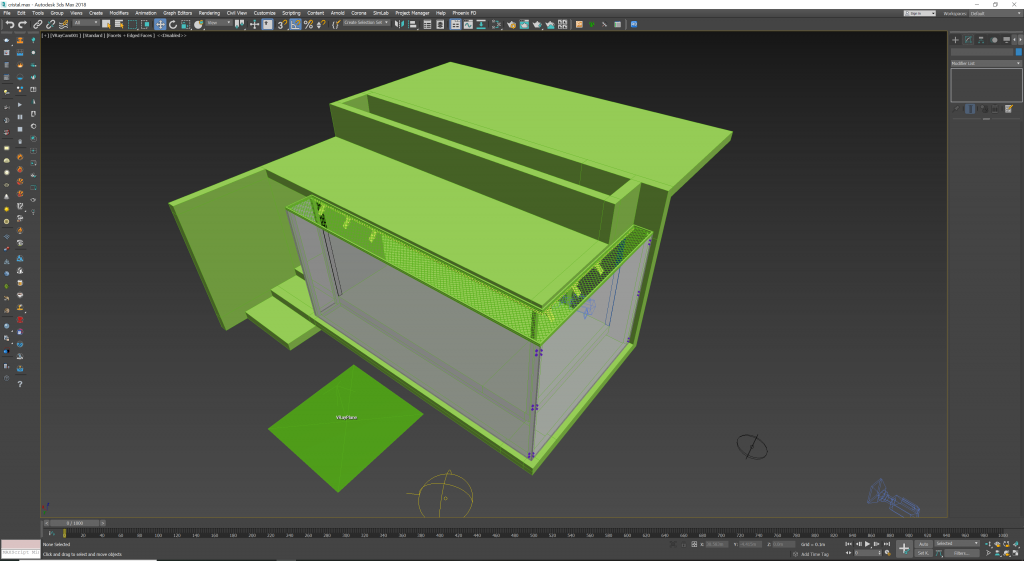
Como se puede observar en la imagen anterior, el espacio que teníamos era insuficiente para poder aplicar los paneles en el lado corto, por lo que, tuve que ampliar ese espacio. Les dejo la comparación de lo que teníamos antes y lo que tenemos actualmente:


Ya sabemos que necesitamos 4 paneles de un lado y 2 en el otro. Nuestro sistema será plegable. Así que, por experiencia, les puedo decir que lo más conveniente es animar nuestros paneles para poder abrirlos y cerrarlos a voluntad, de no ser así sólo tendríamos un estado estático de nuestros paneles, estarían plegados o desplegados dependendiendo de cómo lo modelemos. Sin embargo, al animarlos podemos tener todos los estados entre medias de desplegados o plegados simplemente moviendo el deslizador del tiempo (el cual se los indicaré más adelante), de 3D Max.
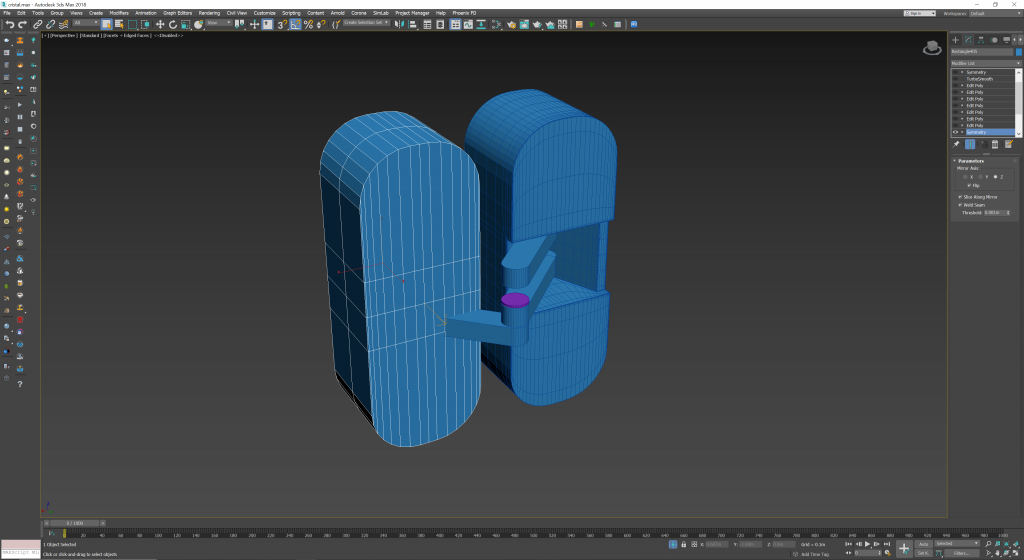
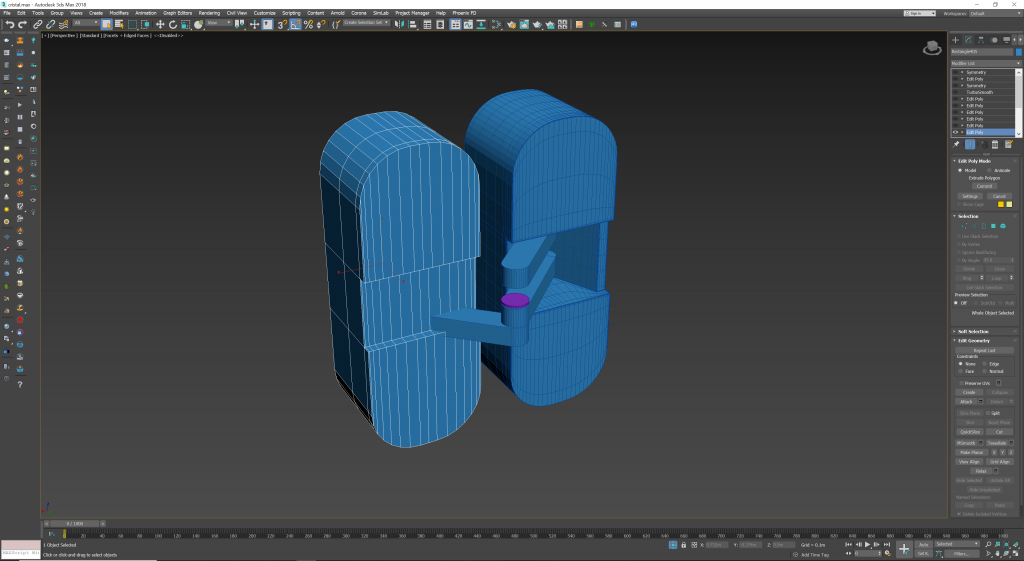
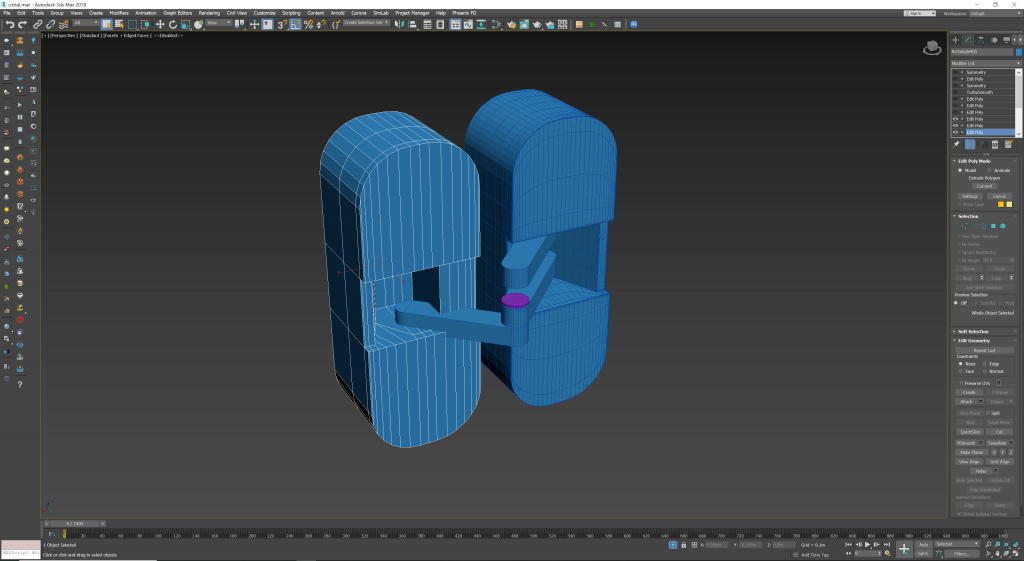
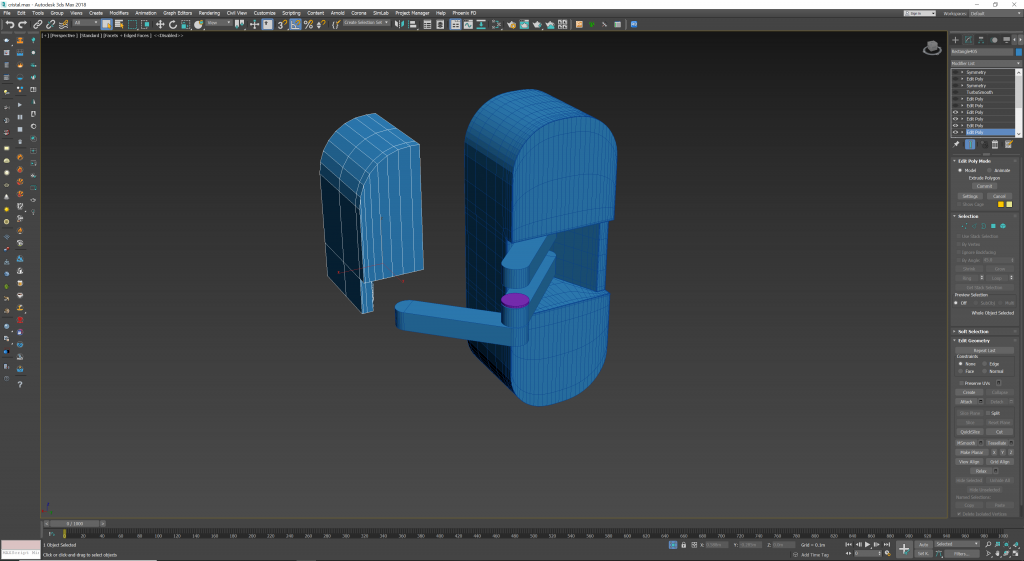
Para hacer las cosas bien, necesitarémos modelar las bisagras que nos ayudarán a ubicar el punto de giro y el movimiento de los paneles tal como pasa en la vida real con una puerta por ejemplo.
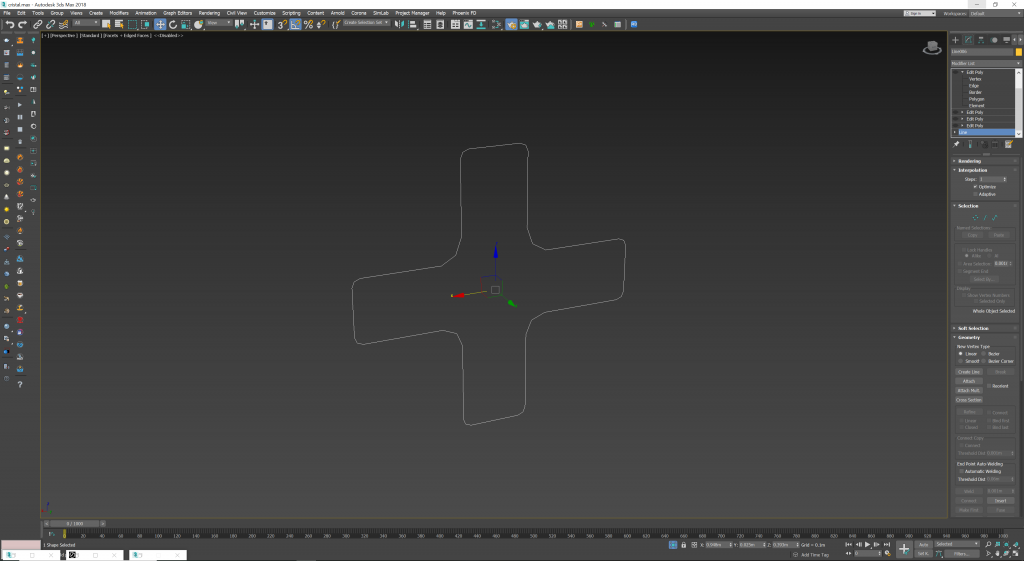
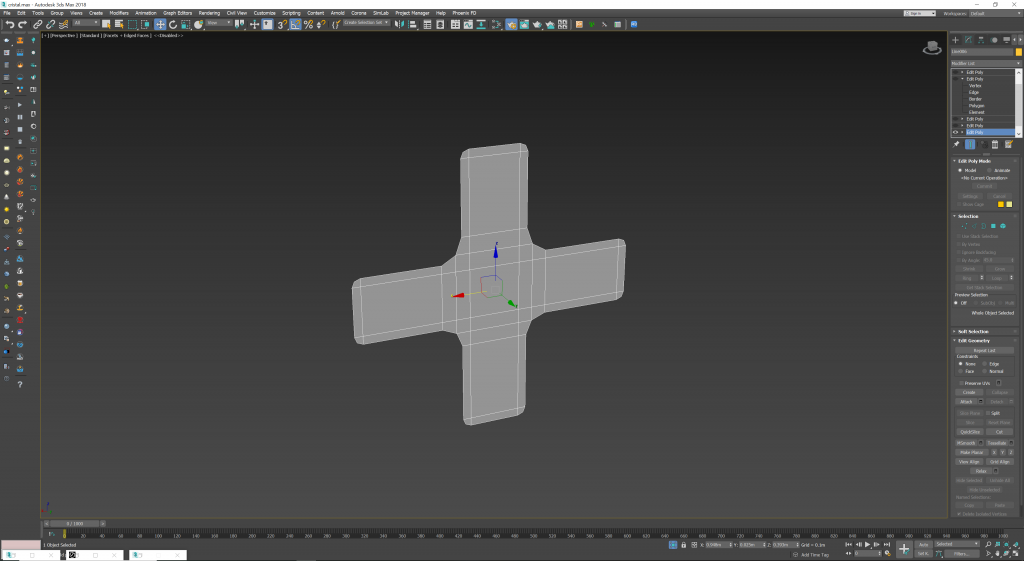
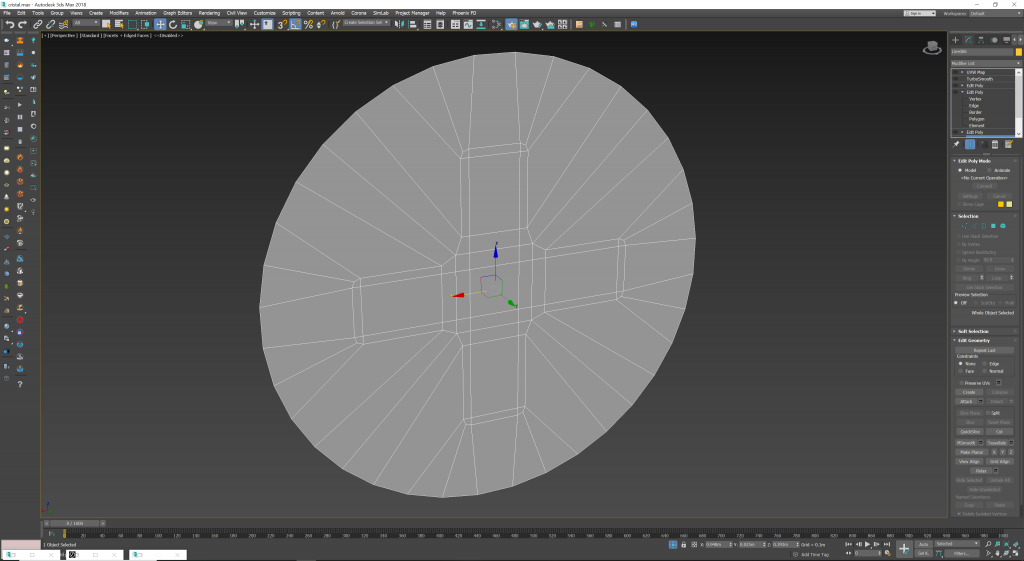
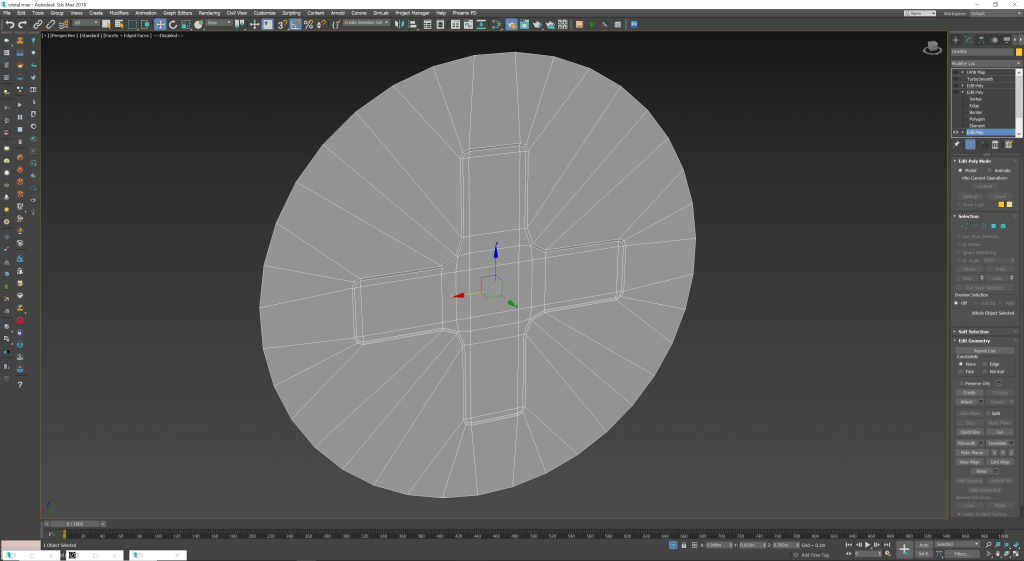
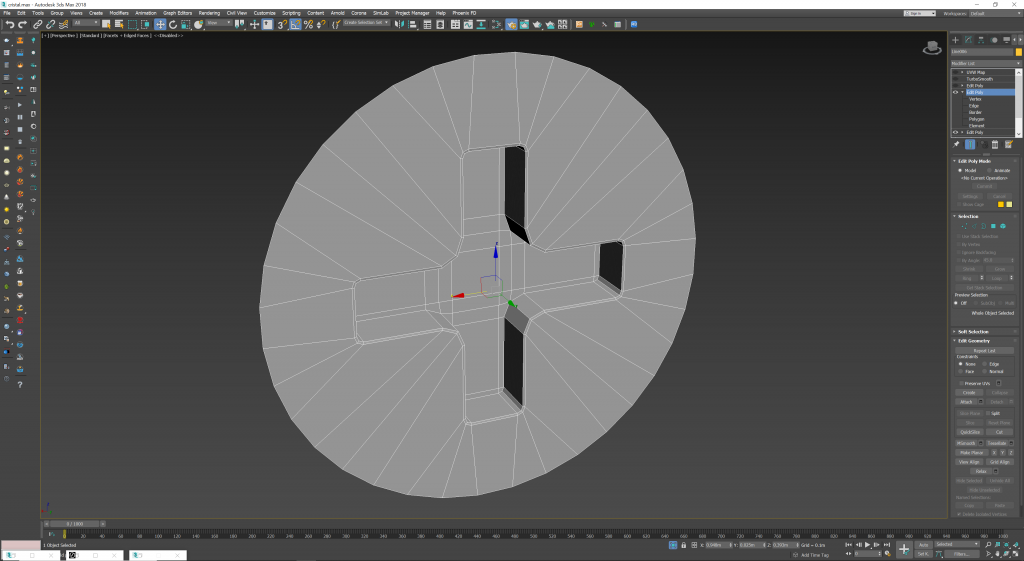
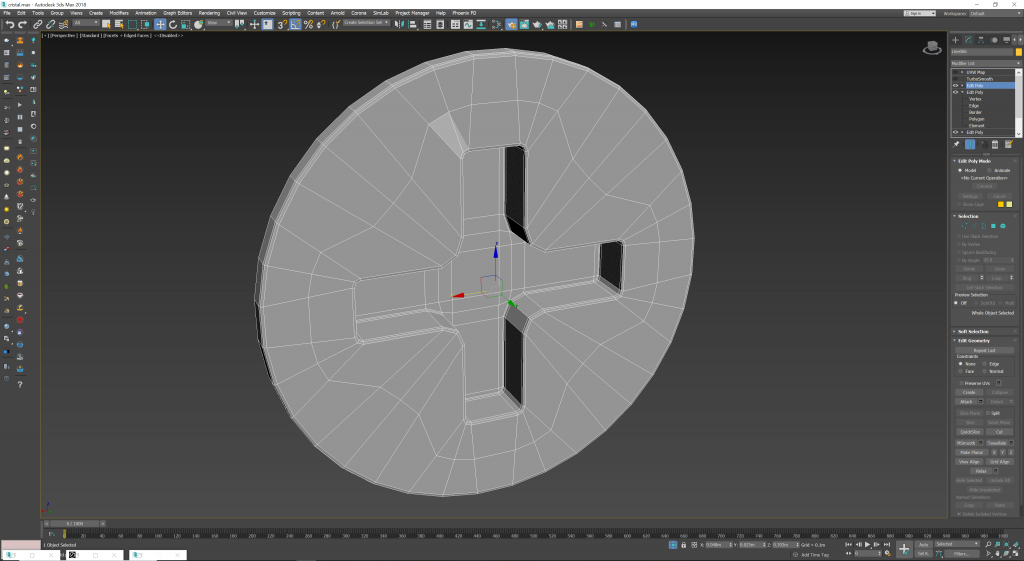
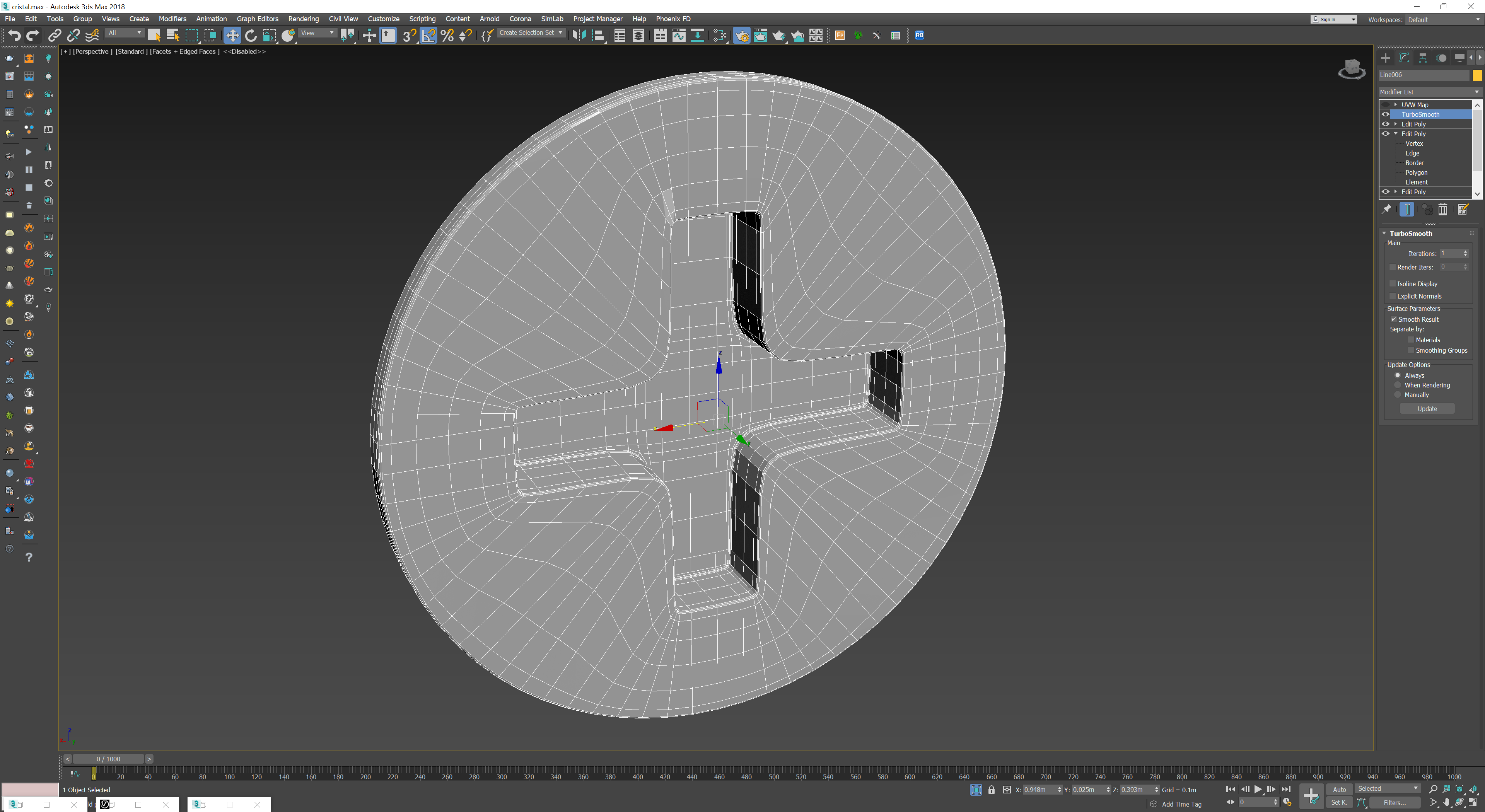
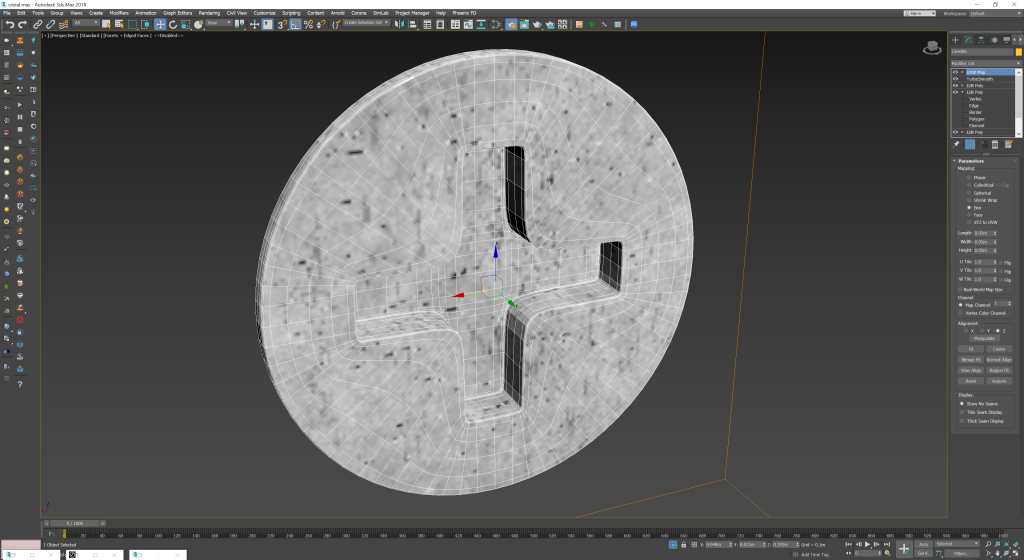
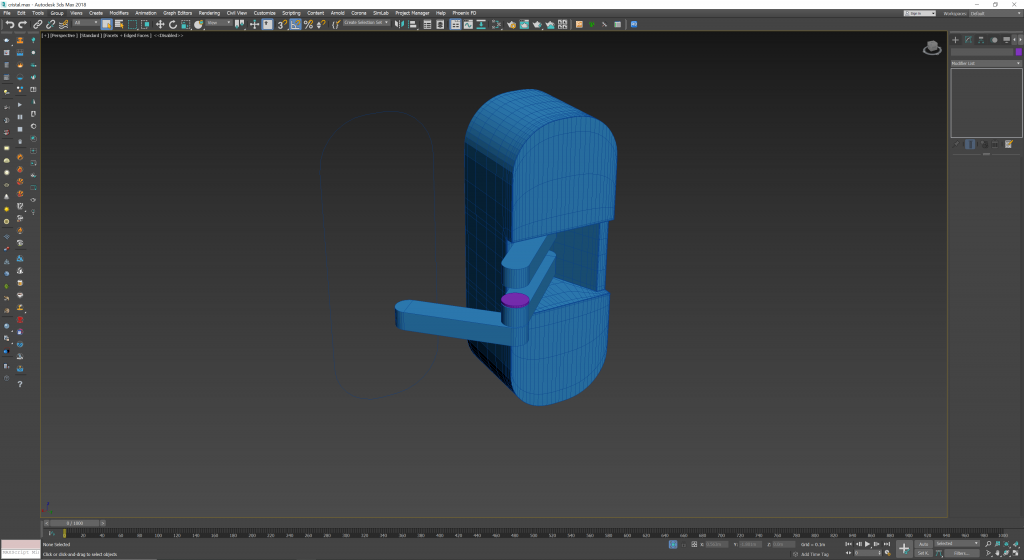
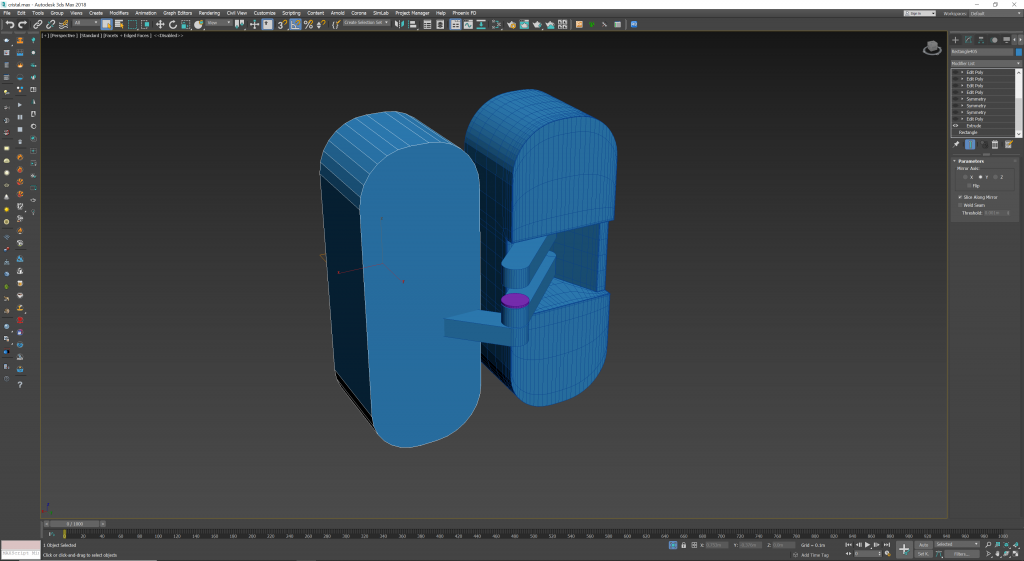
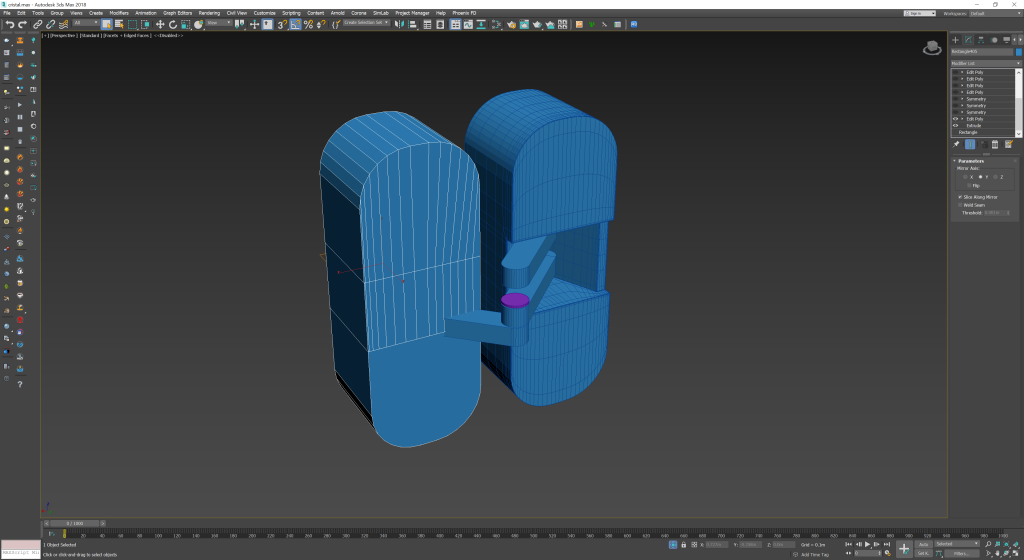
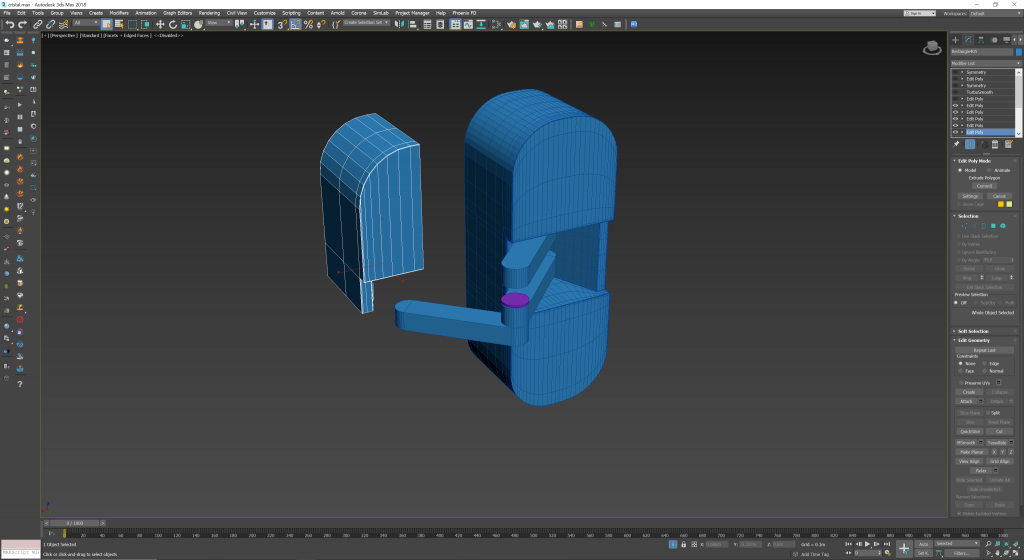
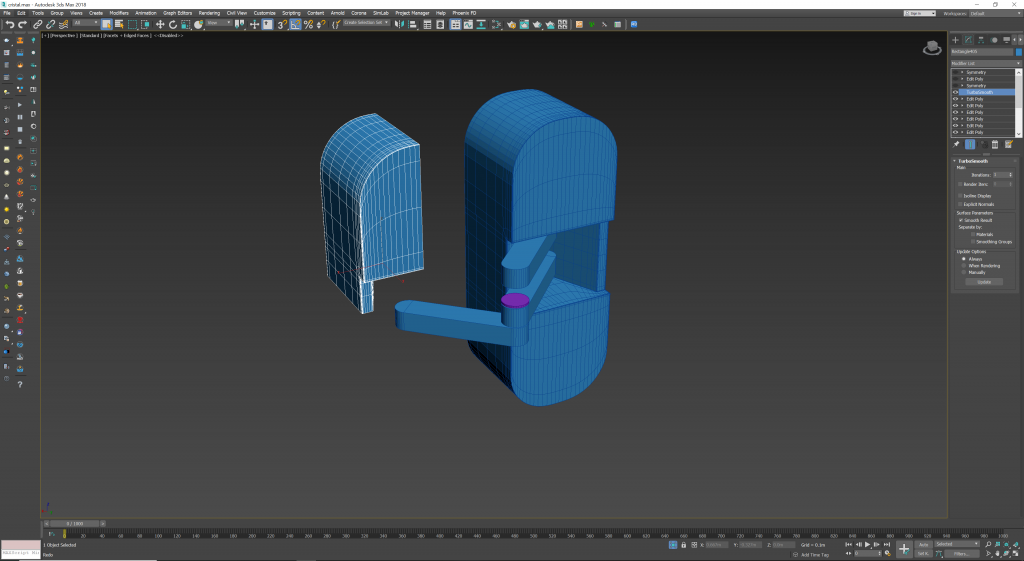
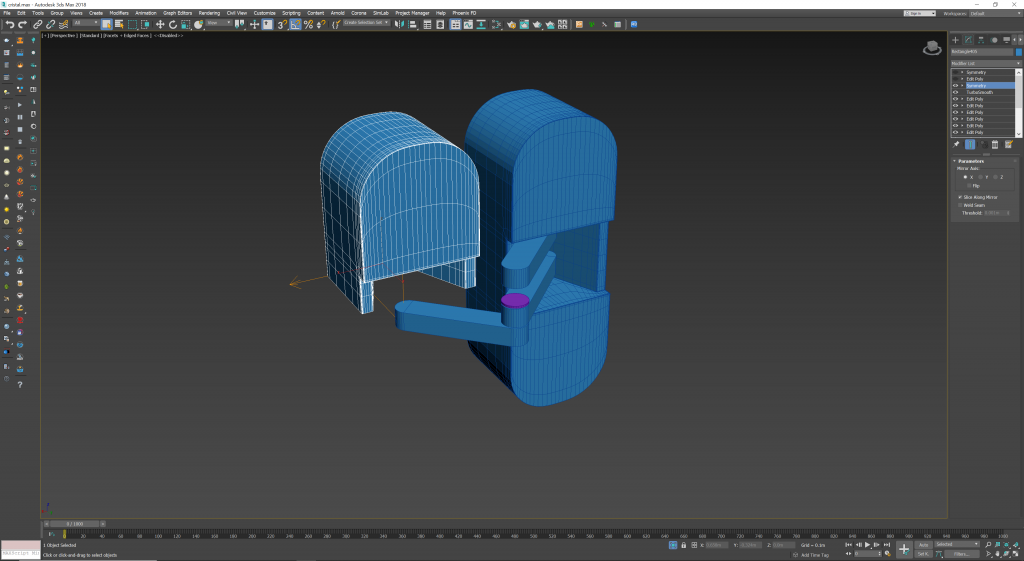
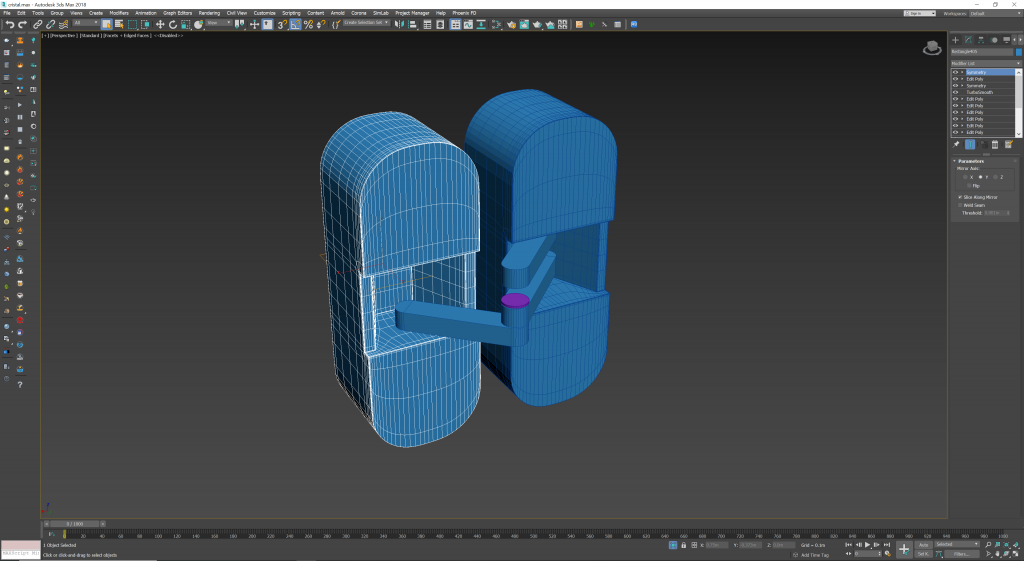
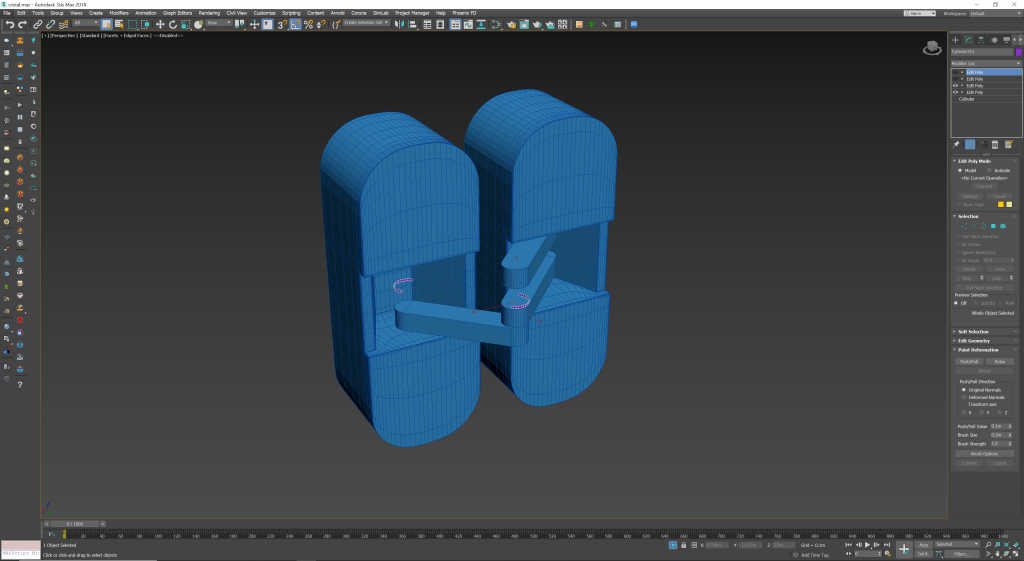
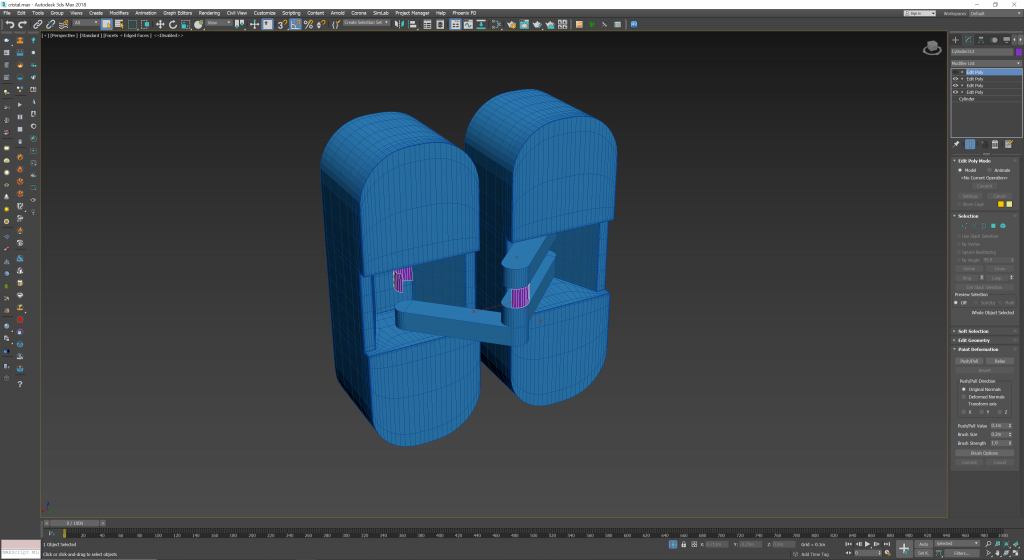
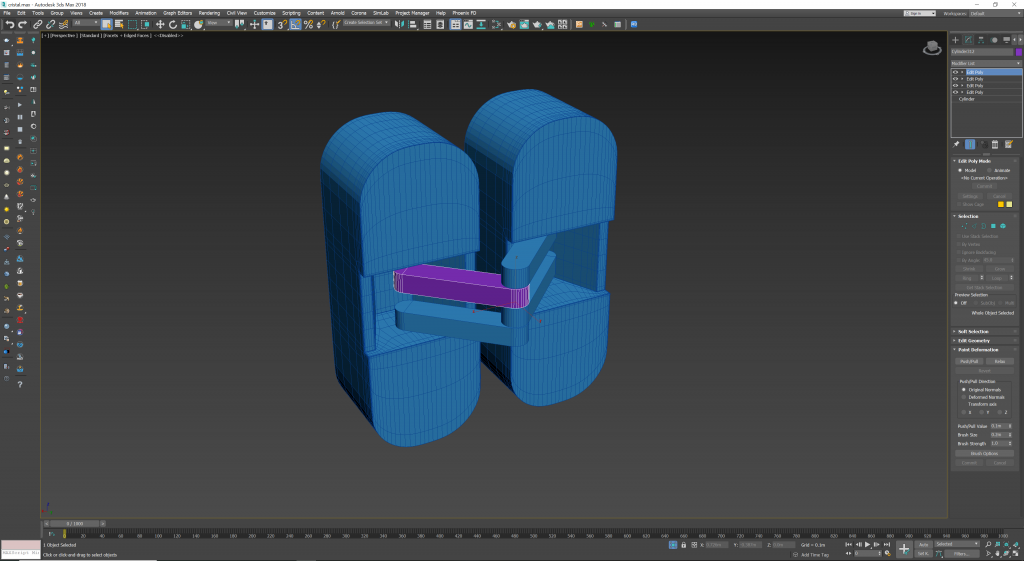
Les dejo una serie de imágenes sobre el proceso de modelado de las bisagras así como la cabeza de los tornillos. Comencemos con los tornillos.






















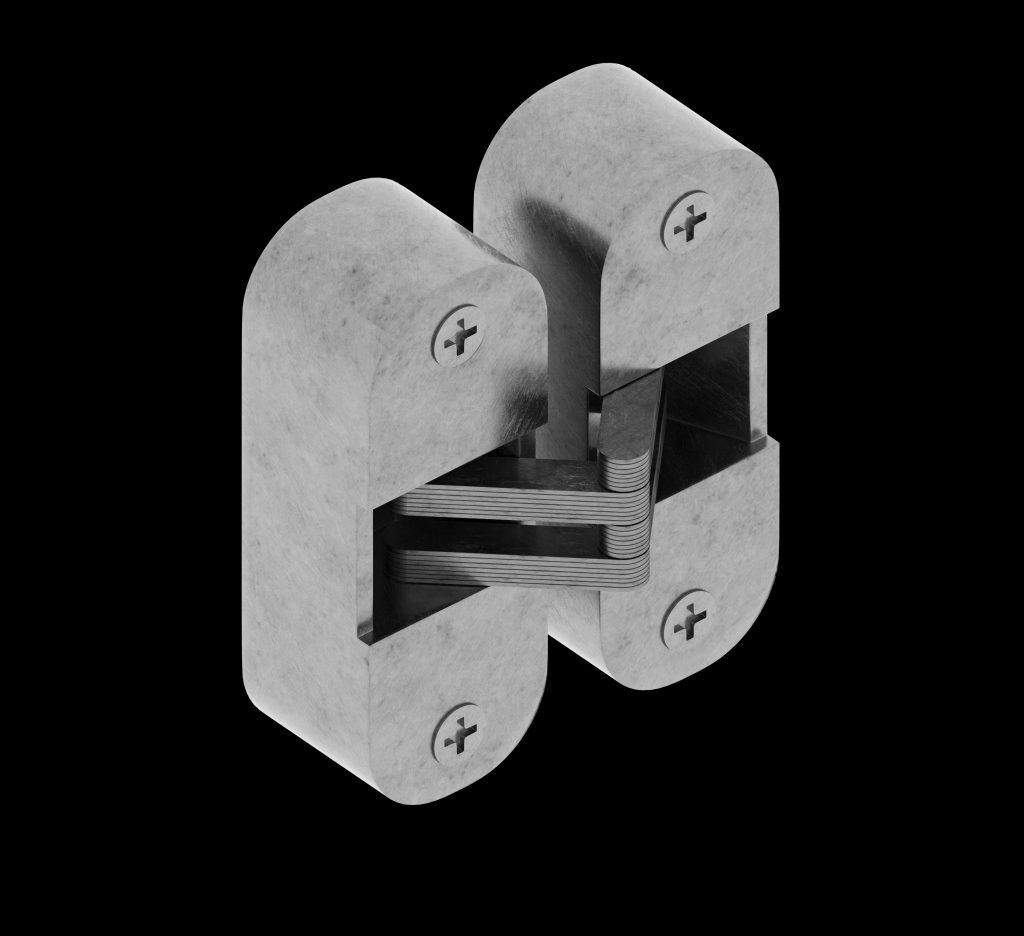
Con la bisagra modelada el siguiente paso es aplicarle el material correspondiente, en este caso es un material de metal, le aplicamos el material inmediatamente porque será un objeto que vamos a copiar varias veces, de no hacerlo antes tendríamos que colocarle el material a varios elementos, si lo hacemos ahora sólo tendrémos que hacerlo una vez. Ya con el material de metal asignado obtenemos esto:

Ahora ya podemos copiar las bisagras y ubicarlas en su lugar, esto sería colocarlo en los perfiles de aluminio que conformarán los paneles plegables. Así quedaría:

Una vez las bisagras están ubicadas en los perfiles que les corresponde, viene el proceso de animación. Esto es simplemente iniciar en una posición, mover el deslizador de tiempo a un frame «X» y mover los elementos a su posición final. En este caso inicie con el cancel cerrado como posición inicial y abierta como posición final, durante el proceso tuve que rotar las piezas y moverlas, algo importante que debemos hacer es ensamblar las piezas, es decir, pegar unas con otras, esto para que la rotación y el movimiento de una pieza afecte a las que estan ensambladas a el, tal como pasa en la vida real. Espero que haya expresado la idea para que tengan nosión sobre ello.
A continuación comparto un video donde podemos ver el resultado de animar el cancel plegable:
Esta es la versatilidad que nos da haberlo animado, prácticamente con un click podemos colocar nuestro cancel como deseemos.
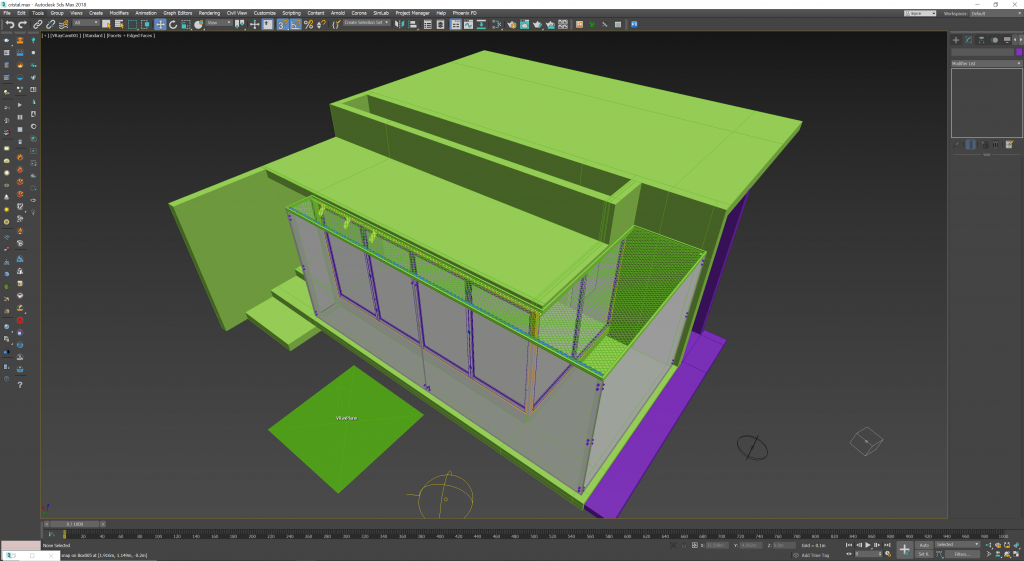
Ya que estaba listo el tema del cancel, se me ocurrio agregar algunos elementos al diseño, como pueden observar en la siguiente imagen los elementos nuevos son los de color morado, es un muro que delimitará el acceso hacia lo que será el dormitorio, unos escalones para poder salir a un área donde pienso solocar una fogata, y varias cosas más (es lo que viene en la parte 3), una de las huellas (superficie de una escalera donde apoyas el pie, las caras verticales de una escalera son conocidas como peralte), de la pequeña escalera la extendí con la idea de que sirva a manera de banco y las personas se puedan sentar, así queda integrado al proyecto.

Llegados a este punto lo siguiente por hacer es crear los elementos del entorno, para esto se me ocurrio ubicar el proyecto en la ladera de una roca, así que hagamos una roca enorme.
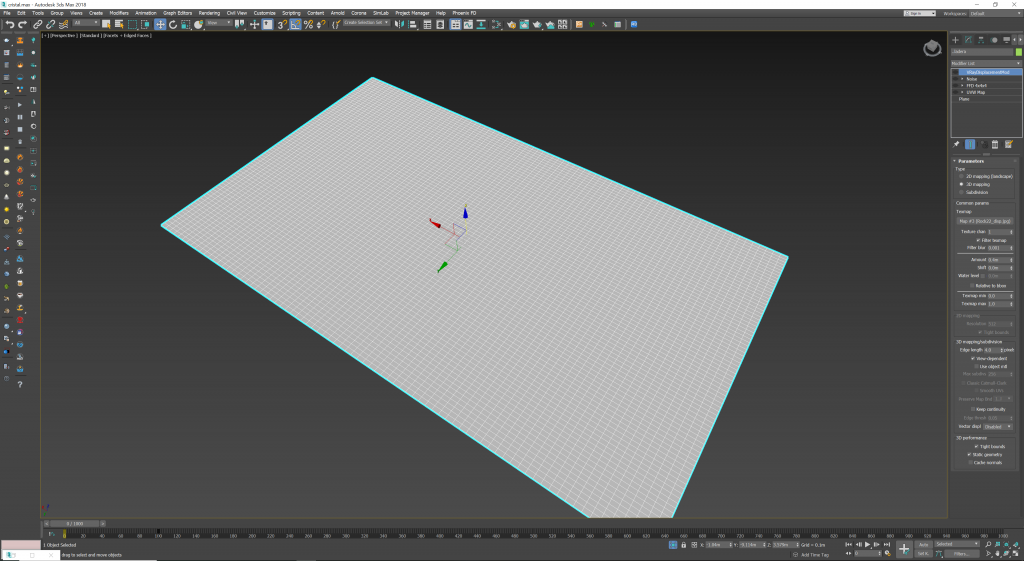
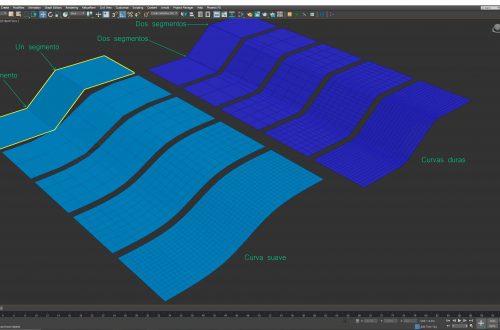
Para eso necesitamos crear una geometría con la forma general que tendrá nuestra roca, vamos a ello:




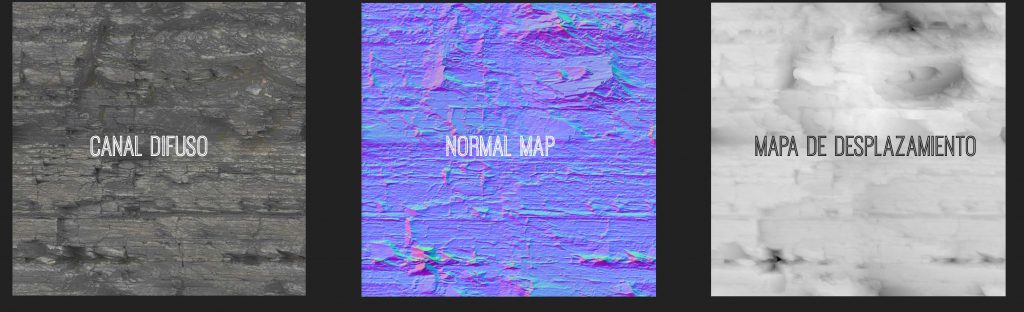
Como mensione la roca la cree apartir de un plano, para el material use las siguientes texturas cada una en su canal corresponiente. Esto de los diferentes canales lo hablamos aquí: https://blog.visionindigo.com.mx/?p=156 en: ¿Qué pasa con los materiales?. A continuación las texturas:

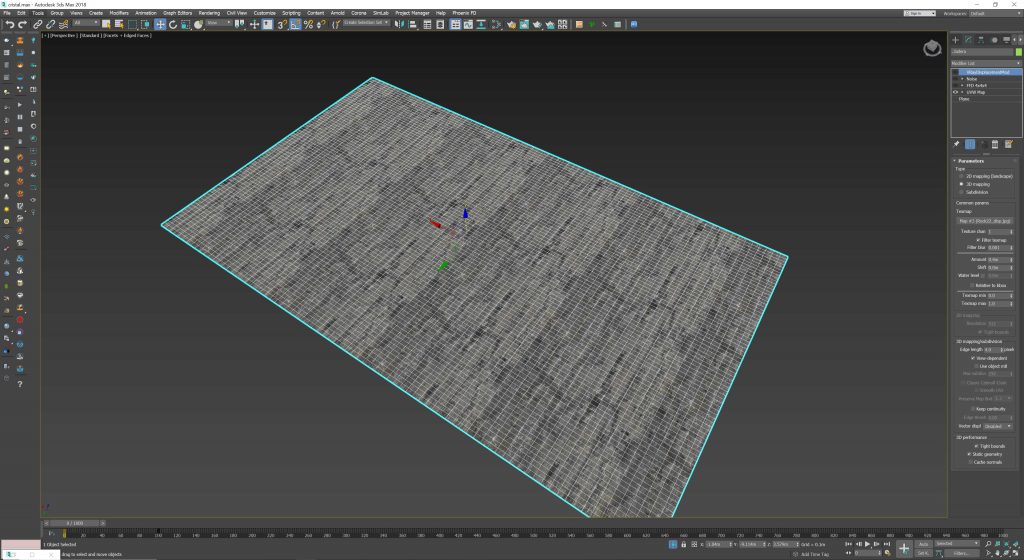
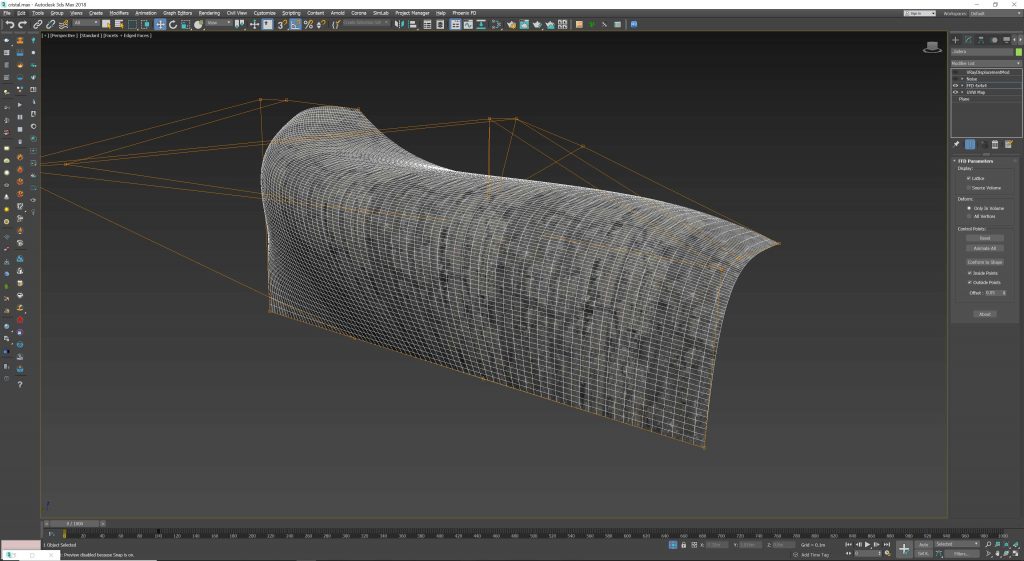
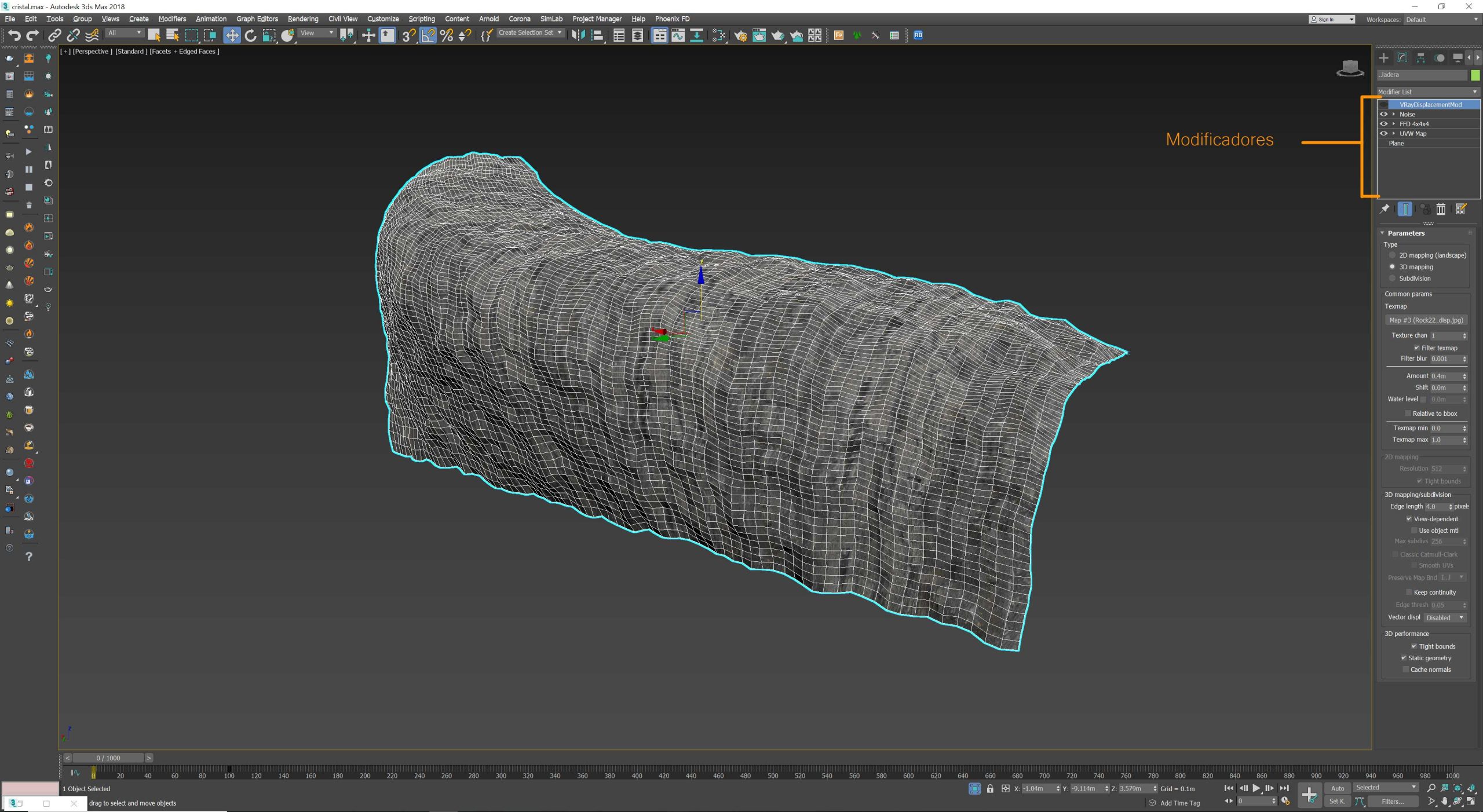
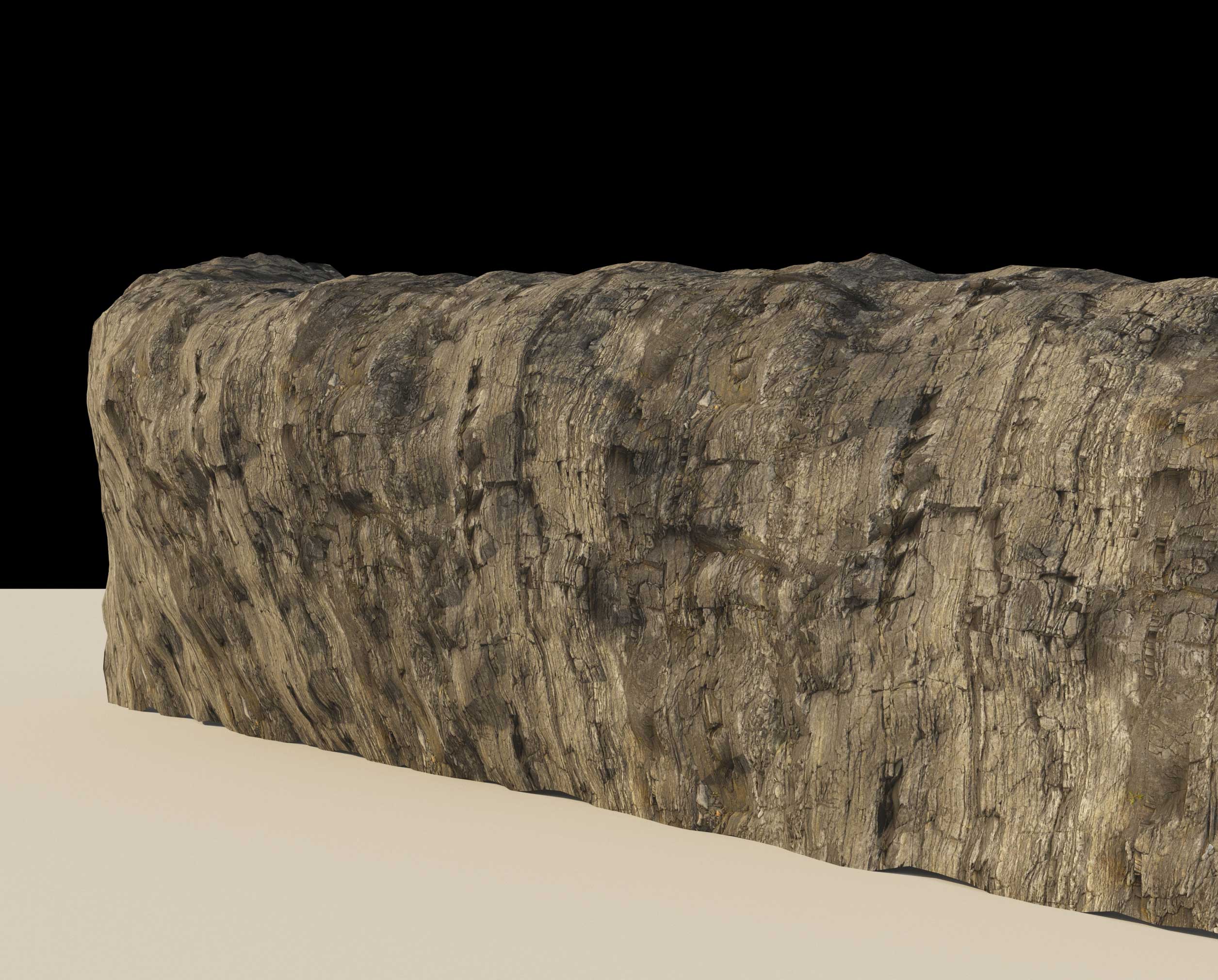
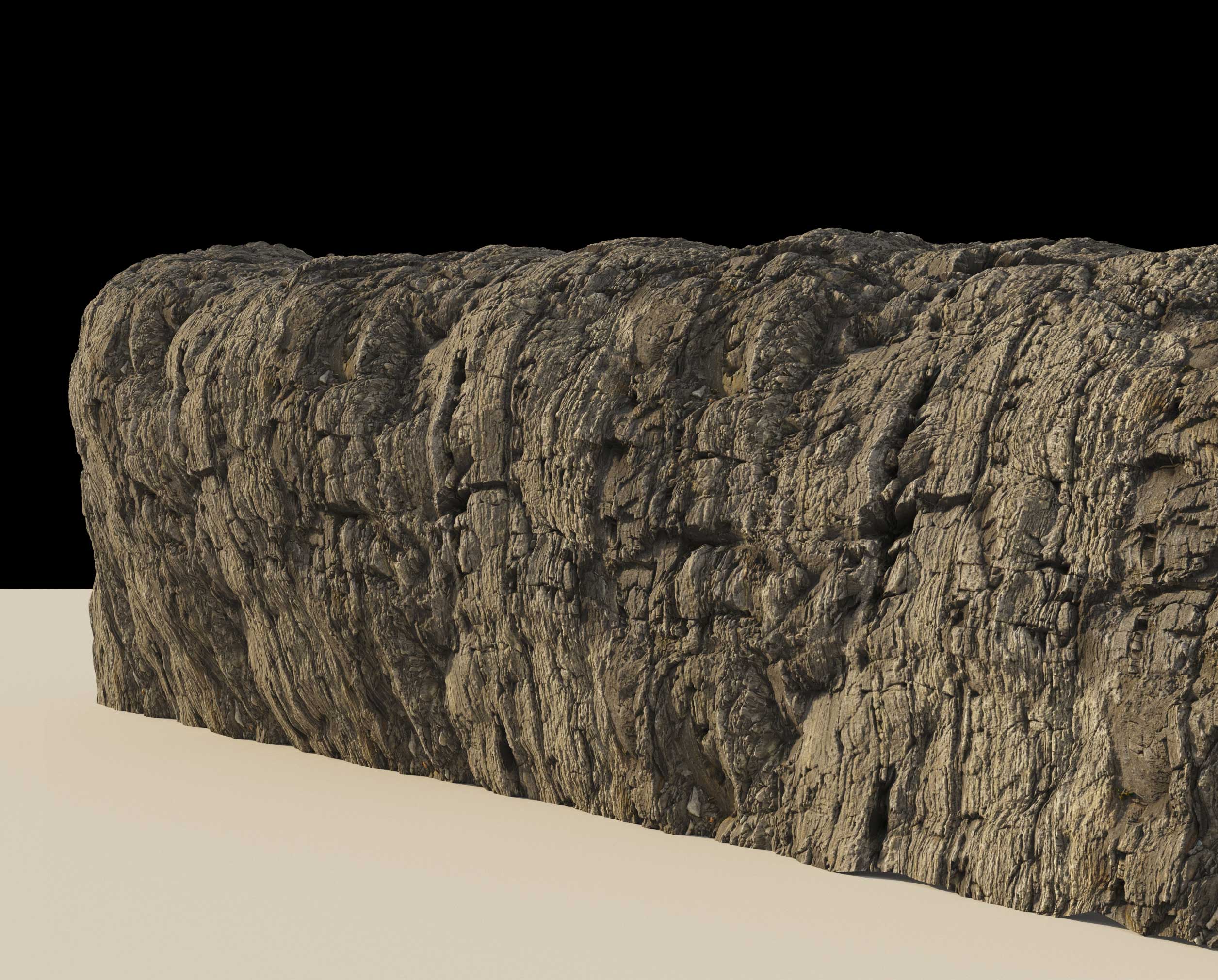
Después use un modificador llamado FFD 4x4x4 el cual me permite deformar la gemoetría a partir de unos puntos. Luego agregue otro modificador llamado Noise para darle un poco de volumen caótico a la superficie. Veamos parte del proceso renderizando el resultado con cada modificador aplicado.


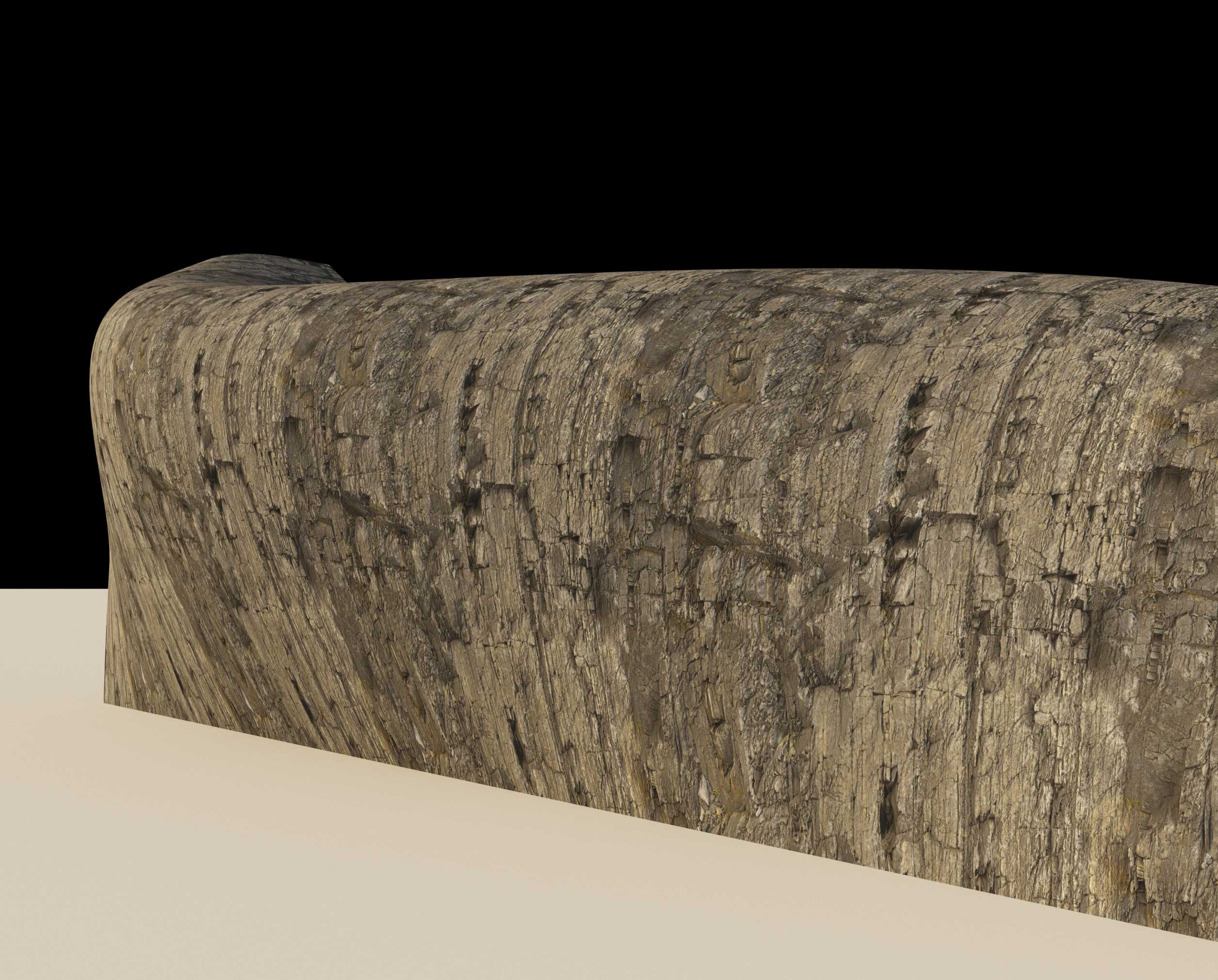
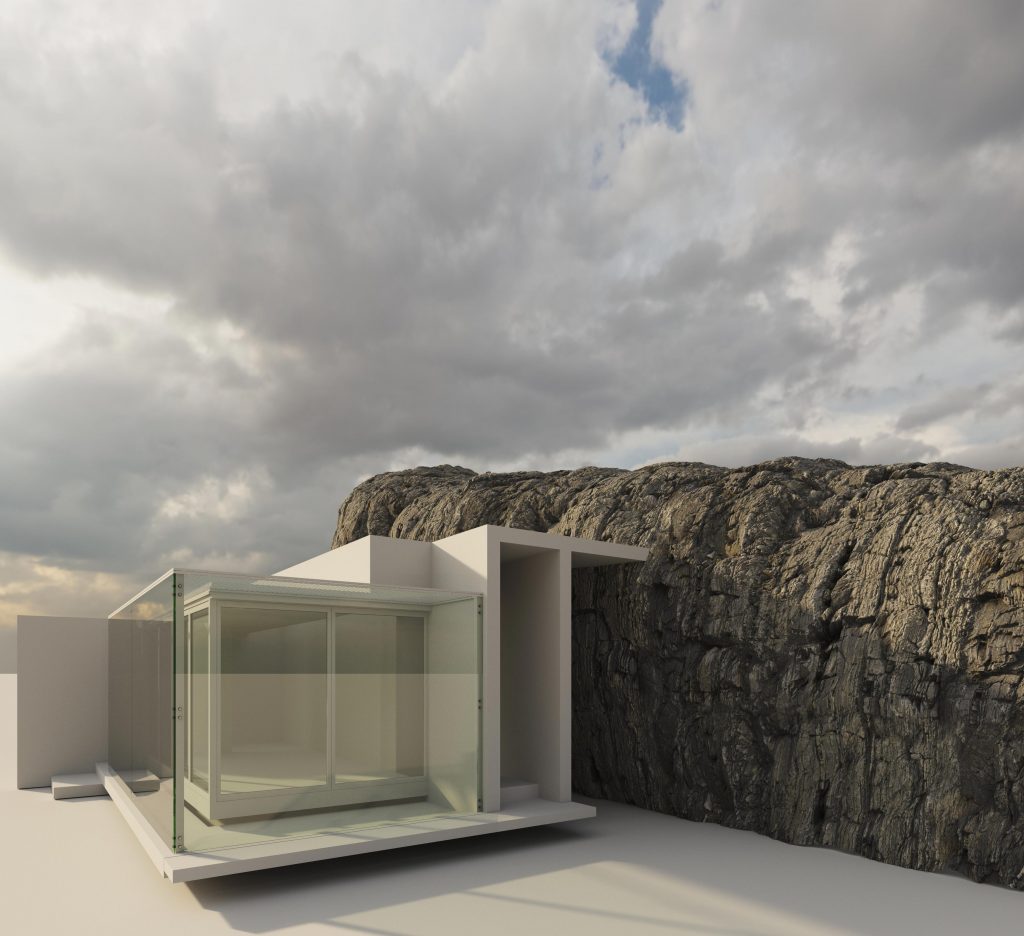
Hasta aquí vamos bien, pero como que le hace falta algo, y es que para darle el toque final que nos dará un volumen más acorde a lo que necesitamos hace falta colocarle el último modificador, el que como les mensioné nos dará gran nivel de detalle y volumen, este modificador lo usaremos en conjunto con nuestro mapa de desplazamiento y es que el modificador hace precisamente eso, desplaza la gemoetría al momento de renderizar la imagen.

Si que hemos avanzado por hoy almenos es mi parecer y pienso que es buen punto para dejar esta segunda parte hasta aquí. Espero no se les haya hecho muy largo y lo hayan disfrutado.
Pero antes nos toca ver que es lo que tenemos hasta ahora:

Render iluminado con un Vray Dome light, un material neutro asignado a todo excepto los cristales que tiene su material correspondiente asi como nuestra roca.
Con canceles cerrados

Con canceles plegados
Y bueno con esto último me despido, espero les haya gustado y también interesado.
¡Nos vemos en la tercera parte!
¿Qué les pareció? ¡Espero leer sus comentarios!
¡Hasta la próxima! No olviden darse una vuelta por:
www.visionindigo.com.mx
Y gracias compartir:






One Comment
Alejandro Santiago
interesante