Como ya saben, aquí arriba esta el resultado que obtuvimos en la parte 2. Ahora que recordamos donde nos encontramos, continuemos.
Lo primero que harémos será copiar la roca y modificar esas copias para colocarlas alrededor, también debemos crear el plano que será nuestra superficie y la deformaremos un poco:

Ya tenemos nuestra roca, sabemos que se ve muy bien y algo que le sumara muchísimo a nuestro proyecto es la tierra o superficie sobre la cual esta nuestro proyecto y para hacerla bien usaremos el mismo modificador que usamos en la roca el cual se llama: Vray Displacement Mod.
Como ya vimos en la parte anterior, la función de este modificador es que durante los cálculos del light cache (proceso que el motor de render, en este caso Vray, hace para recopilar información), desplaza la geometría de acuerdo al mapa (textura), que hemos colocado en el modificador, este mapa como ya saben es un mapa de desplazamiento, este mapa contiene información en escala de grises que Vray lee e interpreta, con ello determina que zonas serán desplazada de forma positiva (que la infla), o de manera negativa (que se hunde), de esta manera una geometría sencilla como un simple plano puede verse realmente compleja. Esto nos ahorra el tener que modelar por ejemplo: el suelo o la roca con gran detalle y todo el trabajo se lo dejámos al modificador y al motor de render, claro esta, que esto consume recursos de la PC y dependiendo de la capacidad de esta tendrémos un límite al que podemos llegar usando este modificador de desplazamiento, es decir, no lo podemos usar en todo así que a no ser imprescindible para nuestro proyecto, no lo usaremos.
En este caso el entorno para mi es muy importante y me gustaría poder ver la tierra y verla muy bien, ya que el objetivo planteado desde el principio es un entorno natural.
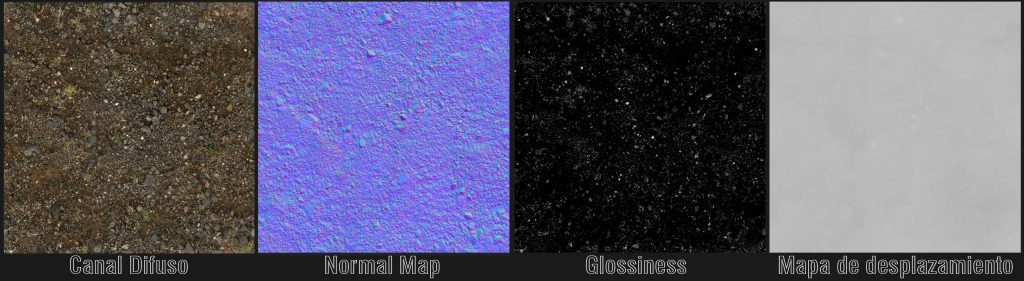
Dicho eso necesitámos unos buenos mapas para nuestro suelo o tierra:

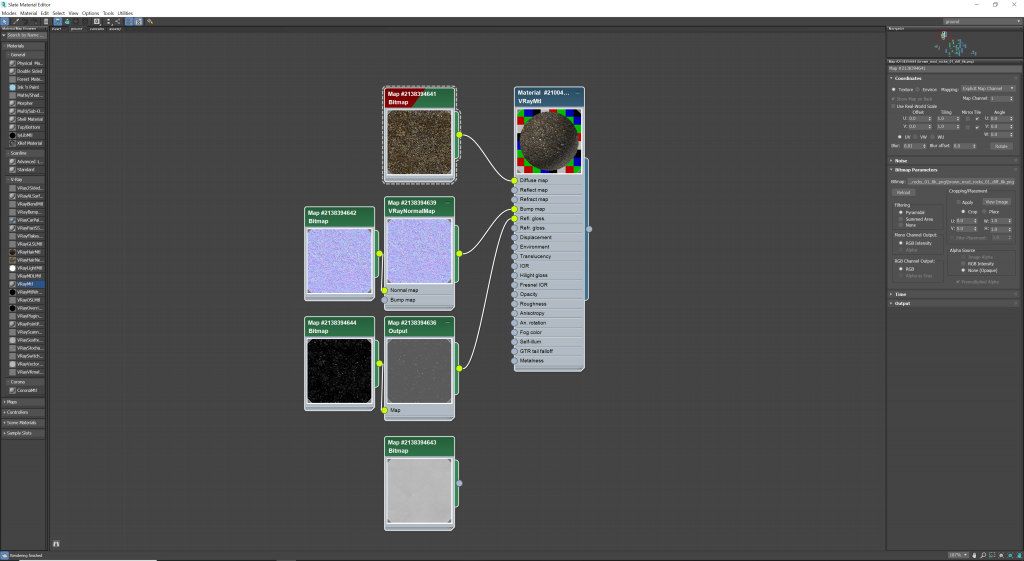
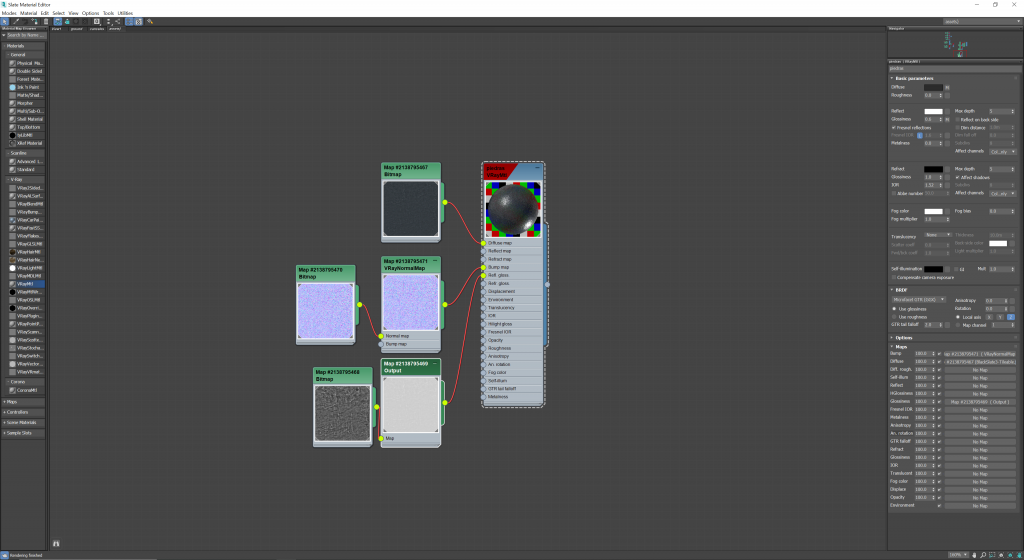
Estos mapas los colocaremos en sus correspondientes canales dentro de nuestro material, al hacer eso nuestro material esta listo y lo veríamos dentro del editor de materiales así:

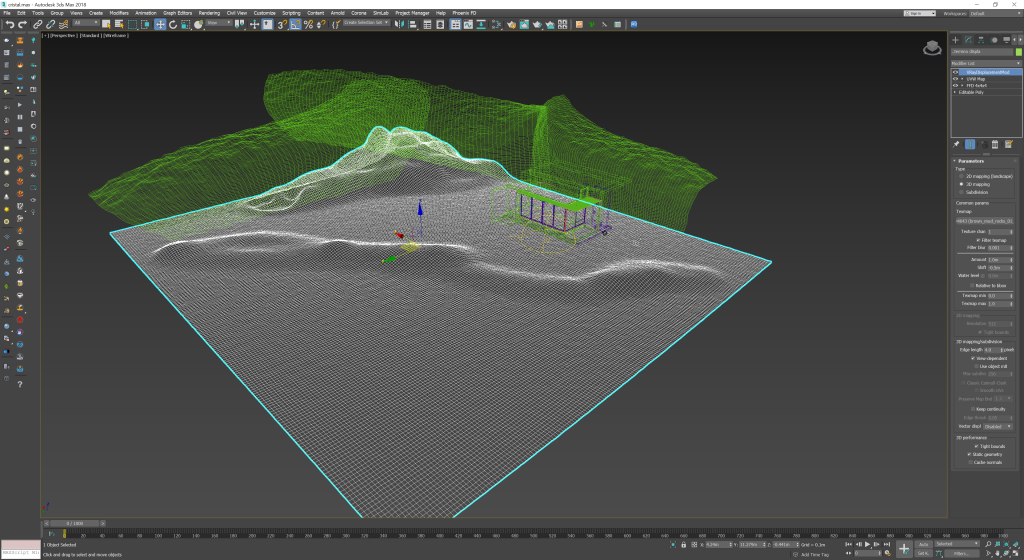
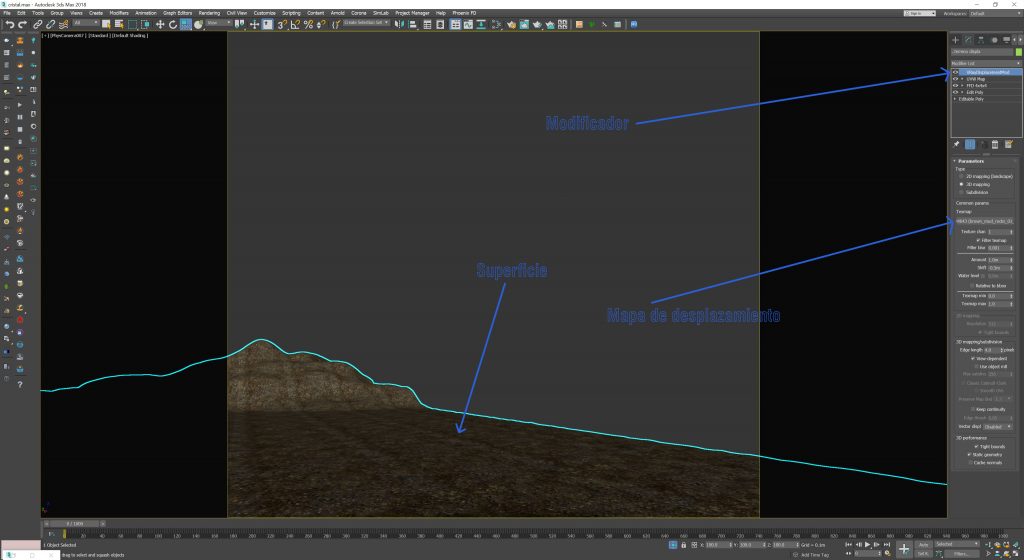
Ya podemos asignar nuestro material a nuestra superficie, pero antes le he asignado el mapa de desplazamiento al modificador, el cual esta aplicado a la supuerficie, les dejo una imagen:

Ahora podemos hacer unas pruebas y para ver exactamente qué estamos haciendo con el modificador de desplazamiento, lo mejor es renderizar con un material neutro, les dejaré una imagen sin el desplazamiento activado y otra con el desplazamiento activado:


He ocultado los cristales para que Vray no tenga que calcularlos y vaya más rapido.
Como pueden ver, el cambio es increíble, no hay punto de comparación a mi parecer, pero como les comente anteriormente, este modificador hay que usarlo con cuidado.
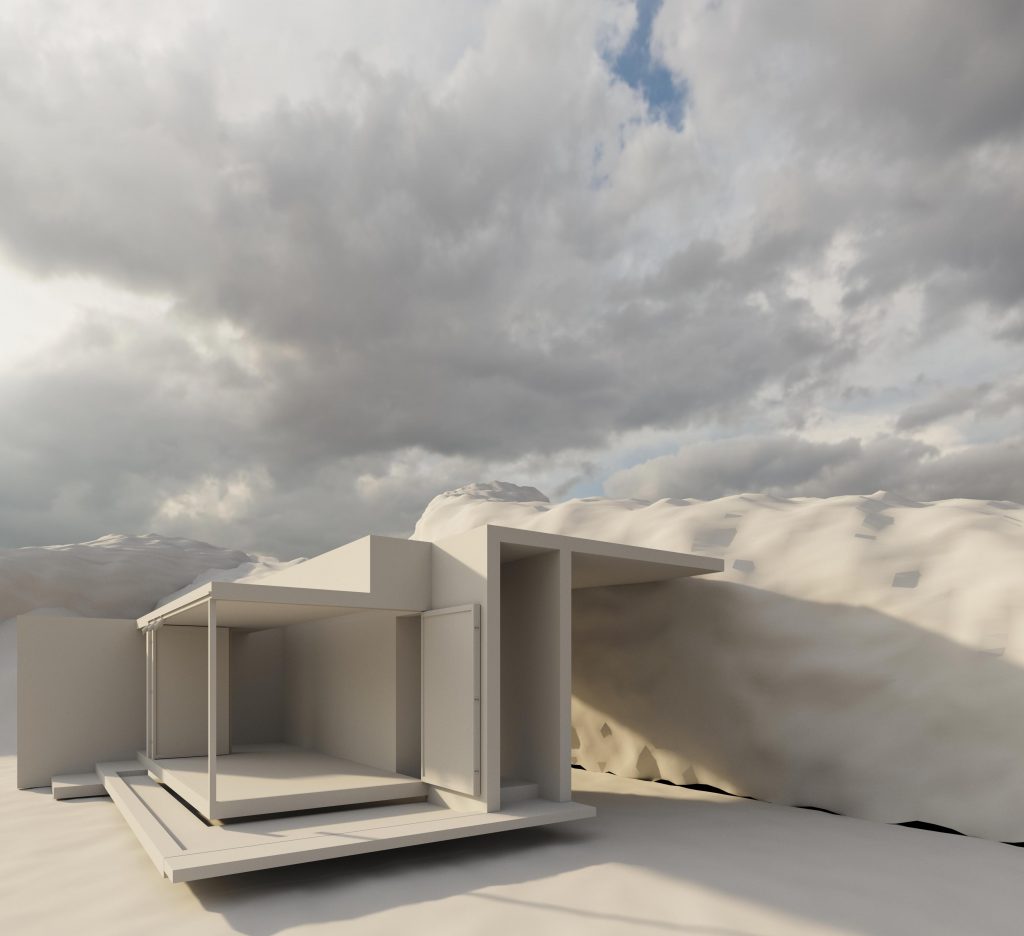
El Vray Displacement Mod se ve bien, así que el siguiente paso es ver que tal queda con el material de tierra que hemos creado:

En la imagen de arriba como pueden ver, hay una zona que tiene sus materiales correspondientes, esto es por que desactive el material neutro que tenia asignado para toda la escena para la prueba de desplazamiento, rendericé lo que se conoce como región. Se puede elegir una parte de la escena y renderizarla, esto es muy útil porque evita tener que renderizar toda la imagen cada vez que queremos revisar algún material, objeto, etc…
Así el flujo de trabajo es óptimo.
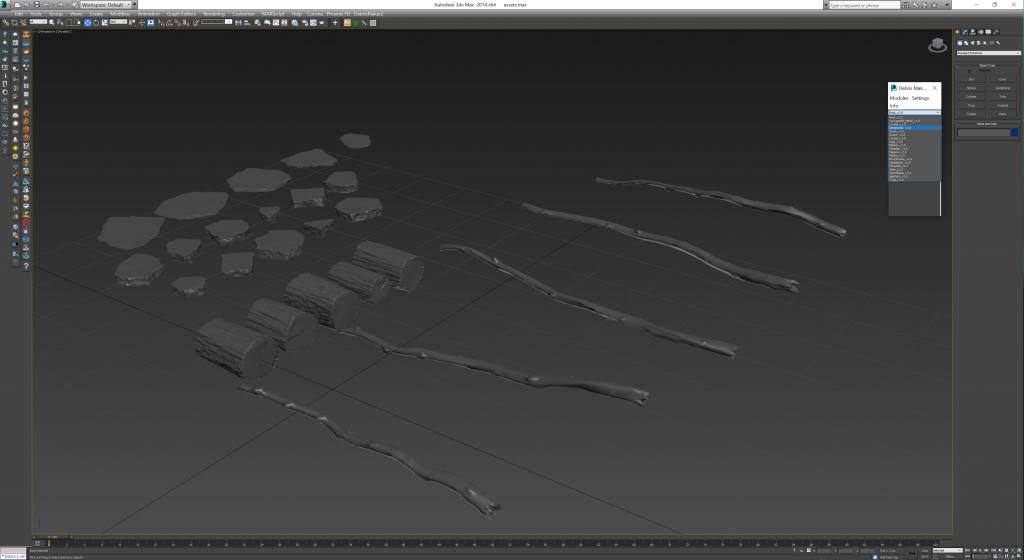
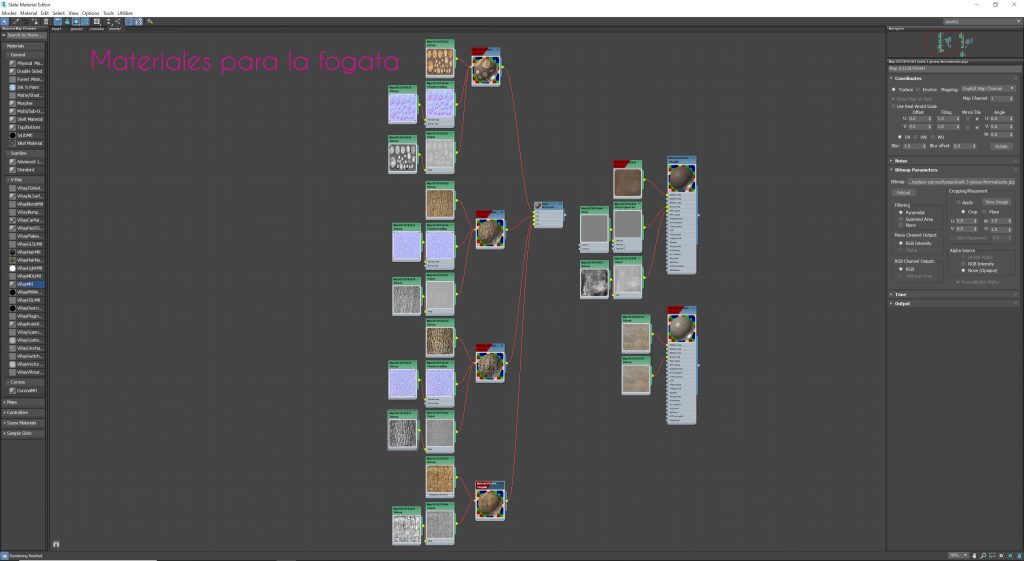
Como recordarán en la parte dos mencione que queria agregar una fogata y otros elementos, a continuación les dejo una serie de imágenes de los elementos que usaremos:





Estos modelos los he bajado de internet, dos de ellos de forma gratuita, los que se ven de manera gris los generé con un script que se llama DebrisMaker que se puede encontrar de mandera gratuita también. Este script es muy fácil de usar realmente ya que seleccionas que quieres crear dentro de las opciones que tiene y ya está, con un par de click’s obtienes esos objetos. Yo he creado unos para usarlos en nuestra escena.
Una vez elegidos los modelos que queremos usar debemos importarlos a nuestra escena, ya que los tengamos, algo importante que debemos hacer es revisar sus materiales, ¿por qué? Por muchas cosas, no sabemos de qué motor de render viene (Vray, Corona Renderer, Fstorm, Octane, Redfish, Arnold, Etc…), y si viene en Vray no sabemos cómo han sido creados los materiales de los mismos. Pueden estar mal o bien, depende mucho de nuestra metología de trabajo, y es que casi toda la industria del 3D se esta estandarizando hacia una metología, sin embargo, estos modelos pudieron ser creados hace años por lo que el método con el que han sido creados pueden estar muy desactualizados, luego eso nos podría causar problemas.
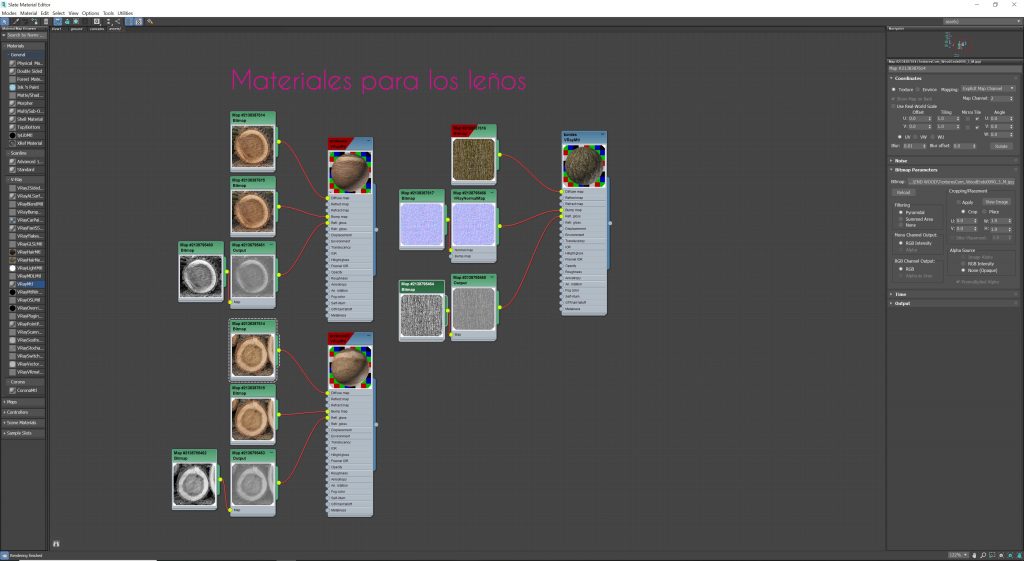
Una vez revisé y reparé los materiales en el editor obtuve esto:


Ya que hemos reparado los materiales podemos ubicar nuestros elementos a su posición corresponiente.

Si se fijan bien en la roca hay una escalera, tuve la idea de poder subir al techo y hacer habitable ese espacio. También una vez arriba podrías acostarte de las redes en una noche y mirar las estrellas por ejemplo, incluso desde ahí poder subir a la cima de la roca, es una idea que podríamos desarrollar, ustedes ¿qué opinan?
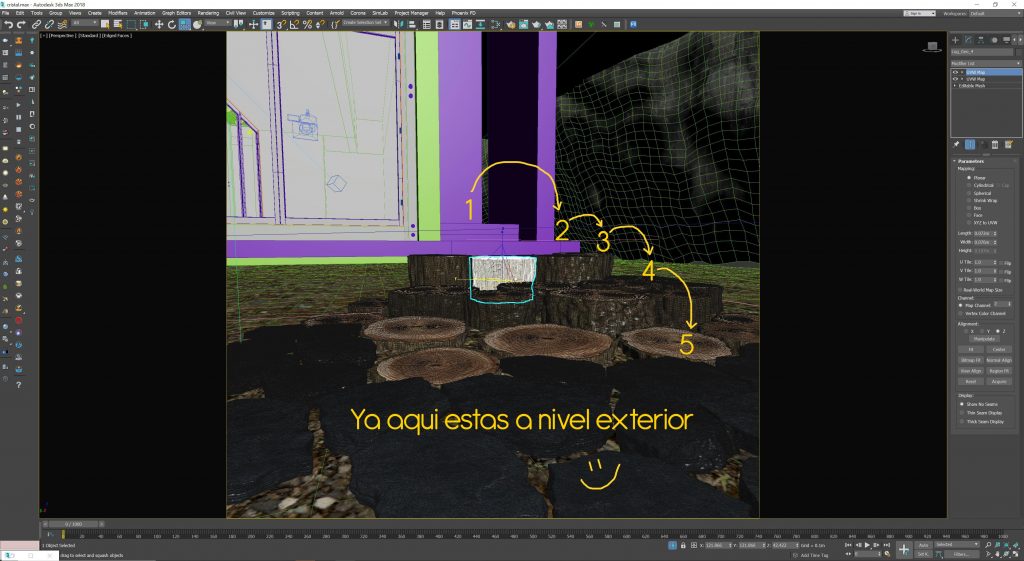
Y además, como una de las ideas principales fue la integración entre el interior y exterior se me ocurrio en lugar de colocar escalones de concreto para terminar de bajar y llegar al suelo decidí usar unos tronquitos a manera de escalones y después una plataforma de piedras, así podríamos hacer la transición más suave, todo esto podríamos decir que es parte del concepto del proyecto, es lo que le da sentido y una razón al diseño de ser como es y no ser de otra manera, se puede decir que es la escencia o alma del proyecto. Les muestro más de cerca lo que conseguimos:

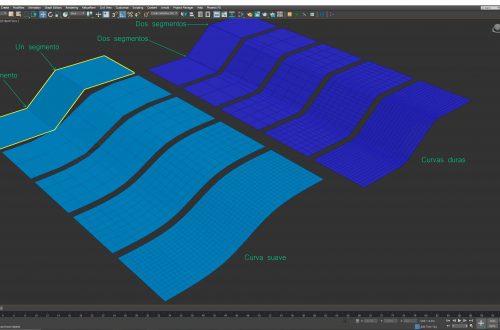
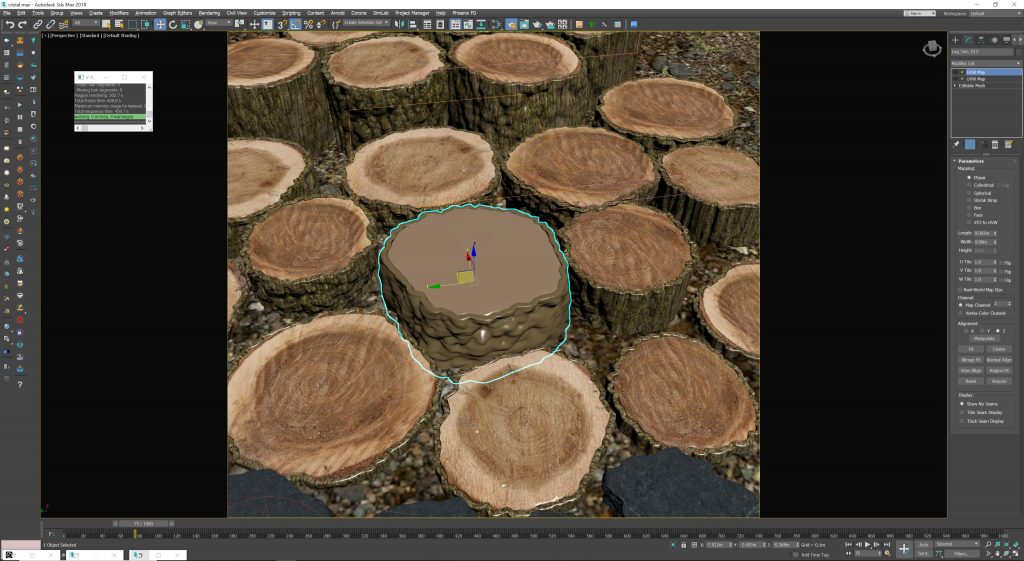
Como pueden ver estos troncos y las piedras son los que creé con el script DebrisMaker y si recuerdan no tenían ningún material asignado, así que hice sus materiales y además los mapee de manera muy sencilla con un modificador llamado UVW Map, este modificador le indica a las texturas como se proyectaran sobre un modelo o superficie, mejors dicho como se proyecta una textura sobre la superfice de un modelo, les dejo un ejemplo de los diferentes tipos de mapeado que nos ofrece ese modificador:

Lo que podemos ver y entender es que a las texturas de nuestros materiales debemos indicarles como proyectarce sobre la superficie de nuestros modelos, este modificador nos ayuda o es una solución buena para objetos simple, pero si un objeto es complejo requeriremos de otro modificador un poco más avanzado llamado Unwrap UVW. Por ahora imaginence un proyector que proyecta una imagen sobre un muro completamente plano, la imagen se verá bien, pero si el muro es curvo entonces la imagen se deformara como se pudo observar en la esfera 1, en la esfera 2 la proyección es tipo caja, es decir que es como si tuvieramos 6 proyectores y cada uno proyectando una imagen en cada cara de una caja. Espero que se haya entendido un poco la idea sobre el tema del mapeado. Como apunte, las letras UVW son los ejes de las coordenadas en 2 dimensiones proyectadas sobre un espacio 3D, en comparación se corresponderian a los ejes X, Y y Z de toda la vida ya que vivimos en un mundo tridimensional.
Por ejemplo les dejo una imagen de los tronquitos escalones pero uno sin mapear, para que observen lo importante que es esto:

¡También mapee las piedras!
Y éste es su material:

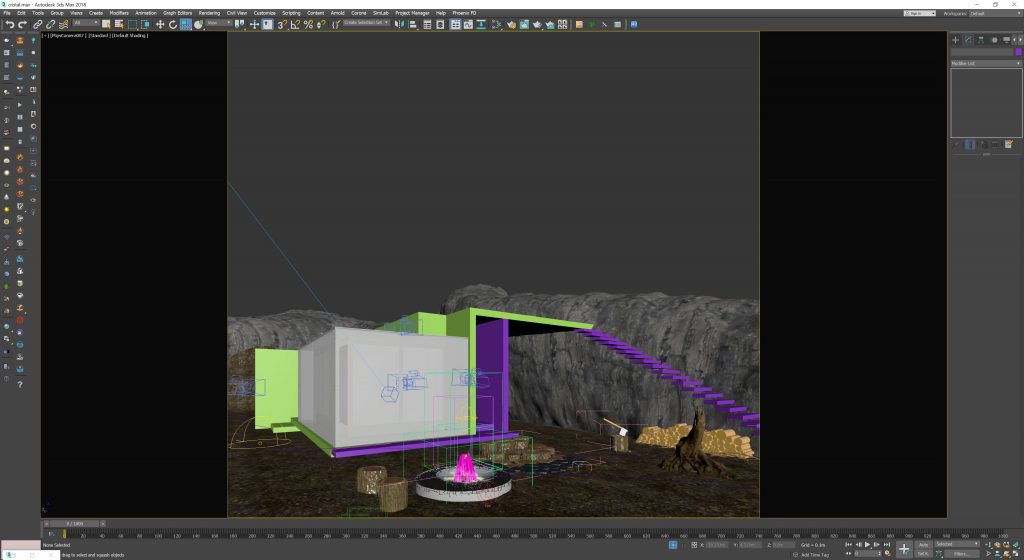
Ya con estos nuevos elementos colocados, mapeados y materiales corregidos, creados y asignados, además de alejar un poco más la cámara lo que tendríamos sería esto:

Pienso que nuestra fogata se ve un poco apagada, así que… ¡Prendamosle fuego!
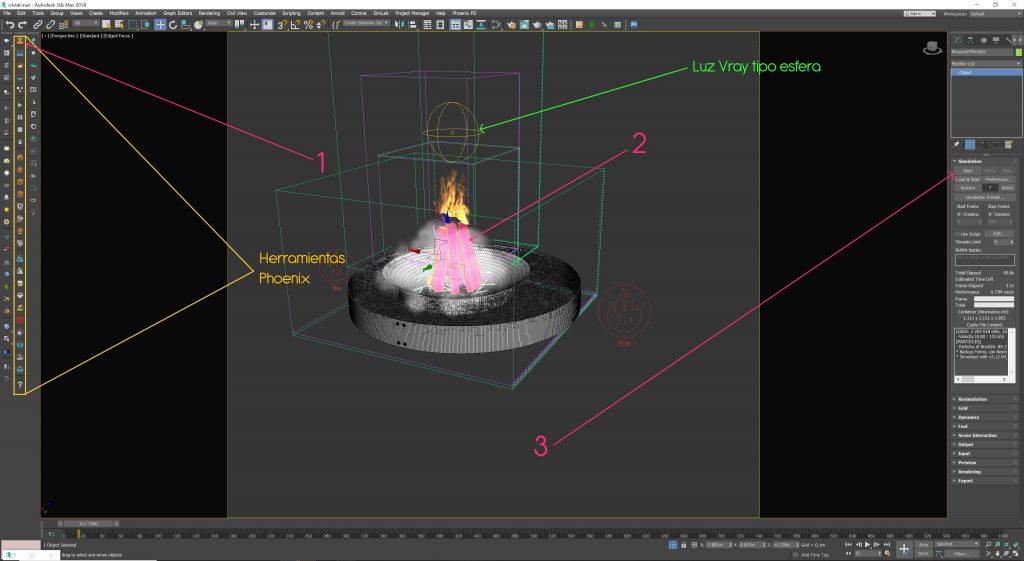
Para estos requeriremos un pluggin que se llama Phoenix FD, este pluggin nos permite crear simulaciones de fluidos, fuego, humo entre otras cosas. Antes de este proyecto lo he usado para simular una caída de agua en un proyecto para un cliente, pero nunca he simulado fuego, así que vamos a aprender.
Echandole un vistazo me he sorprendido de lo fácil que es usarlo para simular fuego, prácticamente sólo se necesitan unos pocos click’s, eliges la herramienta de simulación de fuego y luego indicas lo que será la fuente del fuego, con eso hecho se puede iniciar la simulación, lo que si tuve que hacer es separar el humo del fuego, es decir, simule el fuego y después simule el humo esto lo hice así para tener un mejor control sobre el humo sin afectar al fuego y viceversa. Les comparto una imagen para que conozcan un poco:

Arriba de nuestro fuego he colocado una luz, esto nos servirá para poder crear el efecto de ilumiación por el fuego y nos dará el control para poder aumentar o disminuir la cantidad de luz «emitida» por fuego.
Para ver mejor nuestra fogata he reemplazado el HDRI de nuestro Vray Dome light por uno que representa una noche y esto es lo que hemos conseguido:

Como ya se estarán dando cuenta la importancia de recrear o imitar el mundo real es un punto clave cuando hacemos 3D y los recurso con los que contamos son muy, muy importantes, así que desde las texturas, como los modelos que ya tengamos o lo ques nosotros modelemos hasta la iluminación que crearemos y la postproducción que harémos al finalizar son la clave para obtener buenos resultados en general, si cada a uno de los procesos le damos el cuidado necesario el conjunto será un excelente resultado, y no se que piensan ustedes pero a mi me parece que vamos por buen camino.
En la Parte 4 comenzaremos a colocar la vegetación en el entorno y esto le dará mucha vida a nuestro proyecto.
Y bueno, con esto último me despido, espero les haya gustado y también interesado.
¡Nos vemos en la cuarta parte!
¿Qué les pareció? ¡Espero leer sus comentarios!
¡Hasta la próxima! No olviden darse una vuelta por:
www.visionindigo.com.mx
Y gracias compartir: