Hoy vamos a ver un poco más sobre la creación de materiales.
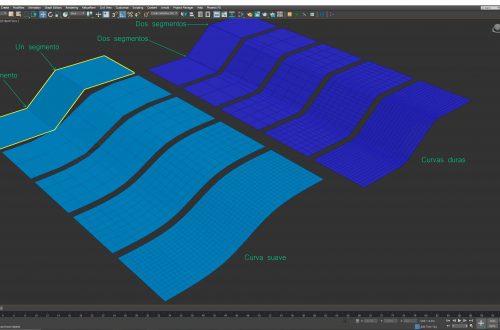
Ya hemos visto que los materiales se crean a base de texturas, en su mayoría, para darles el aspecto que necesitamos. Para un material de concreto necesitabamos los mapas correspondientes a un concreto.
Quiero mostrarles en esta ocasión, que en principio podemos crear materiales sin texturas, aunque si quisieramos darle más realismo y hacerlo más complejo sí que necesitaríamos usar ciertas texturas.
¿Materiales como cuales?, podríamos hacer metales perfectos o como en este caso, haremos materiales de vidrio.
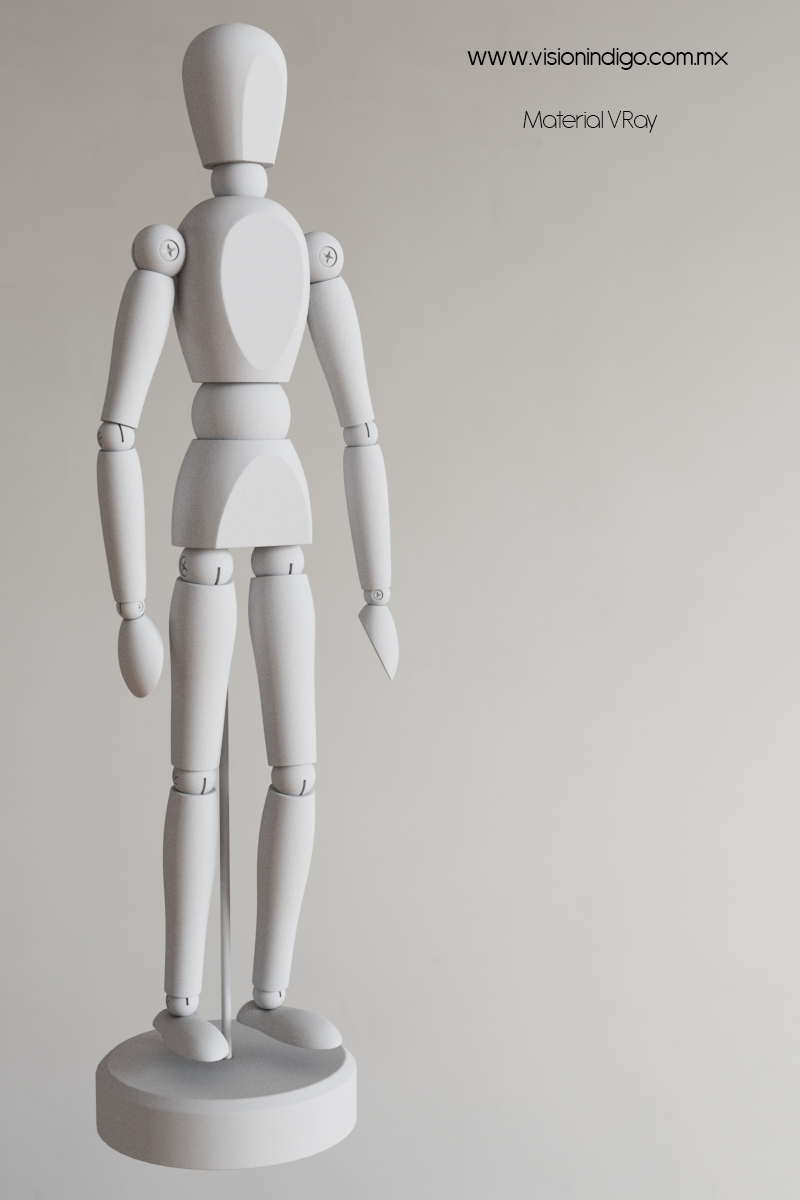
Para eso llamemos a un viejo conocido:

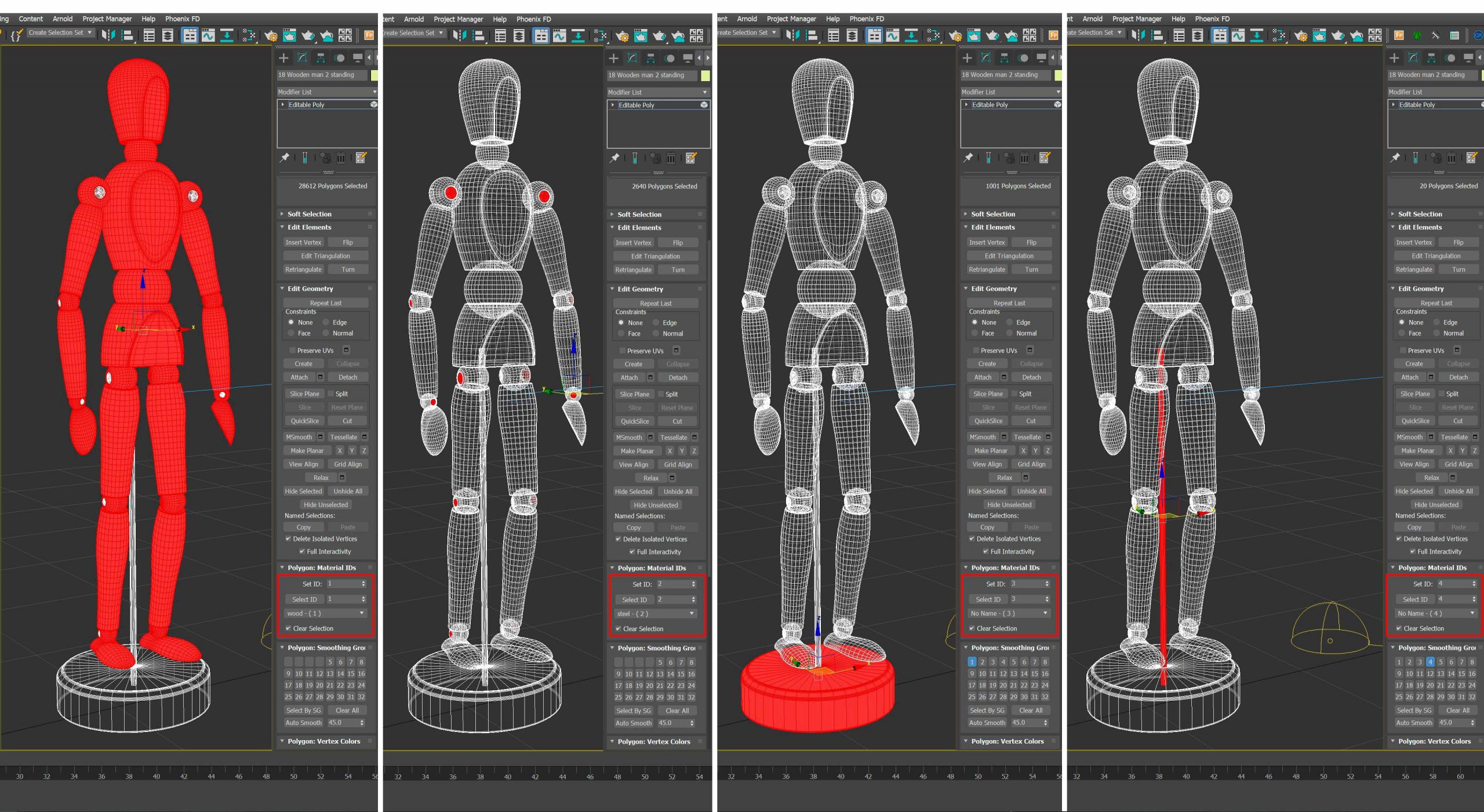
Lo primero que haré, es asignarle a cada parte del modelo un ID diferente. Cada ID tendrá un material, de tal modo que quede así:
ID 1: Todo el muñequito
ID 2: Tornillos
ID 3: Base
ID 4: Tubito
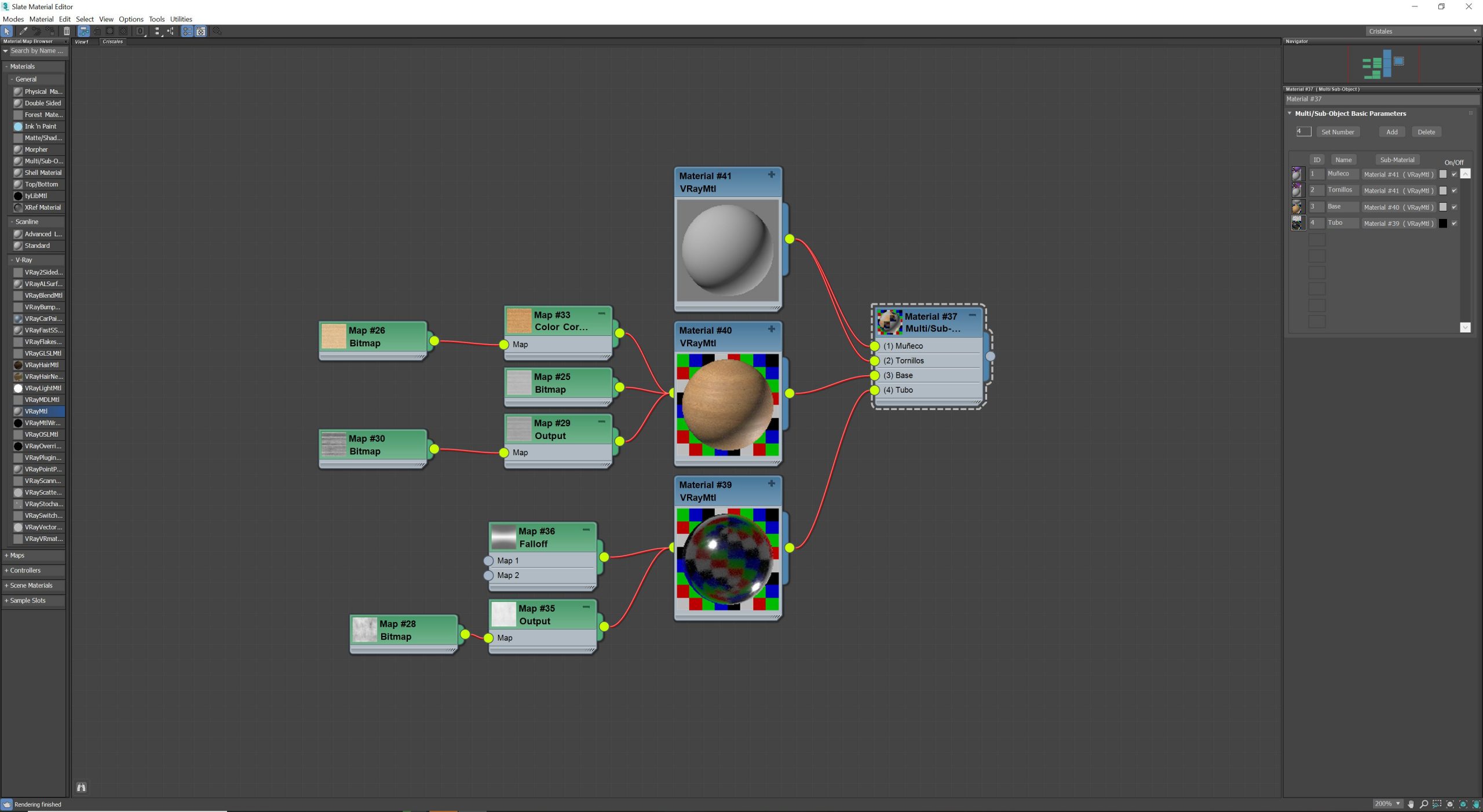
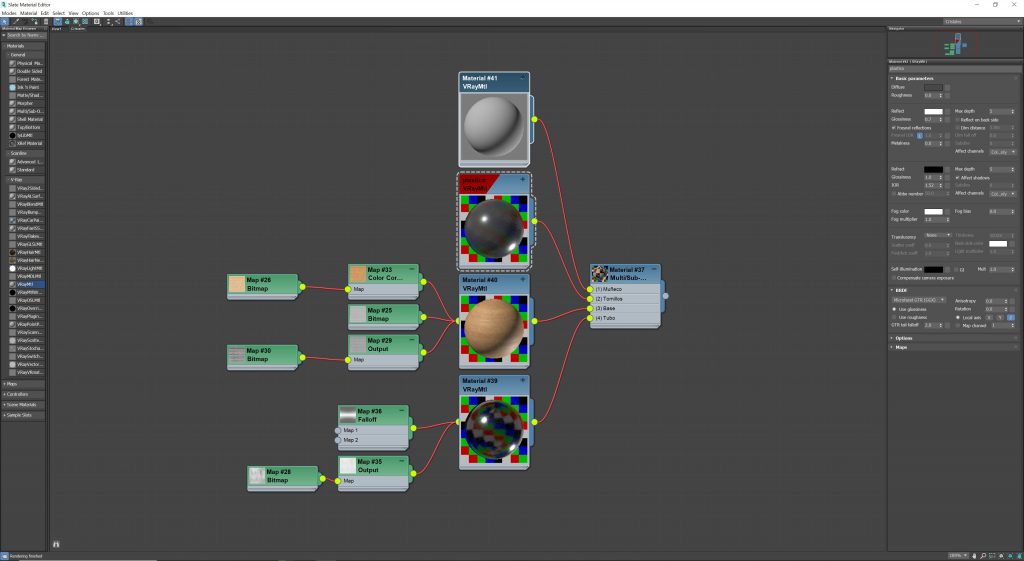
Para ello, haré uso de Multi/submaterial. Que nos permite conectar diferentes materiales en diferentes ID. Así quedaría la estructura con los materiales conectados:

En el modelo hay que indicarle los ID´s que tendrá cada parte para que se le aplique el material correspondiente:

Si se fijaron en el Multi/submaterial en el ID 1 y 2 tenemos un material blanco, hay que reemplazarlos..
Tenemos que hacer un material de cristal para la figura y un plástico negro para los tornillos. Comencémos por el plástico:

Este material es muy sencillo, tiene un color gris oscuro, tiene reflectividad y glossiness que indica el nivel de rugosidad que tiene la superficie de ese material. Es decir, que tan pulido está, mientras más pulido un material más nítido o definidas serán las reflecciones, mientras menos pulido más difusas o borrosas serán.
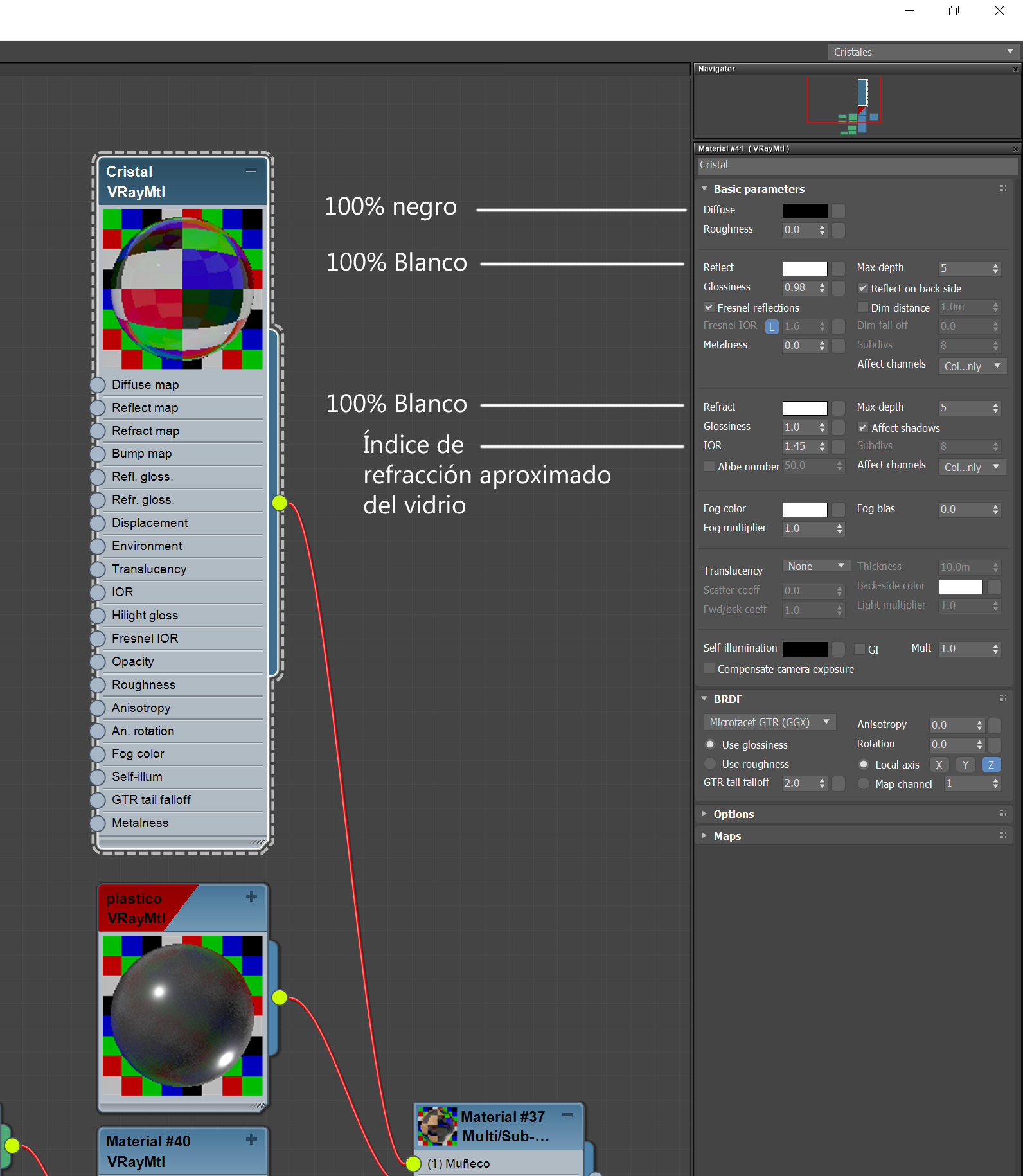
Ahora creemos nuestro primer cristal y conectemoslo al ID 1.

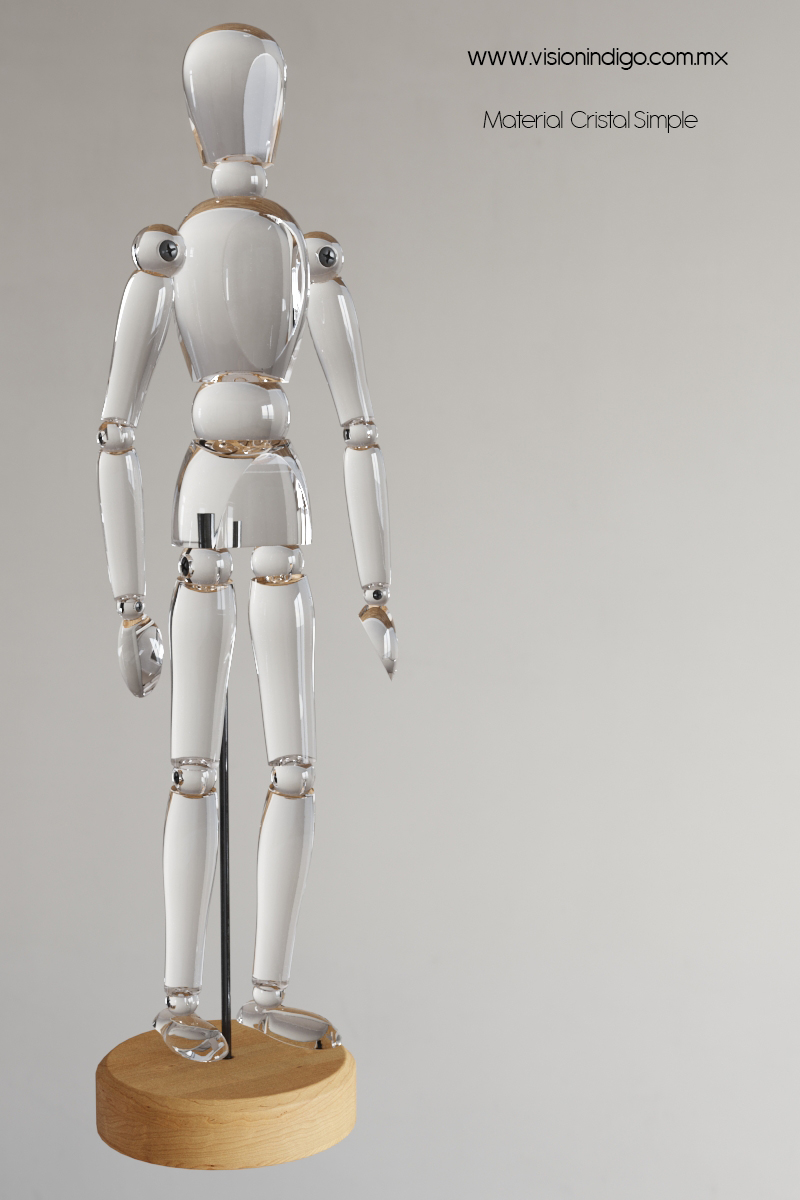
Ahora ya que tenemos nuestros materiales creados y asignados a la casilla de los ID´s podemos renderizar y ver el resultado:

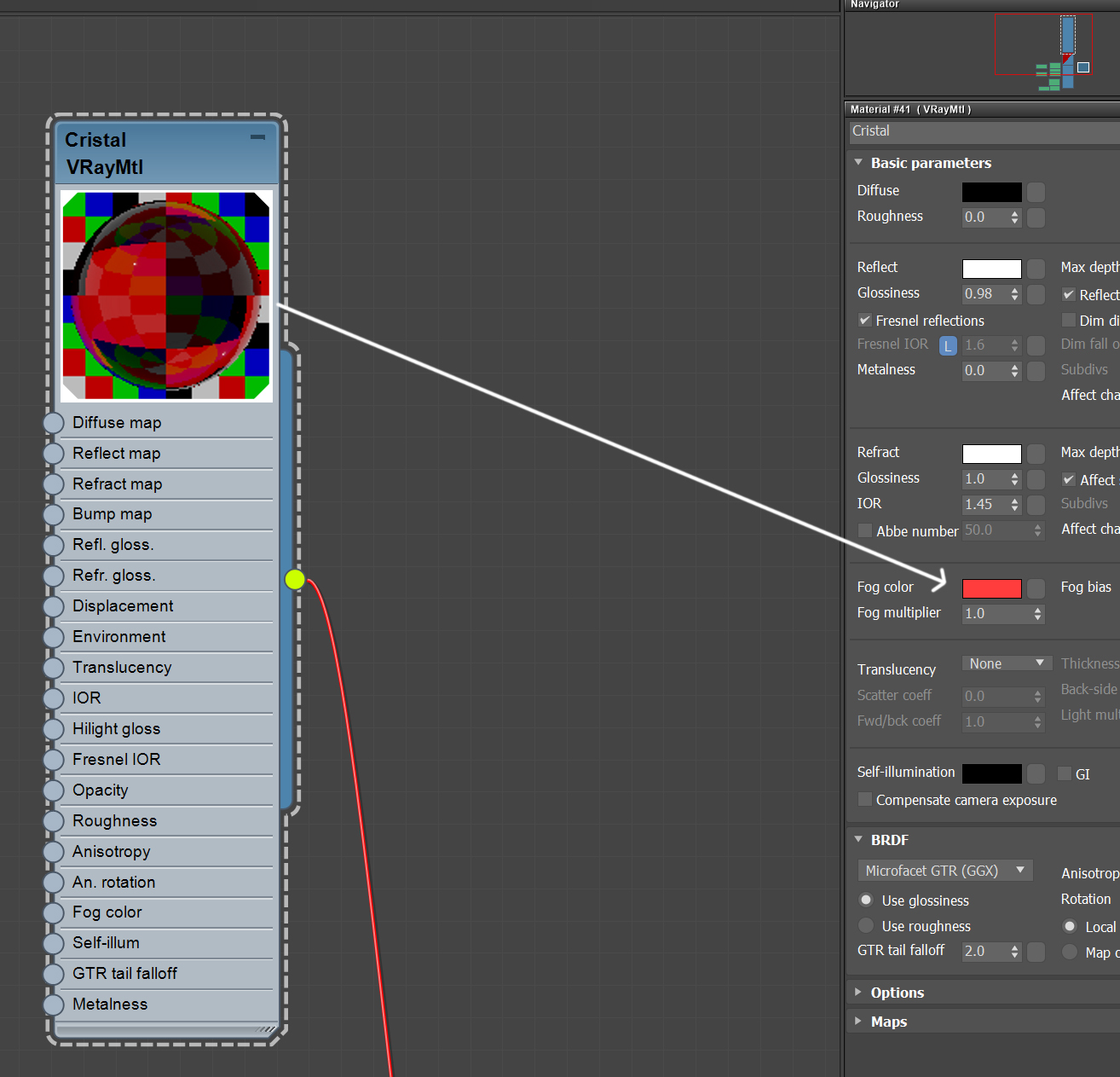
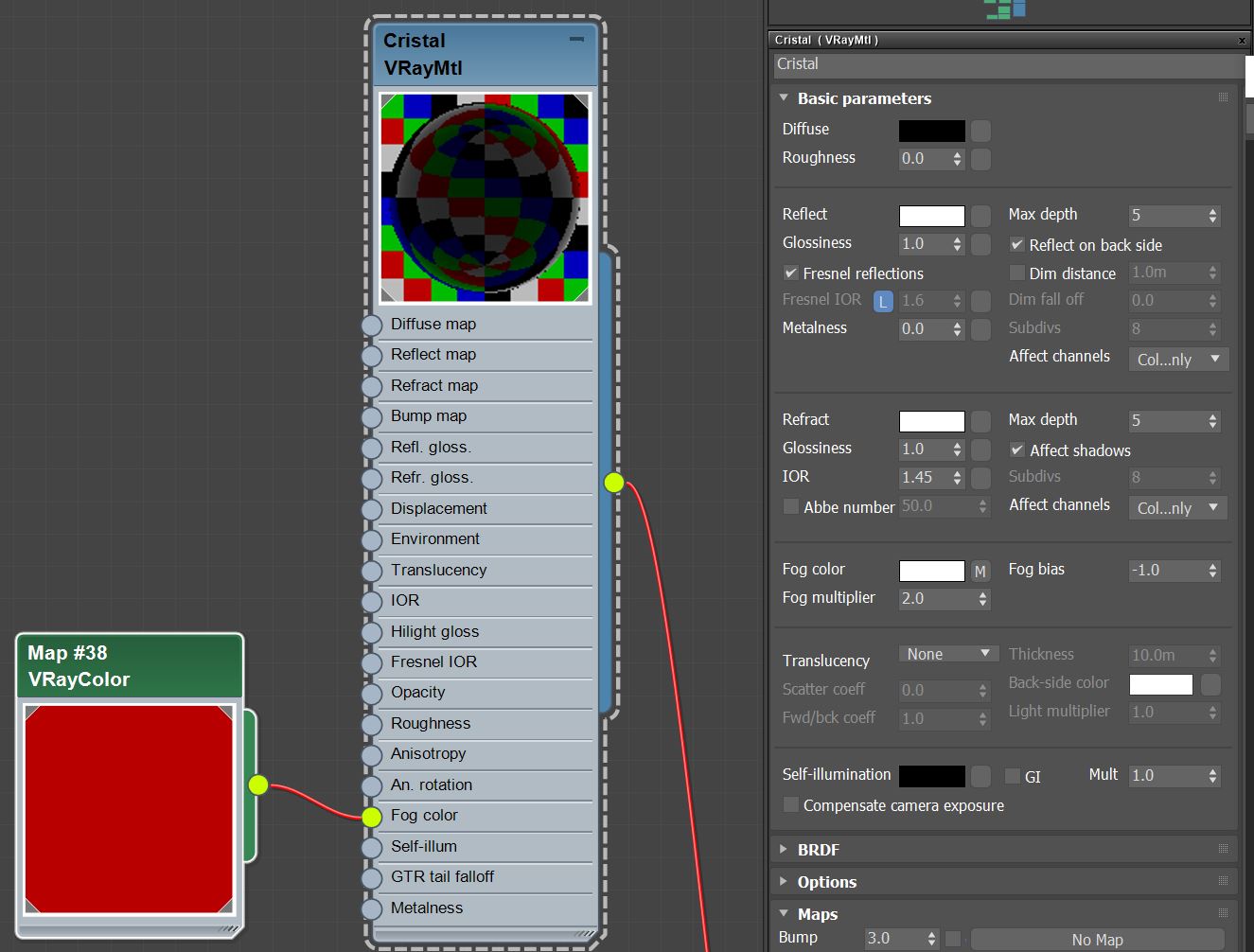
A este cristal le podemos colocar un tinte, esto se hace en la casilla de Fog color:

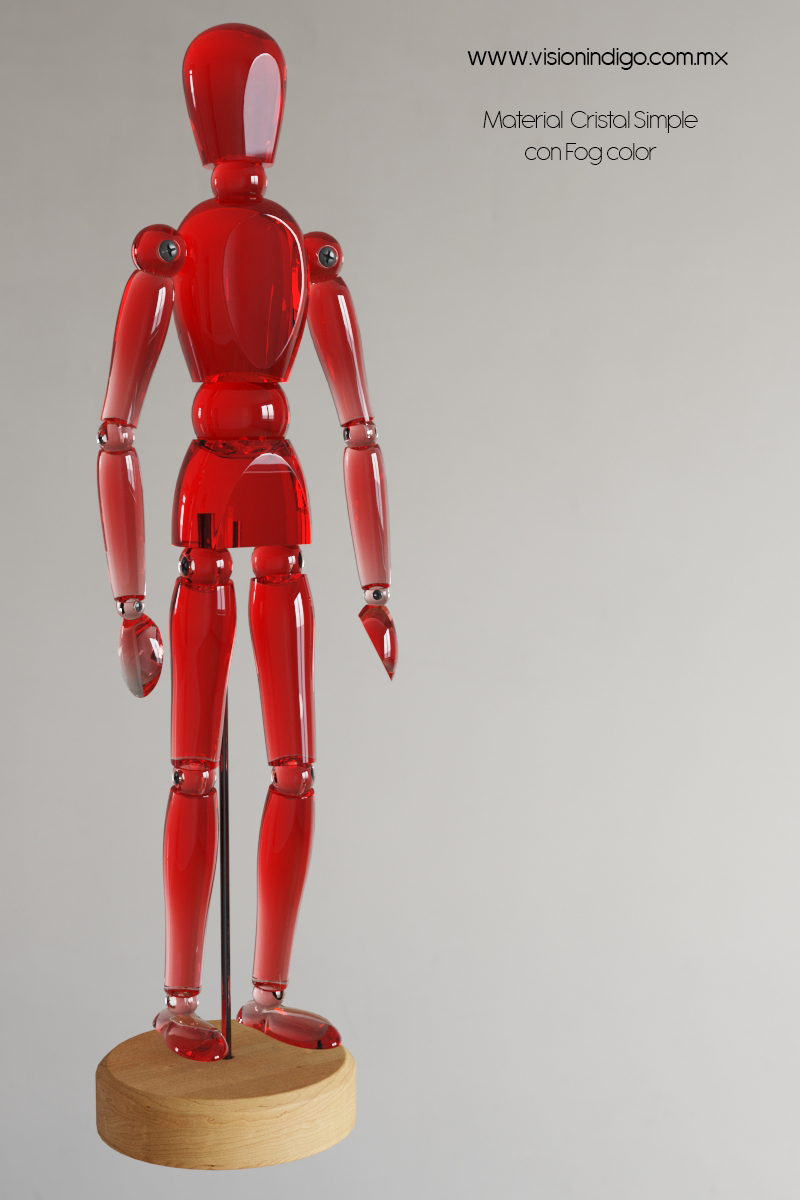
Veamos que tenemos ahora:

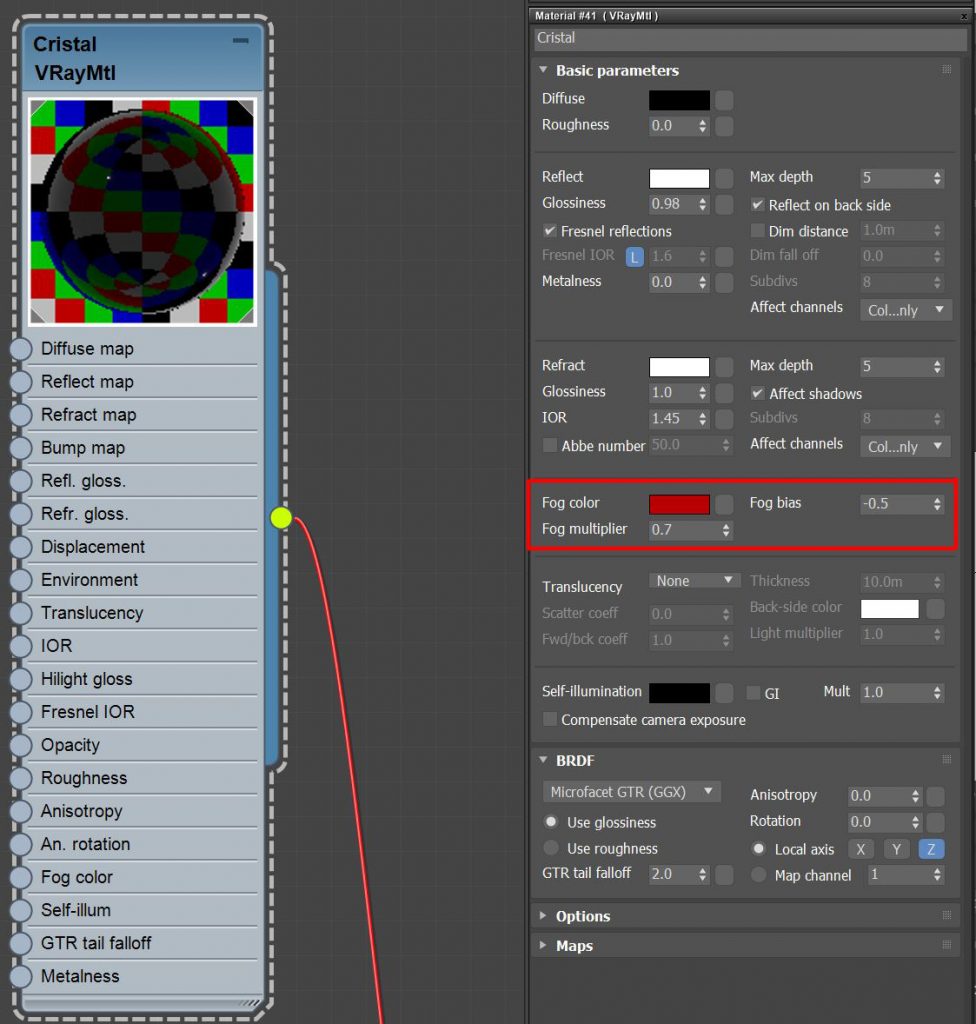
Podríamos intensificar el tinte aumentando el multiplicador del fogcolor y jugando con sus parámetros:

El multiplicador del Fog color va muy de la mano a la intensidad del color, como su nombre indica multiplica el color. Así podemos intensificar el efecto o disminuirlo. Fog bias controla el contraste entre las partes más delgadas y las partes más gruesas del modelo, es decir, como es la transición de intensidad de color dependiendo del grosor o la distancia que tiene que recorrer la luz a través del cristal en este caso. Con valores negativos, el contraste es mayor, mientras que con valores positivos el contraste es menor y no habría mucha diferencia entre las partes más delgadas y las más gruesas.
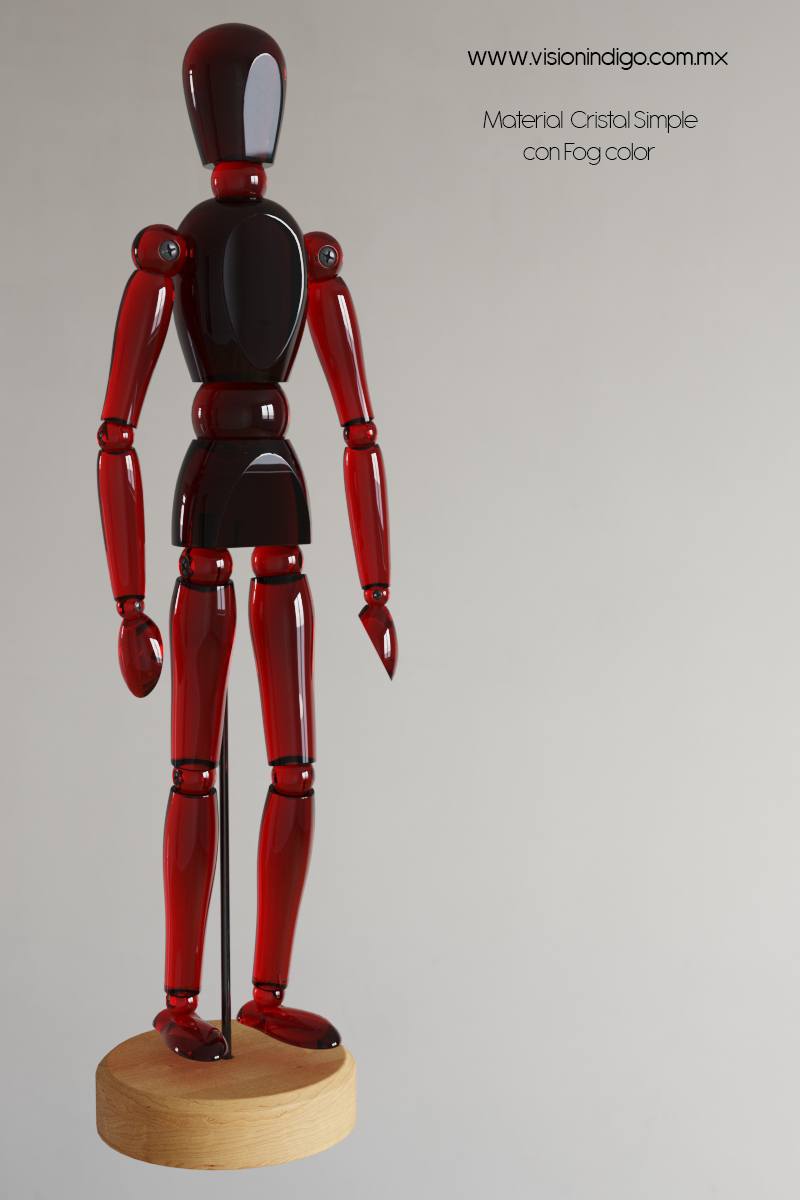
Observemos qué tenemos con los parámetros anteriores:

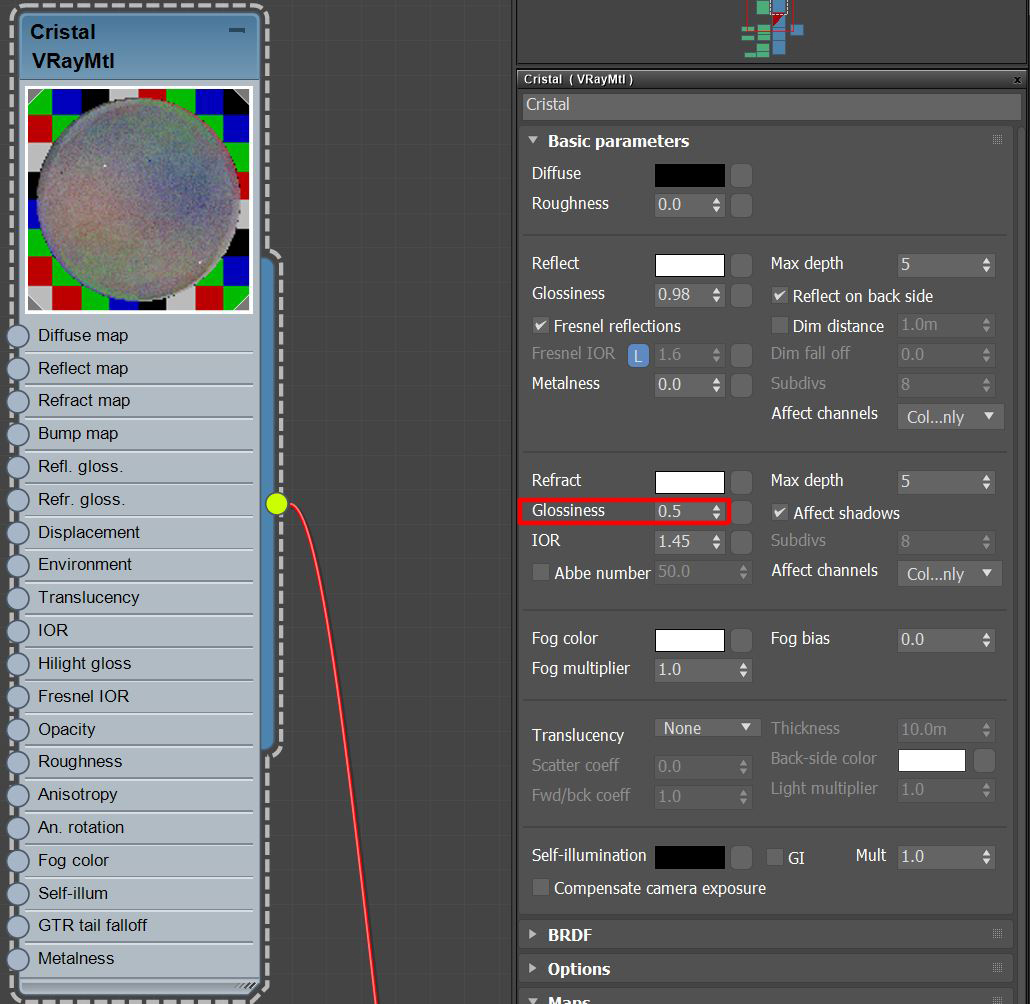
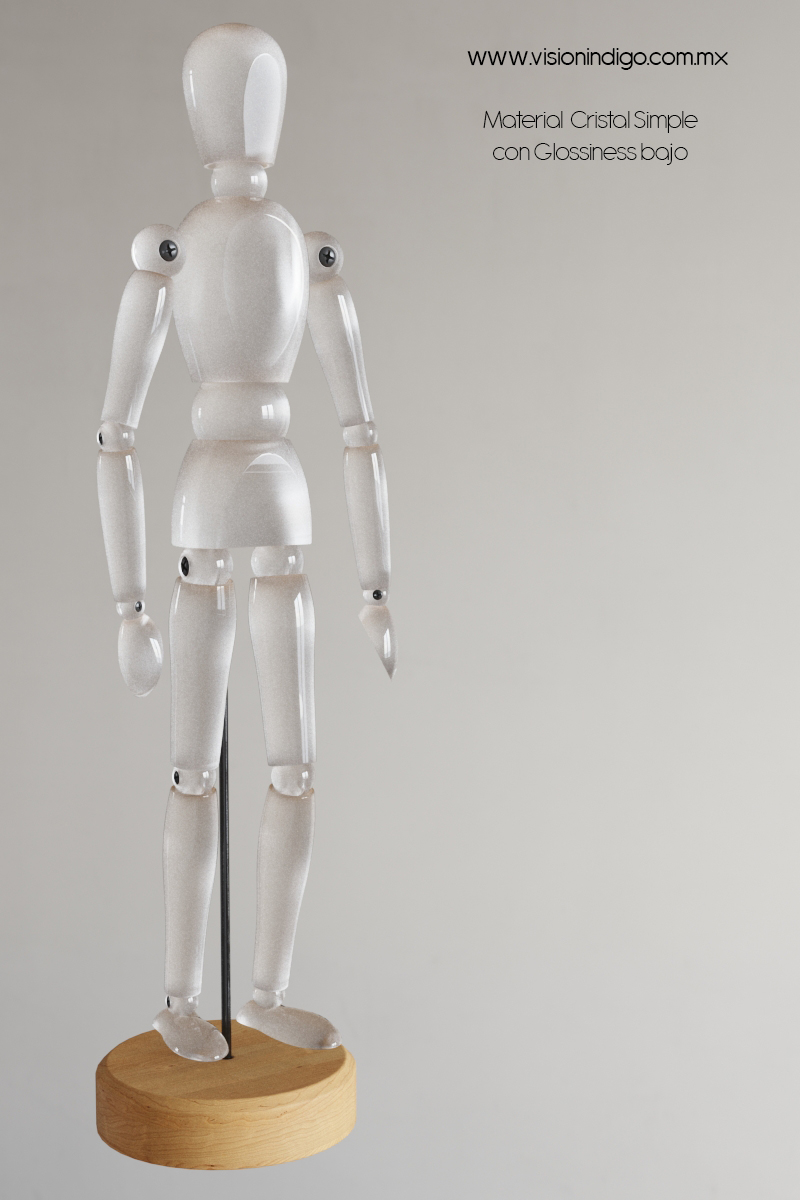
Quitemos el Fog color colocando un color blanco y cambiemos el glossiness en las refracciones. Le vamos a colocar 0.50.

Así queda en el modelo:

Lo que estámos indicando con el glossiness bajo en la refacciones es que la luz se disperese con más fácilidad. Esto quiere decir que, ya no atraviesa tan fácilmente el material, por lo cual, el cristal deja de ser tan transparente.
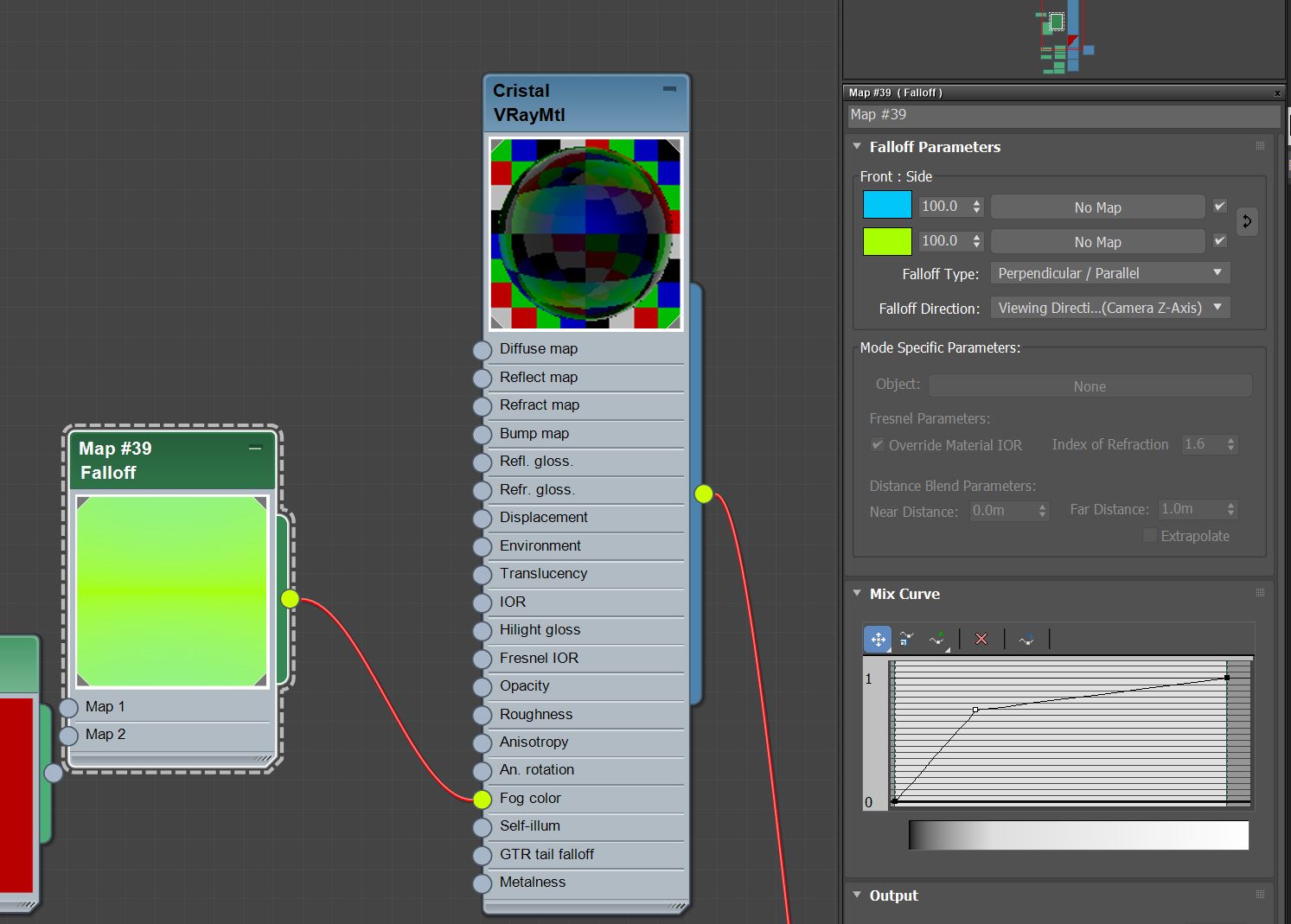
Regresemos con el fog color para hacer algo un poco raro… en lugar de usar un color sólido vamos a usar un mapa de 3D Max llamado Fallof. Este mapa reacciona en función al ángulo de visión con que vemos una superficie, ¿cómo así?
Podemos decirle a un material: si te estoy viendo de frente vas a verte de este color ─por ejemplo─ rojo, pero si te estoy viendo de lado vas a verte amarillo. Entonces habría una transición entre rojo y amarillo en función del ángulo de visión, también podemos controlar el contraste o la transición de colores para hacrelo más o menos marcada. Veamos el material, así como el mapa fallof:

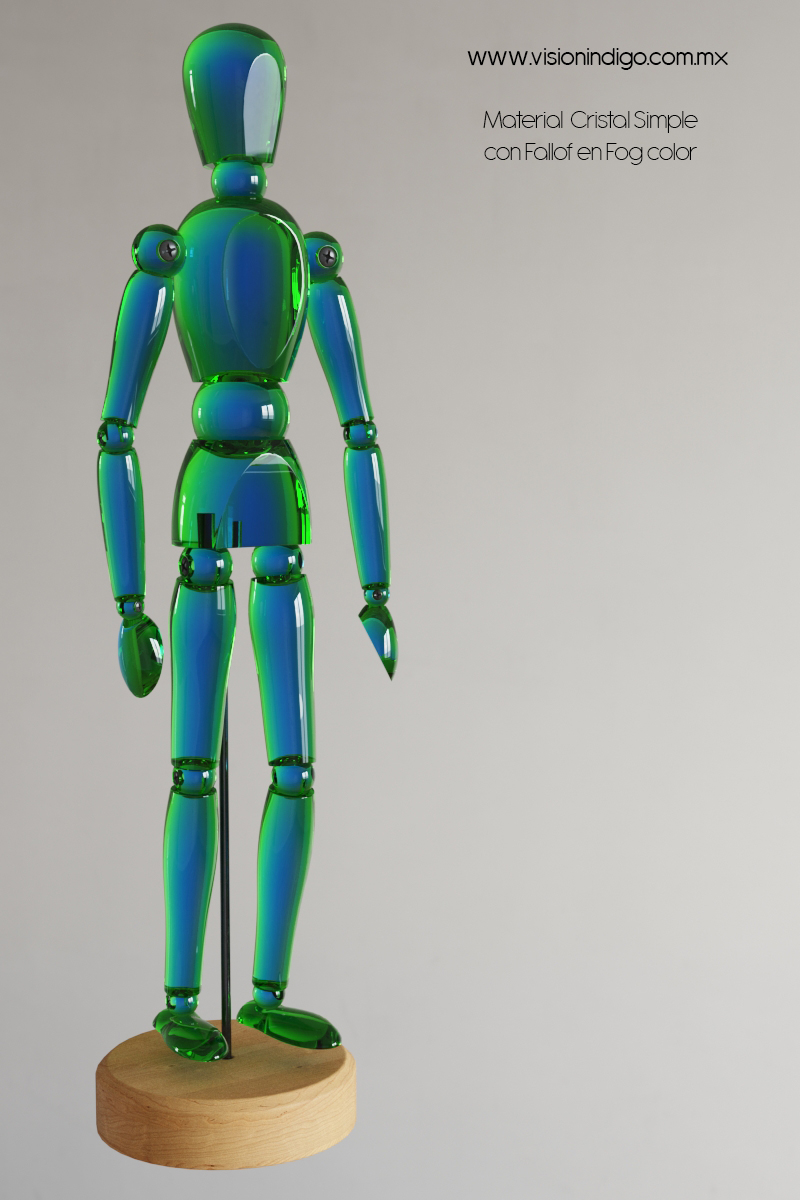
Esto nos daría con este resultado, un poco extraño:

Como pueden observar en la partes que tenemos de frente, tenemos el color azul y en los bordes que al ser curvas el ángulo cambia y se acerca a 90° por lo que, en esas zonas comenzamos a ver una transición bastante marcada entre el color azul y el color verde.
Regresando a nuestro cristal rojo, lo vamos a oscurecer un poco más. Visualicemos cómo quedaría el material armado:

De tal manera que tendríamos esto:

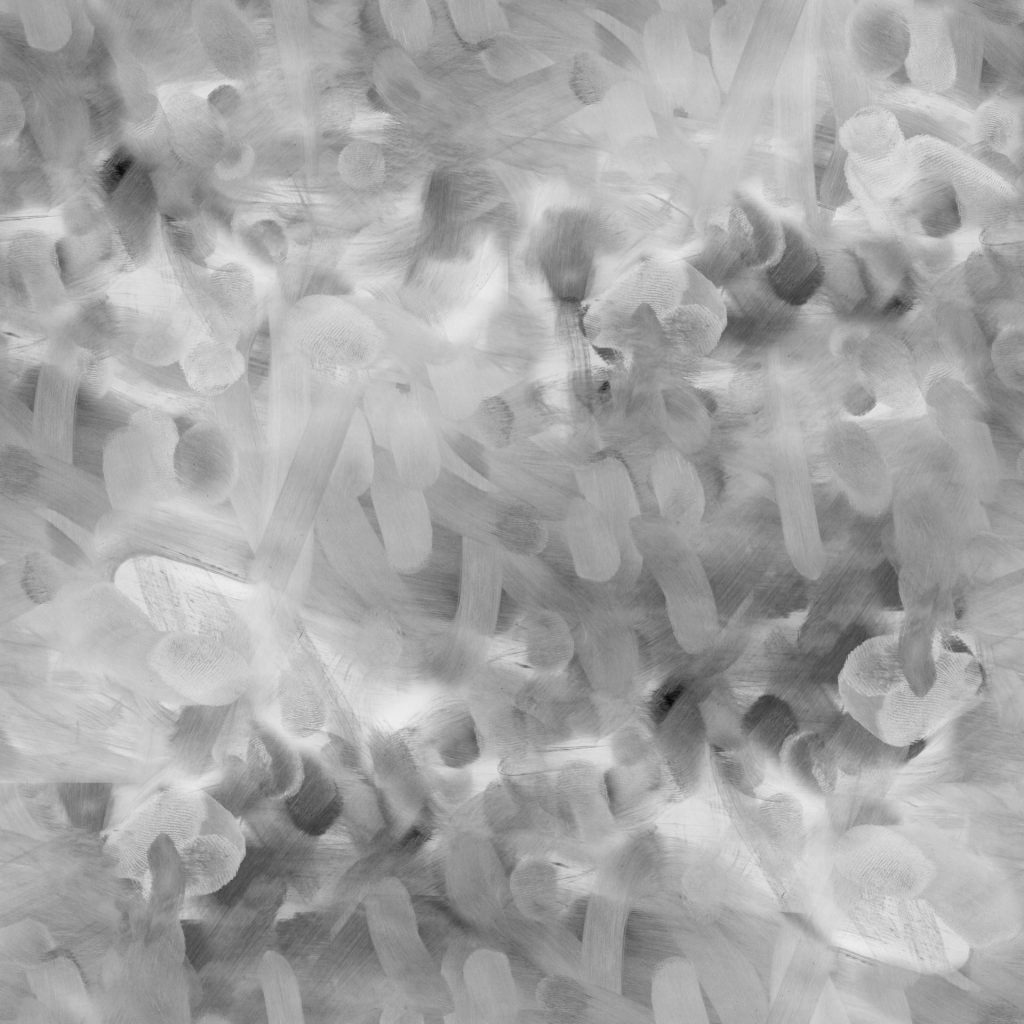
Ahora hay que tratar de hacer un poco más complejo este material. Para ello, vamos a simular como si alguien hubiera sujetado al modelo y le haya dejado sus huella. Esto es que en la superficie ha dejado una fina capa de grasa, lo cual haría que los reflejos ya no sean tan nítidos. Entonces lo que debemos hacer es mapear el glossiness en las reflecciones. Para mapear necesitamos una textura, usarémos esta de huellas:

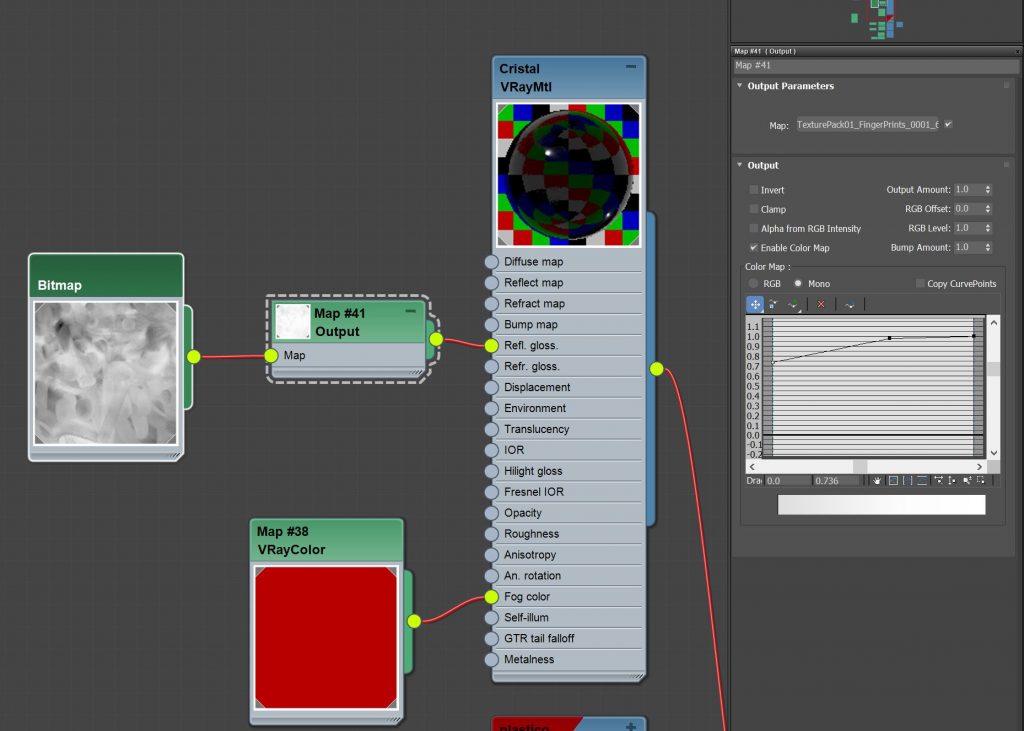
Esta textura hay que conectarla donde corresponde. Así quedaría la estructura del material con esta textura asignada:

Entre el mapa de las huellas y la casilla de Reflect Glossiness coloqué un mapa de Output que básicamante me permite controlar el contraste del mapa.
¿Qué resultado obtenemos con esto?

Buscamos algo muy sutil, pueden ver el detalle en la cabeza donde estaría la cara, en el pecho se nota más y algunos detalles en el brazo izquierdo muy, muy sutilmente, pero que hace un poco más complejo e interesante el material.
Para agregar unos rayones, usarémos esta textura:

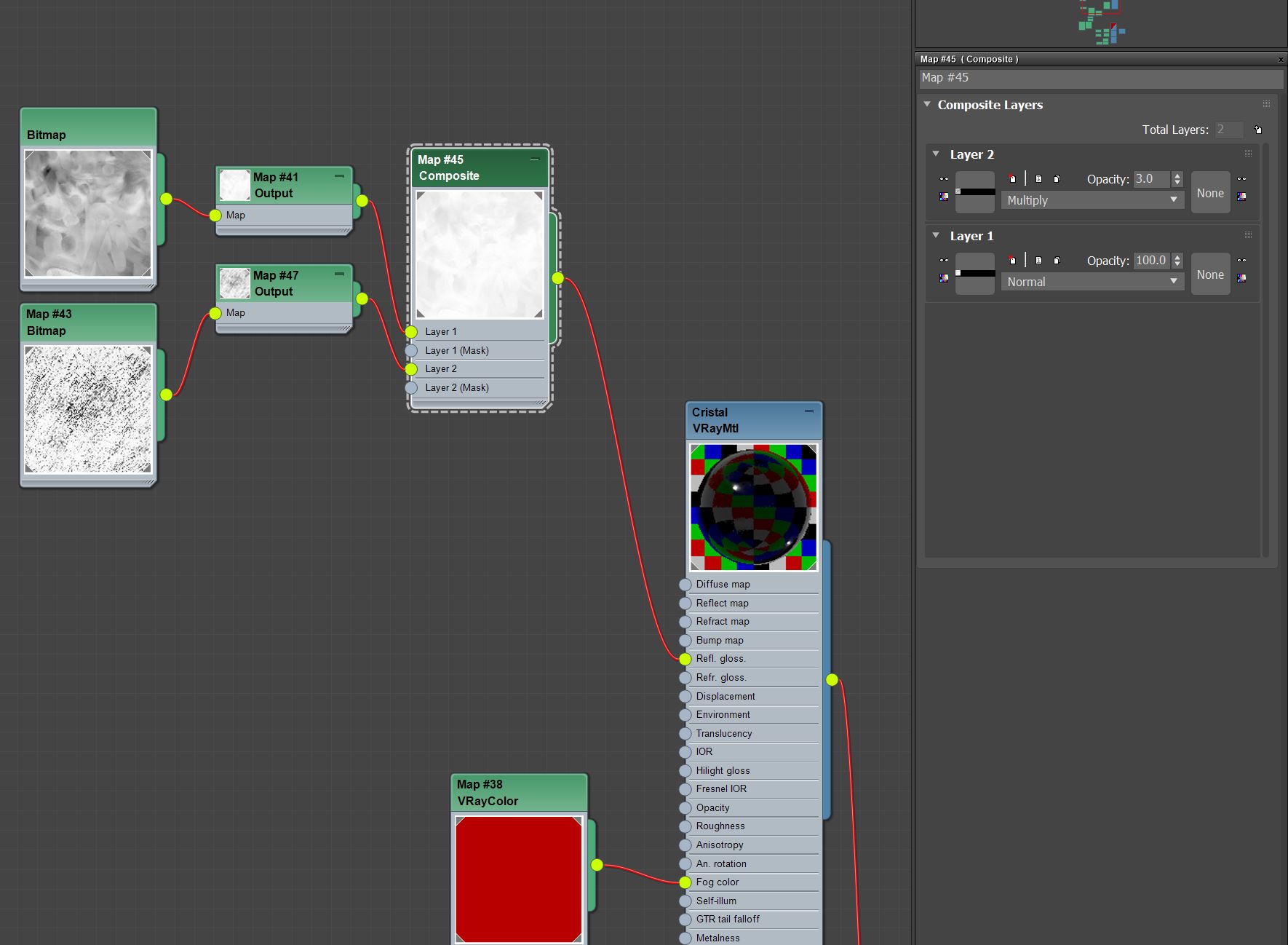
Para agregar unos los rayones debemos combinar las huellas con la de rayones. Para ello, hacemos uso de un mapa de Composite que nos permite eso. El mapa de huellas quedaría por debajo de los rayones, por lo que, a este último lo cambie a modo multiplicar y le baje su contribución a un 3% para que sea sutil también. La estructura del material resultaría así:

Ahora nuestro modelo tiene este aspecto:

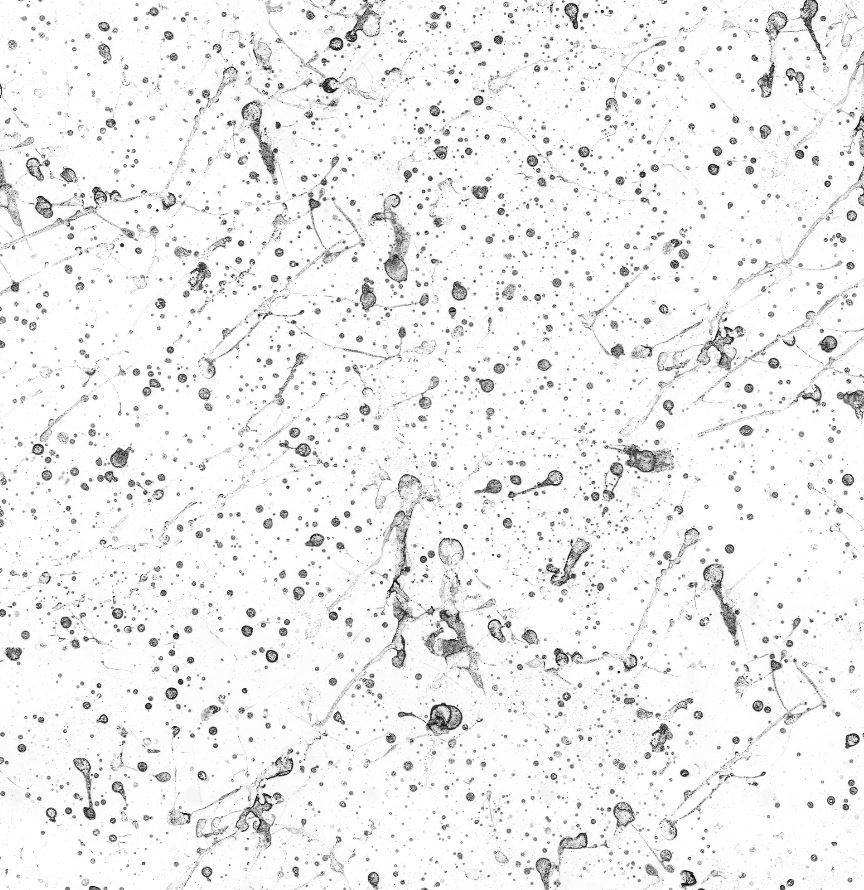
El resultado es muy sutil en cuanto a los rayones. Agreguemos algo más, unas inperfecciones en la superficie, como si se hubiera astillado el vidrio. Para hacer eso necesitamos colocar un mapa que aparente ese acabado y colocarlo en la casilla de Bump dentro de nuestro material. La textura será esta:

El bump funsiona tomando los valores de una textura en blanco y negro. Donde los blancos representarán partes resaltadas y los negros partes hundidas, el valor intermedio entre blanco puro y negro absoluto es gris, por lo que, este gris no está resaltado ni hundido, se comportará como si no tuviera bump. Entre medio de estos extremos hay toda una escala de grises que Vray lee, lo representa en los materiales y en los renders.
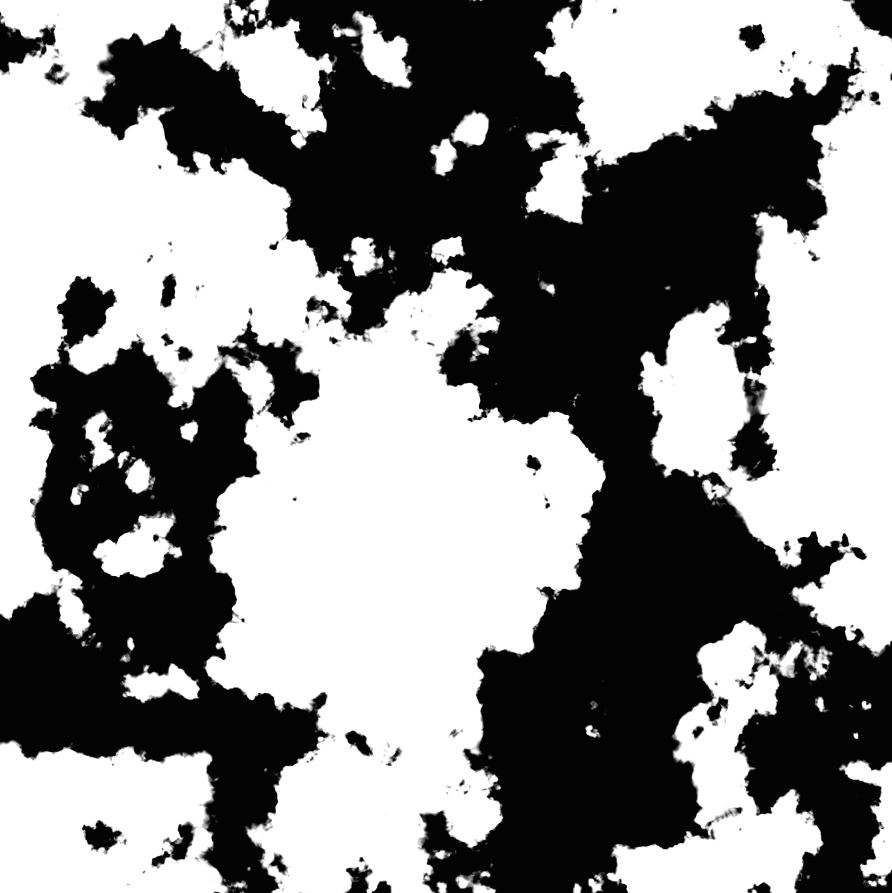
No quiero que estas imperfecciones estén en todo el personaje, por lo cual, usaré este mapa como máscara:

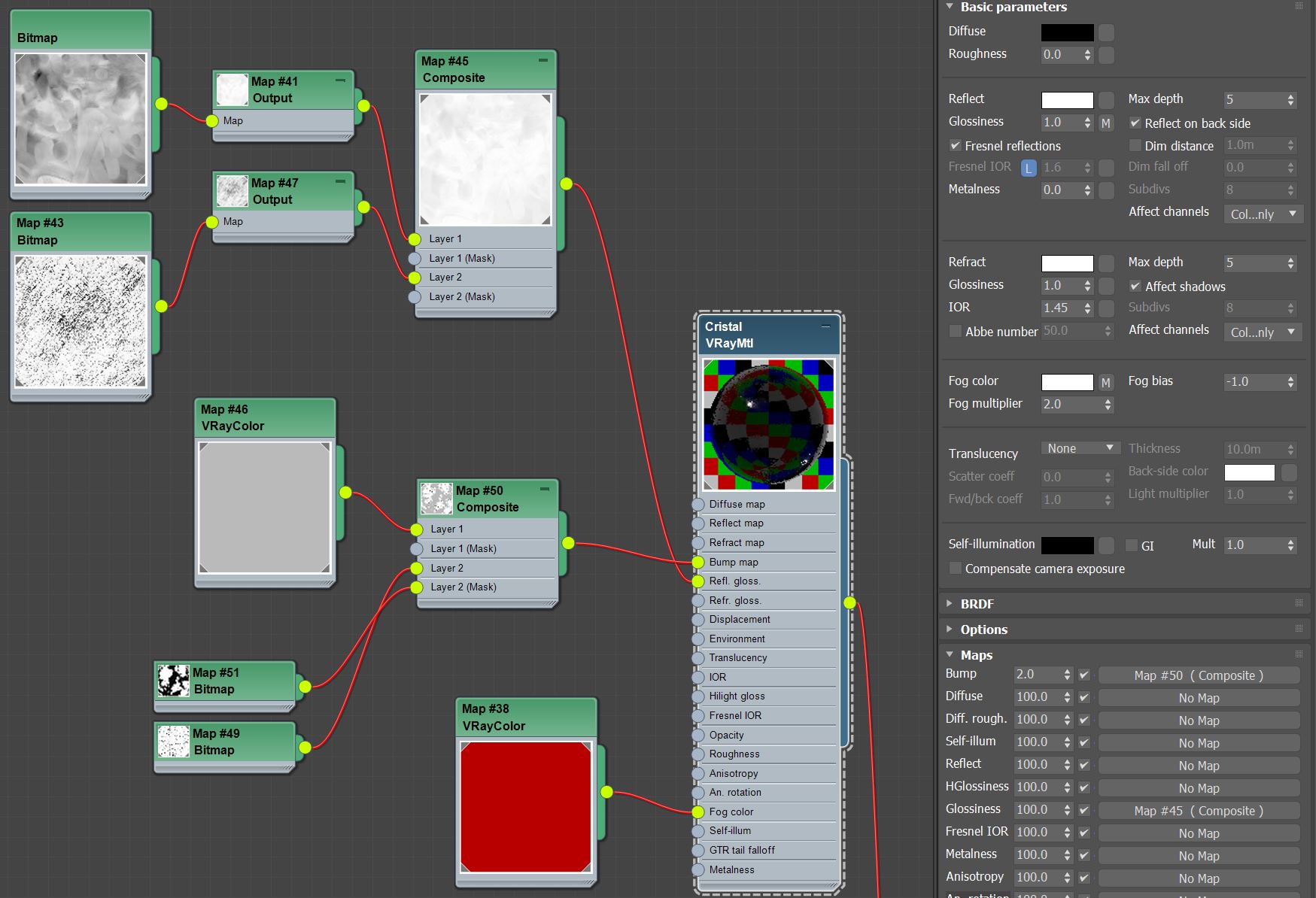
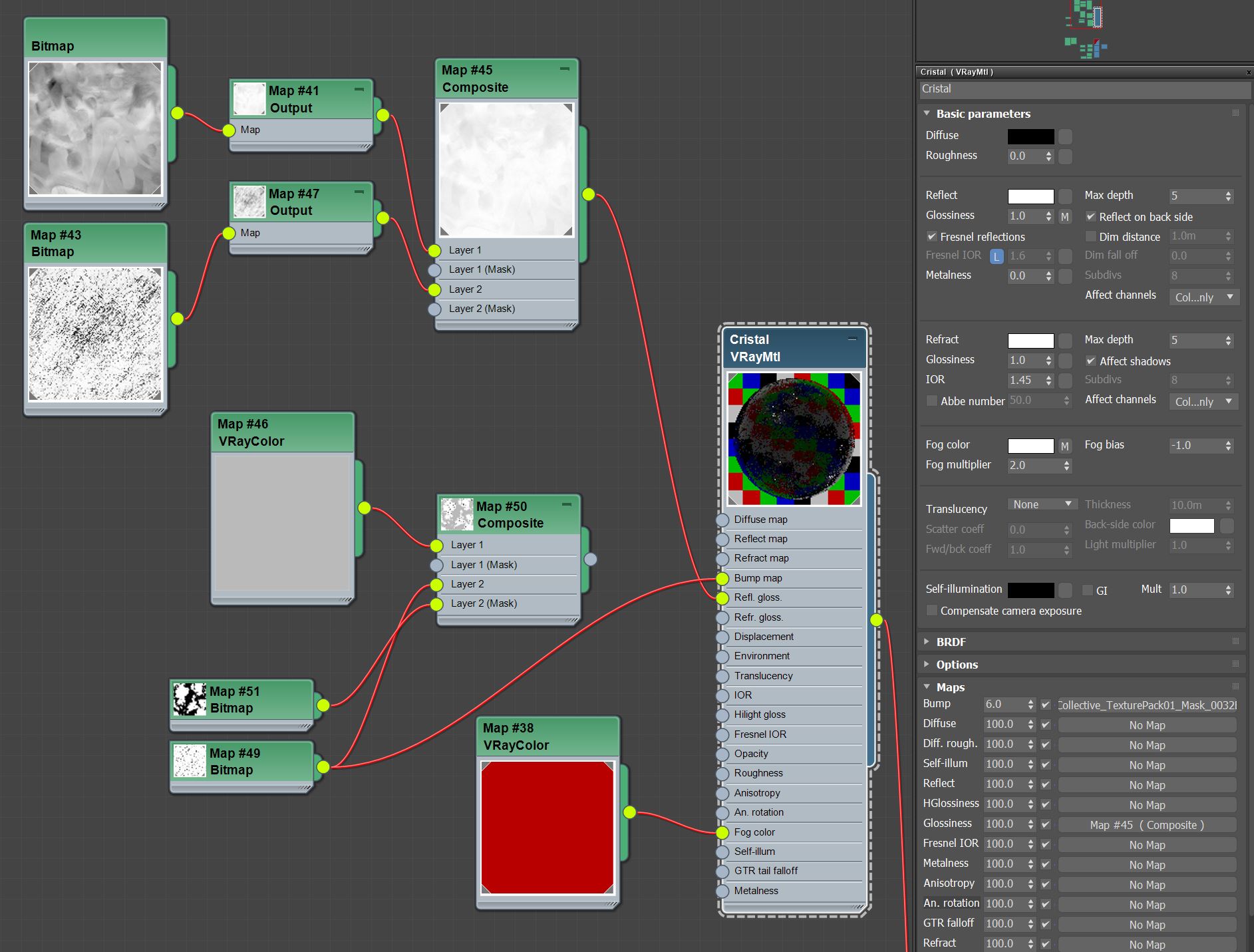
El material se armaría de la siguiente manera:

Como pueden ver, usé un Composite para combinar un color gris que representa lo que les comenté; un gris neutro que no simula resaltar ni hundir la superficie del moldelo, por encima le coloque la textura de las imperfecciones la cual enmascaré, indicando que solo se apliquen las imperfecciones en las zonas blancas de la máscara, así no tenemos inperfecciones en todo el modelo. Esto es lo que hemos hecho:

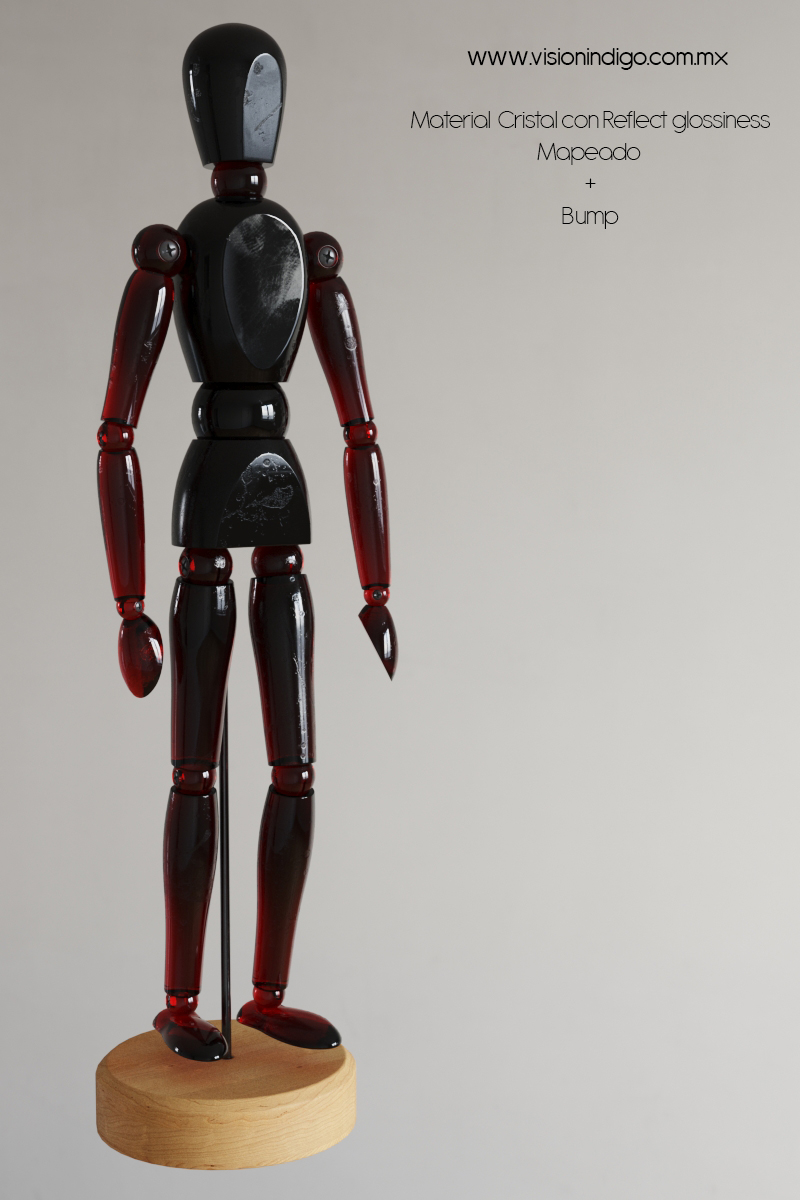
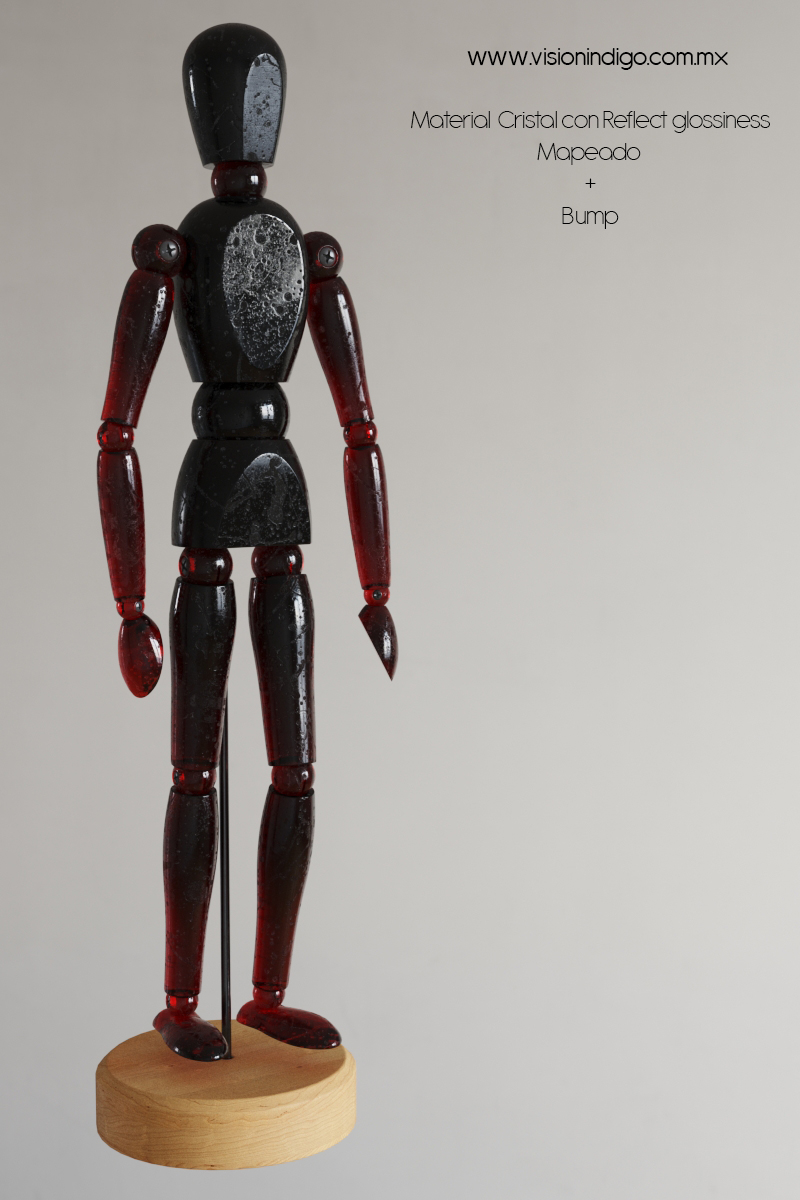
Ahora nuestro material parece dañado, ya no es tan perfecto y se ve más interesante.
Si conectamos la texura de imperfacciones directamente, es decir, sin enmascarar, tendríamos nuestro modelo con daños por todos lados, pienso que sería interesante de ver pero antes, observemos el material:

Ahora sí, y para finalizar, nuestro modelo completamente dañado:

Y con esto último, me despido. Espero que les haya gustado y también interesado.
¡Nos vemos en la siguiente!
¿Qué les pareció? ¡Espero leer sus comentarios!
¡Hasta la próxima! No olviden darse una vuelta por:
www.visionindigo.com.mx
Y compartir también en: