Así como el TurboSmooth, hay otros modificadores interesantes que quiero enseñarles.
Hoy veremos algúnos modificadores que nos podrían ayudar en determinadas situaciones, y también como podemos combinarlos.
Comencemos con uno llamado Bend, así que invoquemos a nuestras geometrías:

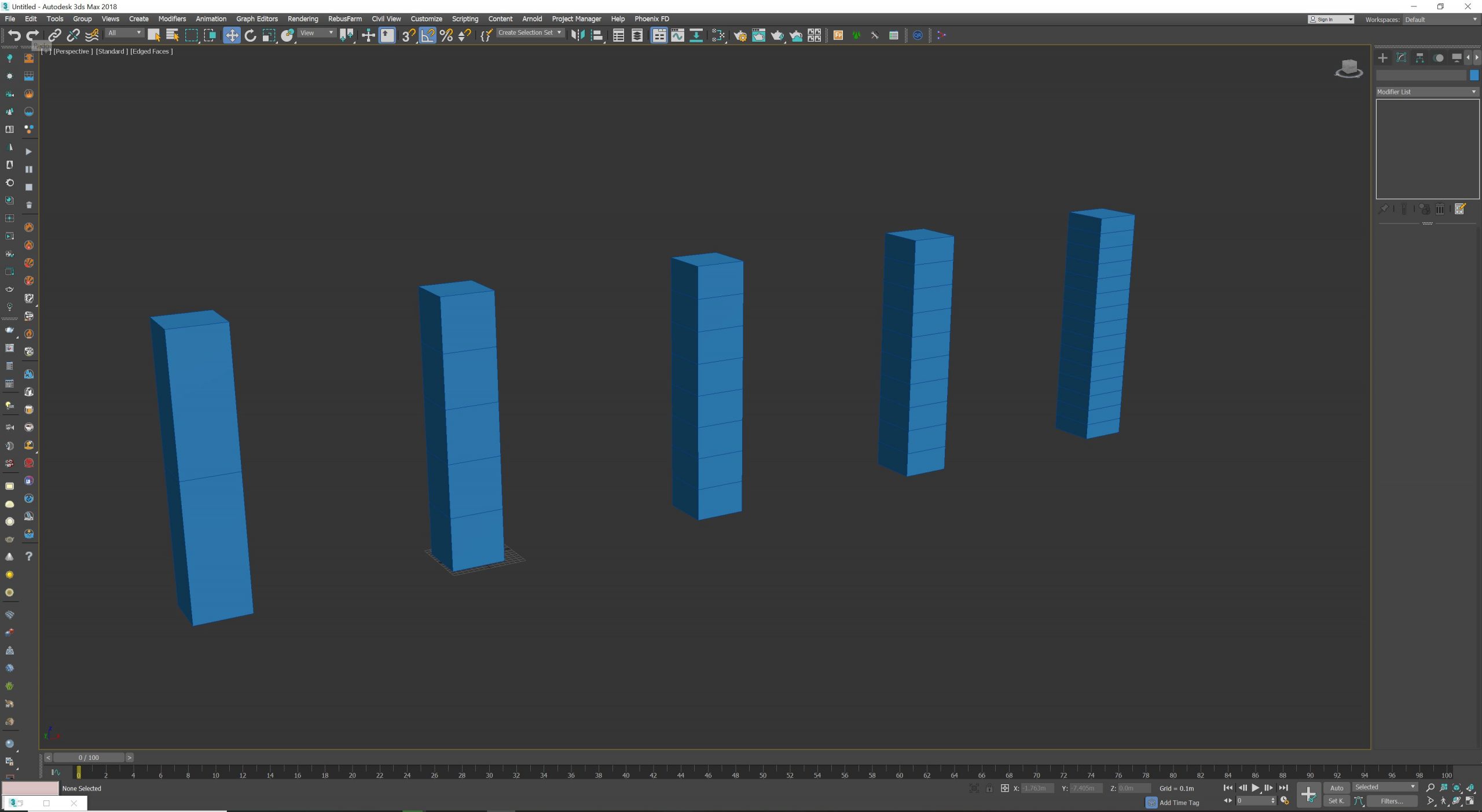
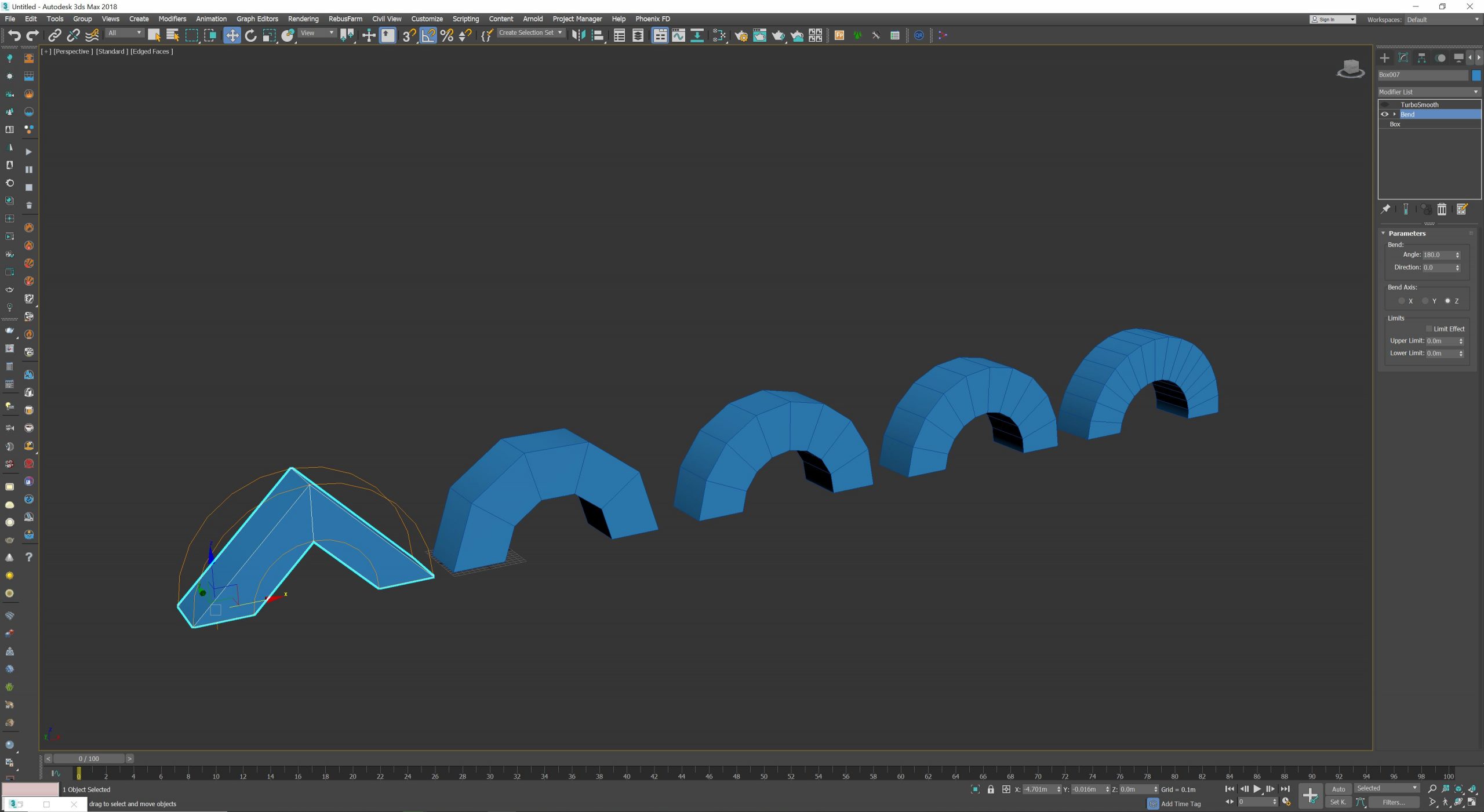
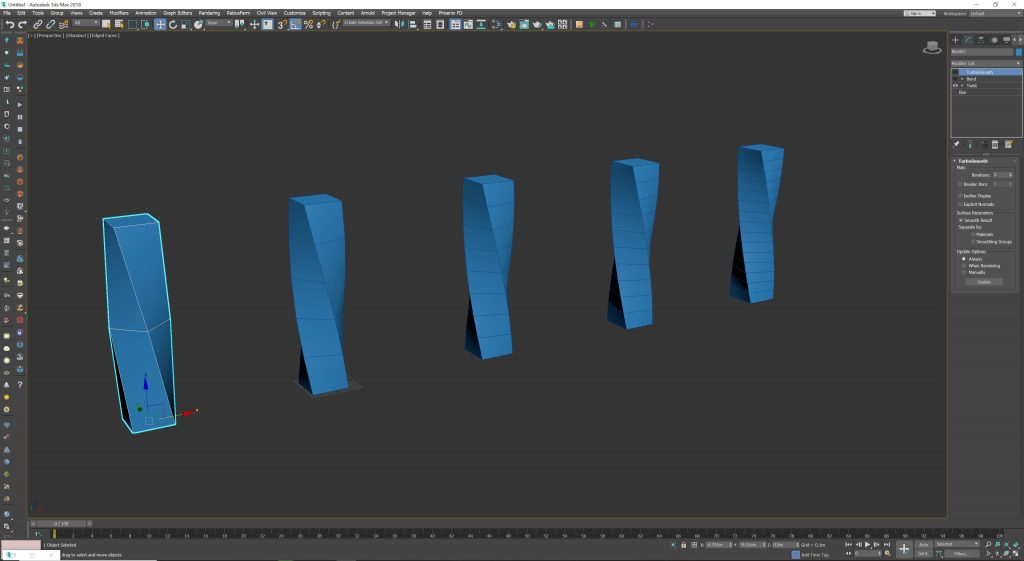
Como pueden apreciar en la imagen tenemos 5 geometrías las cuales la única diferencia está en la cantidad de segmentos que la conforman. Los segmentos son importantes de acuerdo a lo que necesitemos hacer, en este caso, cuando apliquemos el Bend veremos porque son importantes los segmentos y se entendera, así que vamos a ello:

La geometría que tiene un solo segmento forma una especia de triángulo ya que solo tiene un punto donde se puede doblar. Es decir, un solo segmento, mientras que las otras geometrías tienen más segmentos y mientras más tengan más suave será la curvatura producida por el modificador. Con Bend podemos doblar las geometrías y podemos controlar los grados, así como al orientación que necesitemos, ya sea en cualquiera de los ejes X, Y y Z.
Recordemos que estos modificadores se ven en el panel de modificadores y que podemos aplicarlos uno encima de los otros también que podemos apagarlos para que afecten o no a la geometría.
Ahora analicemos uno similar porque dobla la geometría pero de diferente manera, el Twist:

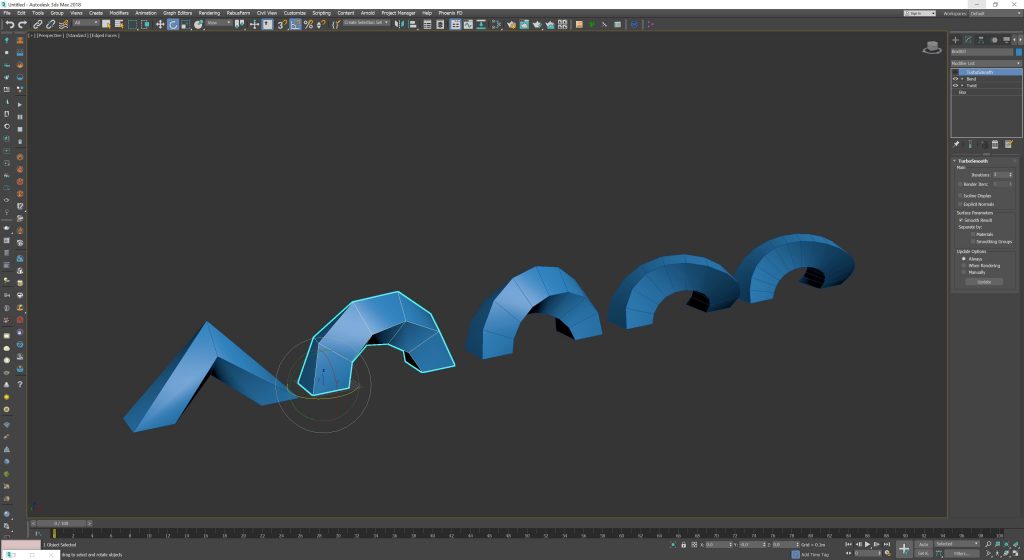
Como pueden observar el número de segmentos afecta al resultado producido por este modificador. Este modificador gira o tuerce los objetos. Como ya les he comentado anteriormente, los modificadores se pueden aplicar uno sobre otro, así que averigüemos qué sucede si a este Twist le aplicamos un Bend:

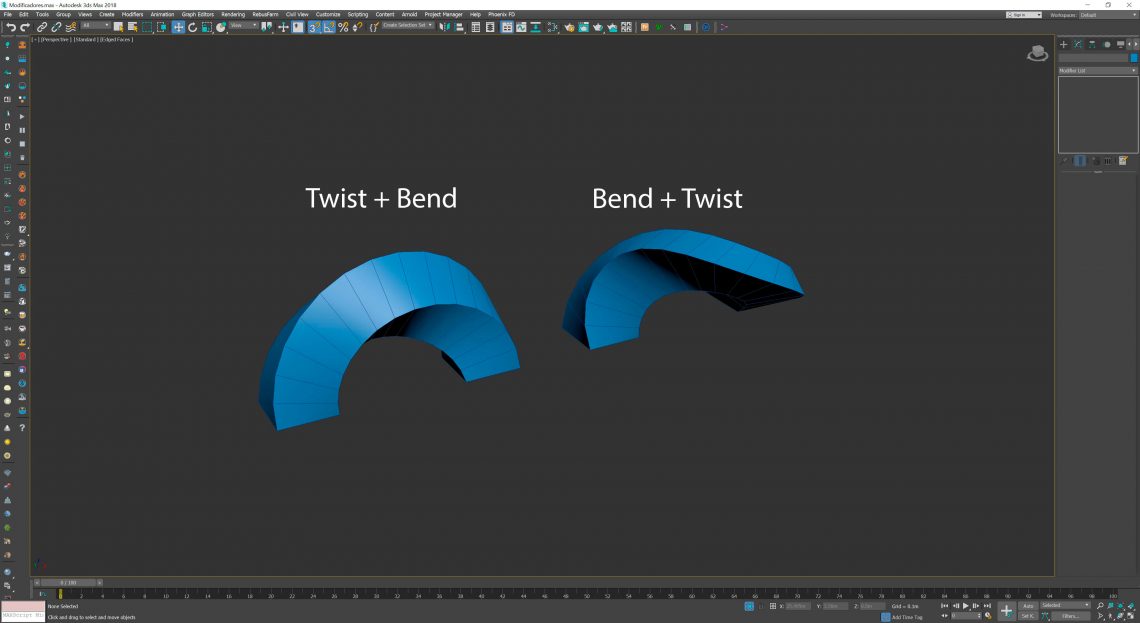
Ahora no sólo está torcido o girando sobre sí, si no que se esta doblando 180° gracias al Bend. Aquí hay que tener cuidado y saber que modificador iría antes que otro, en la imagen anetrior si se fijan primero se aplica el Twist y arriba el Bend, eso quiere decir que el Bend afecta a todo incluido al Twist. Recordemos que el que está más arriba tiene más gerarquía.
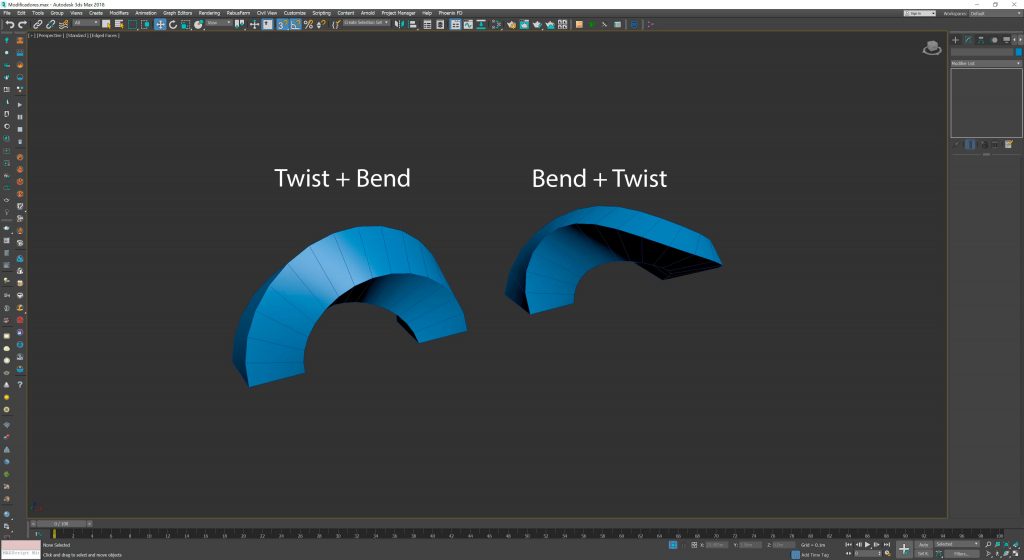
Veamos qué sucede si cambiamos el orden:

Como pueden ver el orden de los factores sí afecta el producto, en este caso.
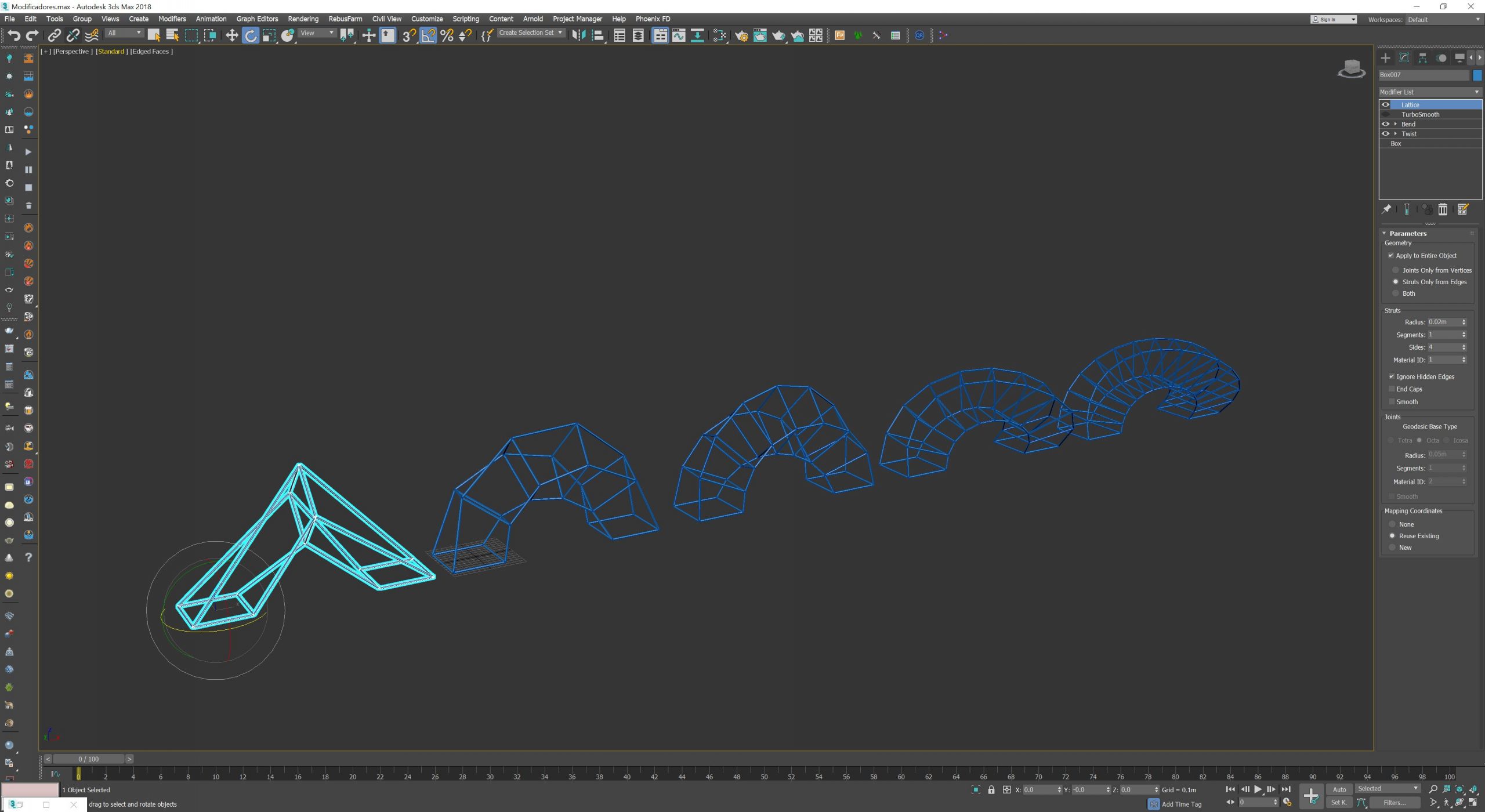
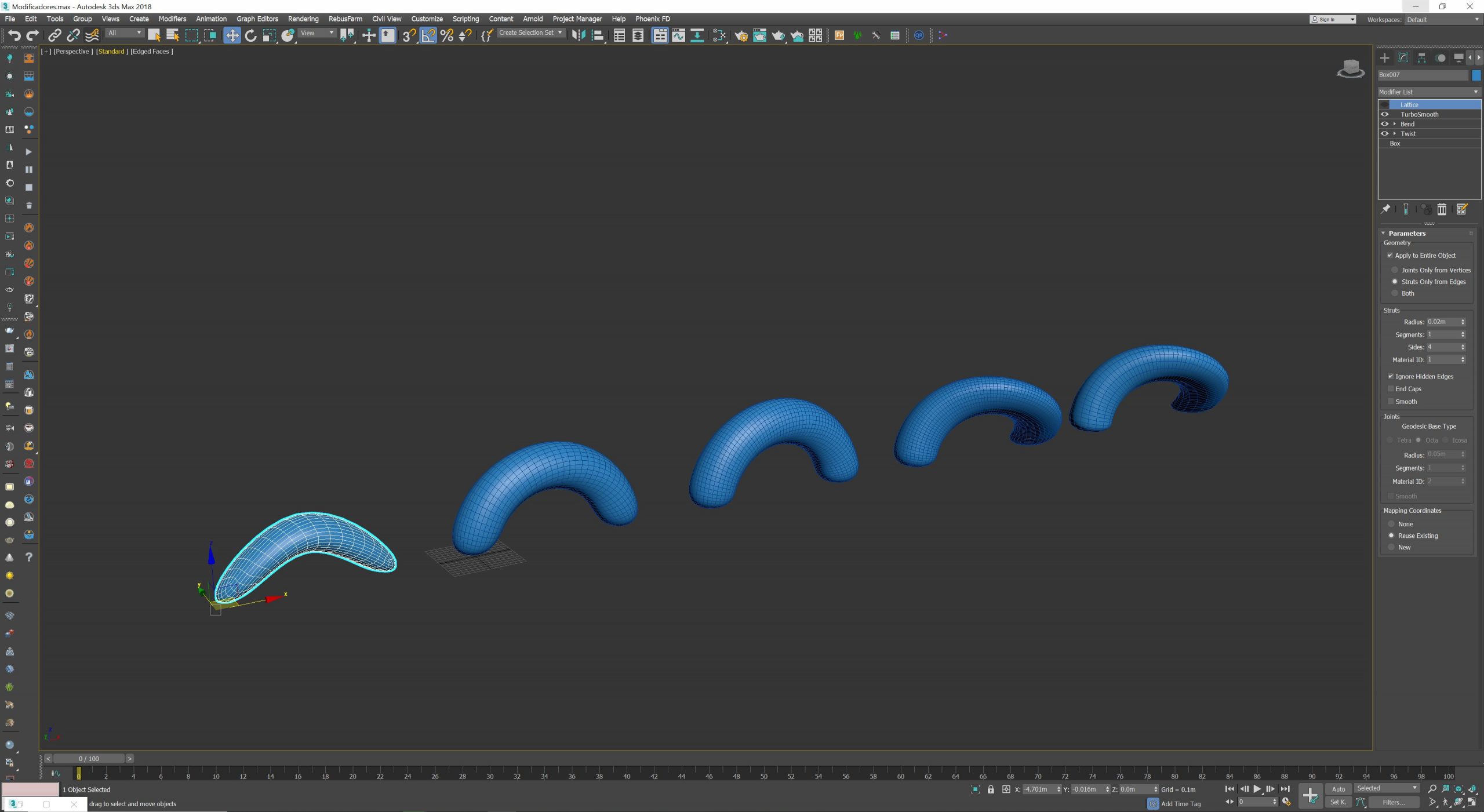
Aprovechando nuestros modelos veamos qué más podemos hacer. Teniendo el Twist y Bend aplicados agreguemos otro, uno llamado Lattice, que hace… bueno hace, es mejor que lo vean:

Sólo quería hacer un poco de suspenso, lo que hace es que toma las aristas que conforman la geometría y les da un volumen, es así como optenemos lo que nos muestra la imagen.
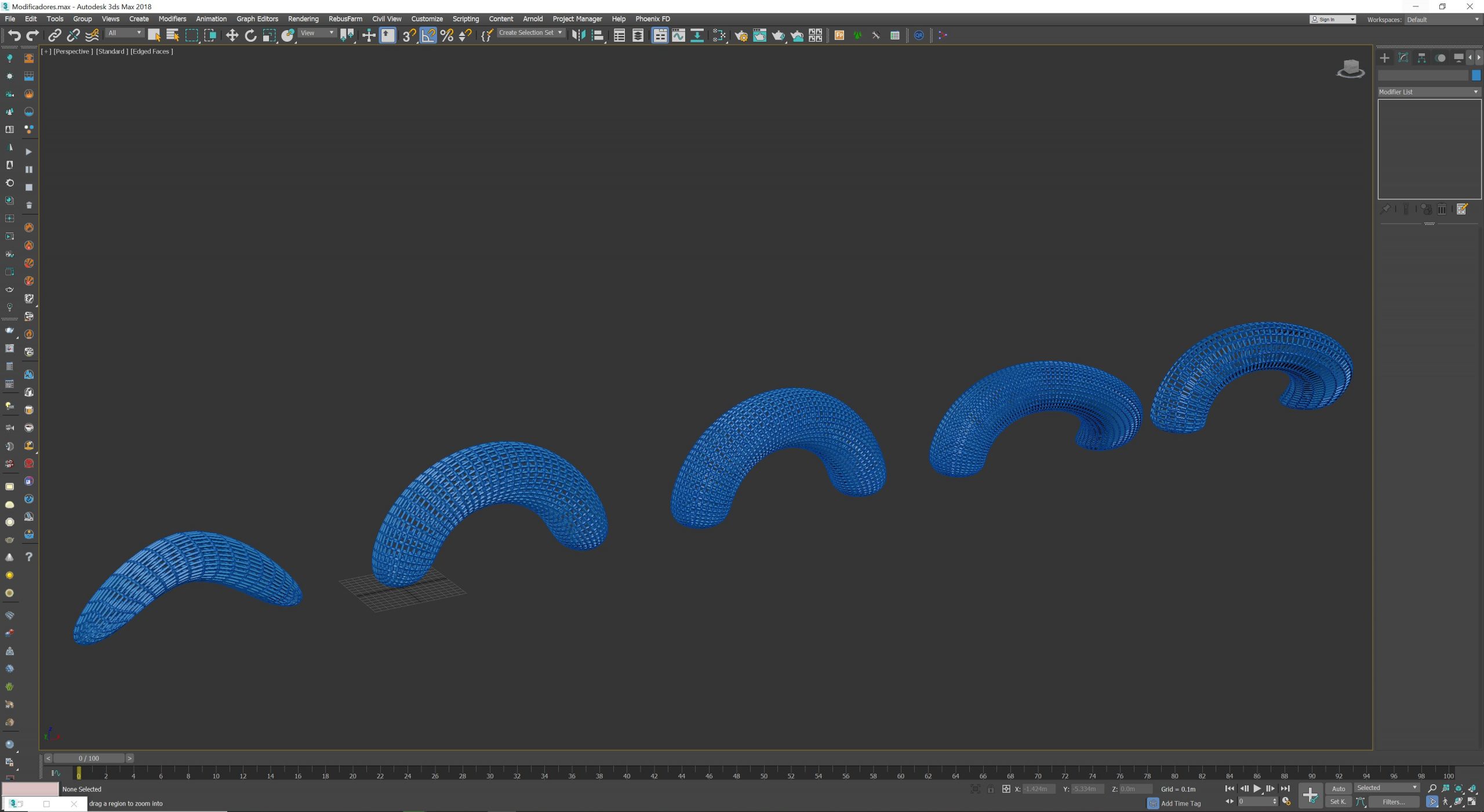
Desactivemos Latice y coloquemos un TurboSmooth:

Y ahora si activamos por encima de todo el Latice:

Nuestra gemoetría ahora parece mucho más compleja de lo que realmente es con 4 modificadores y podemos controlar cada uno de manera independiente para optener otros resultados si jugamos con sus parámetros.
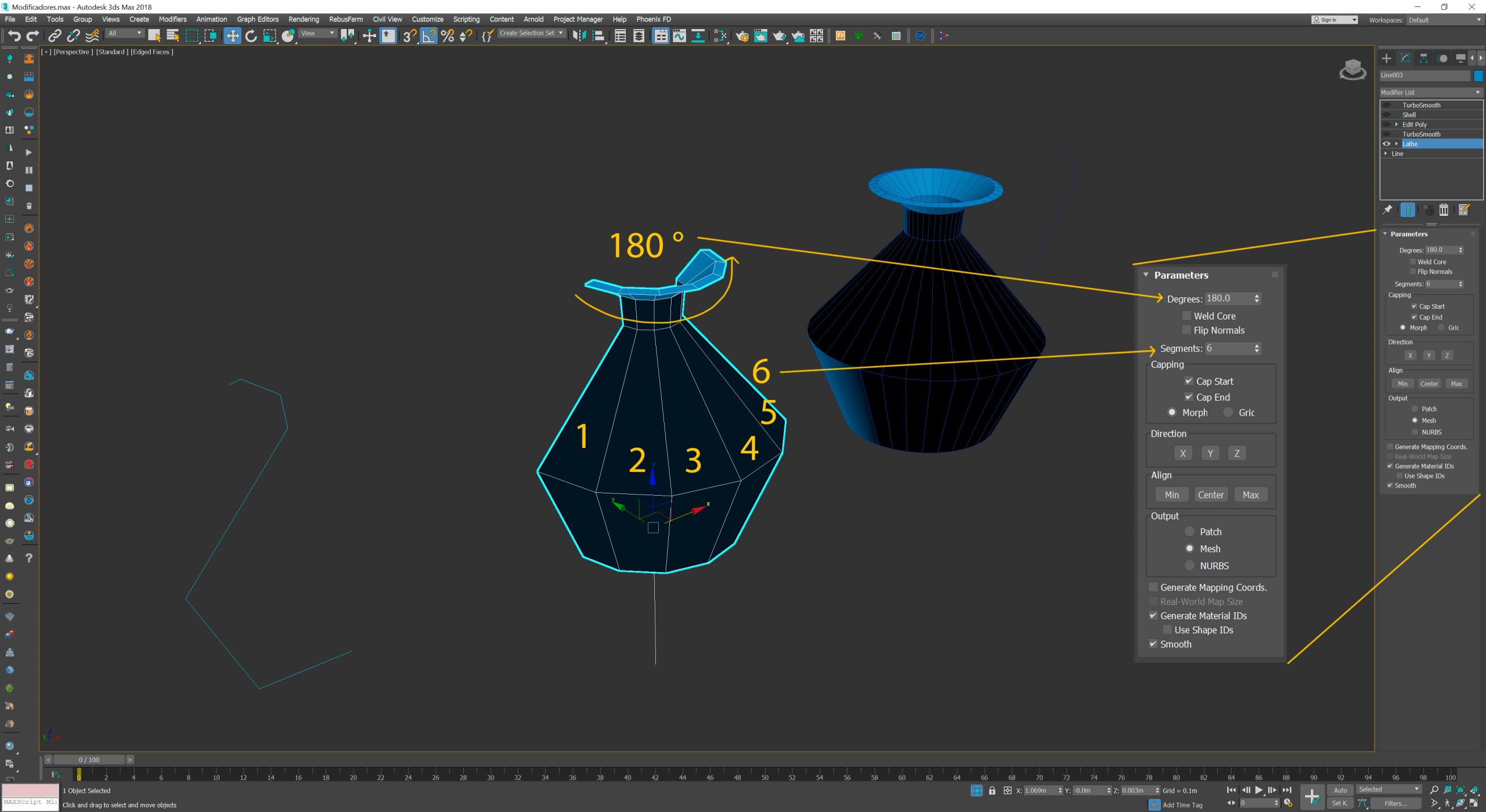
Veamos otro modificador, uno que se llama Lathe:

El modificador Lattice se aplica sobre una línea y lo que hace es que proyecta esa línea de forma radial, en el ejemplo podemos ver la linea base, luego el modificador con los siguientes parámetros: 180° y 6 segmentos. Finalmente tenemos 360° y 32 segmentos.
Con este modificador de manera sencilla pudimos hacer lo que podría ser la base para un jarrón pero aún le faltaría unas cosas para que se parezca más a uno.
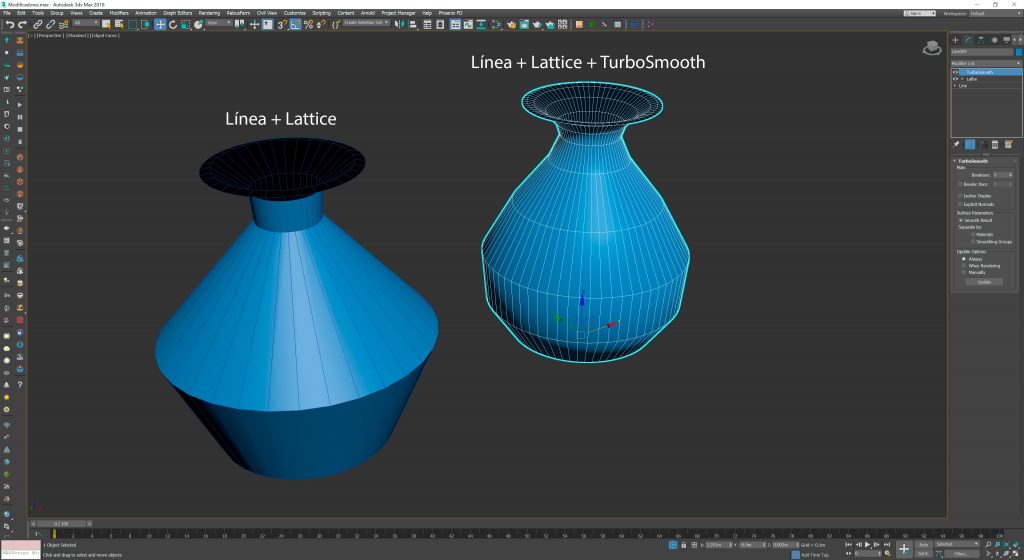
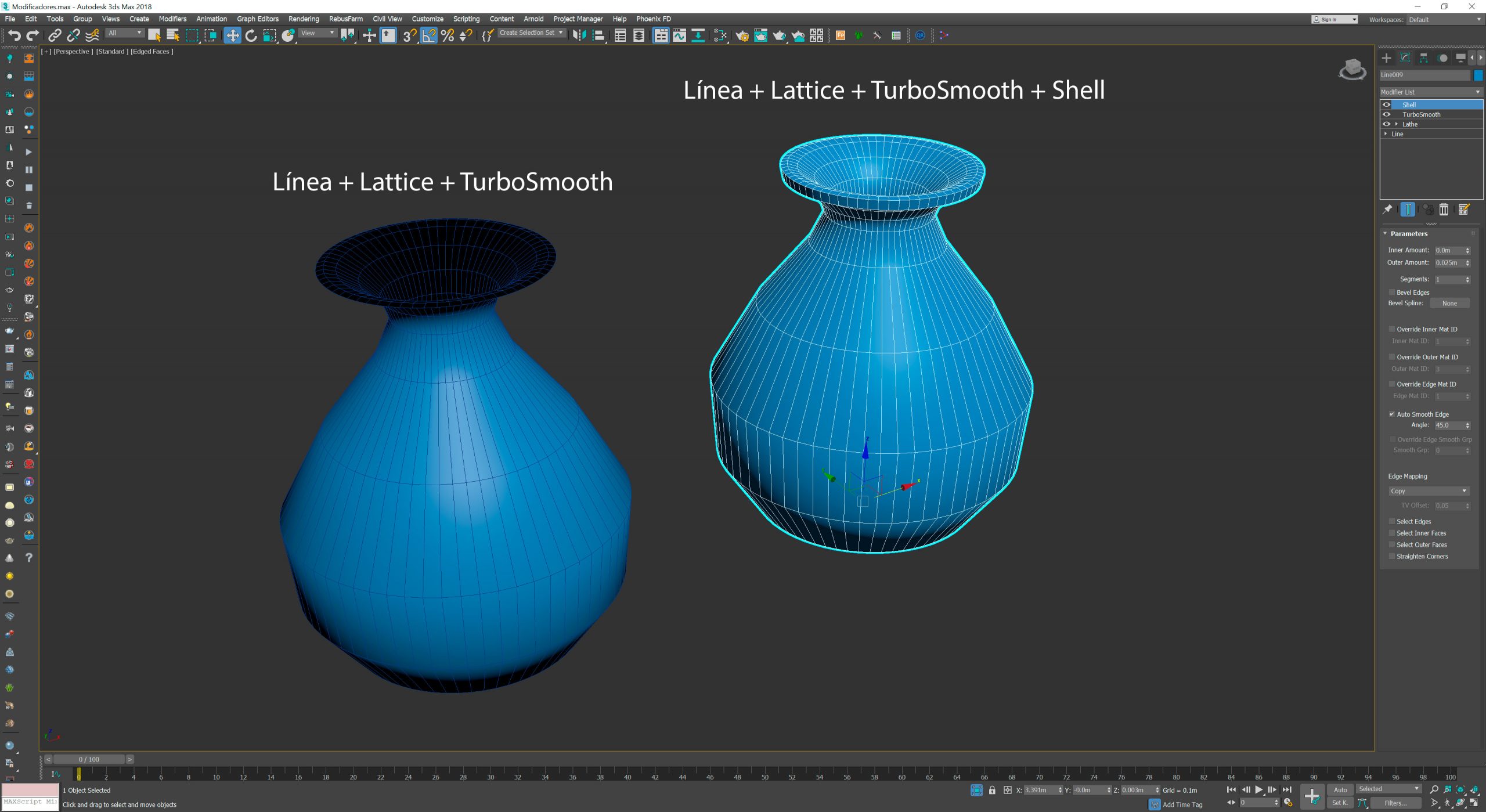
Necesitamos suavizarlo:

Para suavizar ya hemos visto que un TurboSmooth nos ayudaría, ahora necesitamos darle grosor a nuestro jarrón ya que en sí no tiene un volumen, para darle grosor vamos a agregarle el modificador Shell:

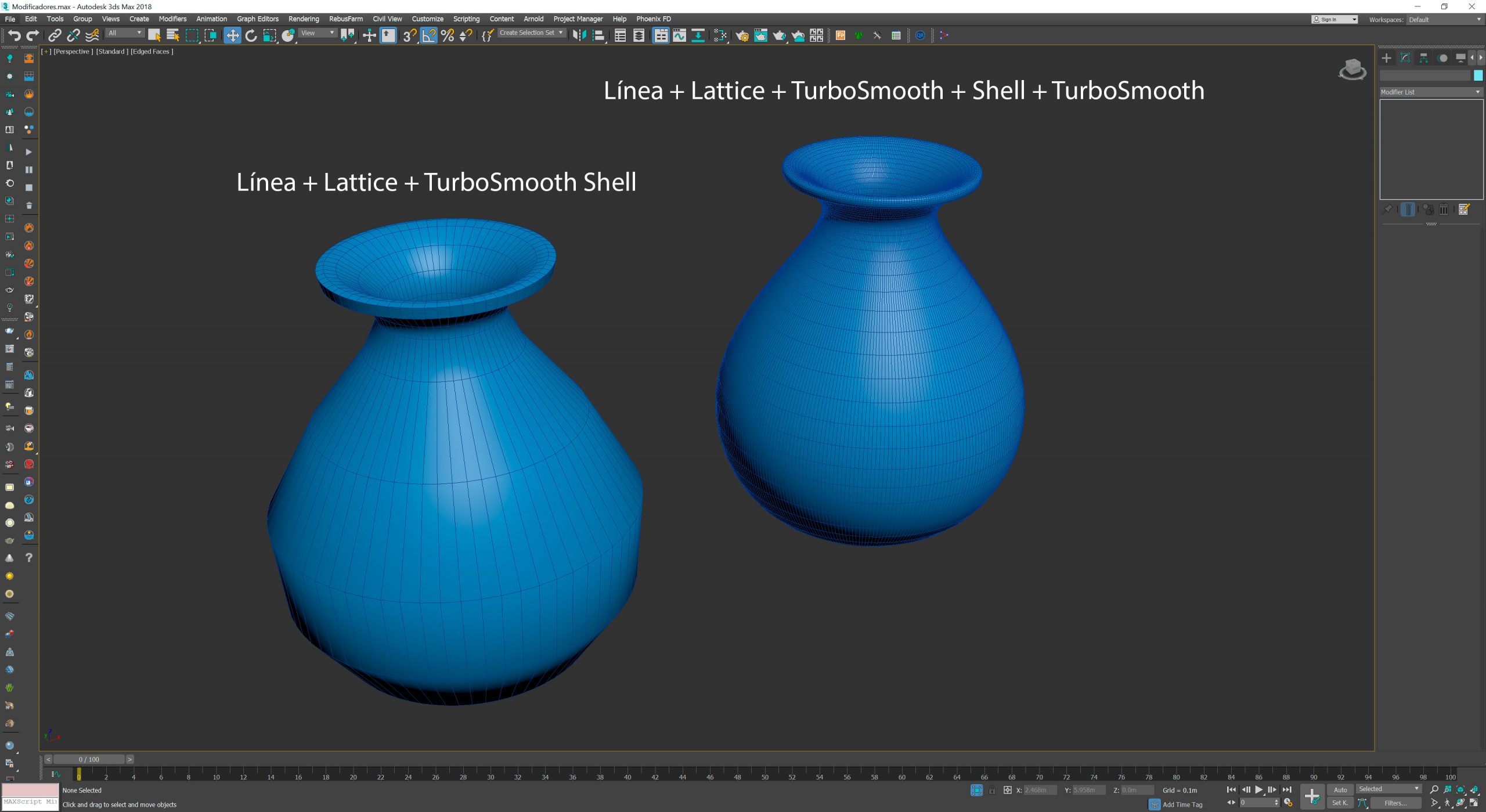
Shell nos permite darle un grosor a un objeto, ya sea hacia su interior o exterior y podemos indicarle la cantidad también. Nuestro jarrón necesita ser suavizado aún así que aplicaremos de nuevo TurboSmooth:

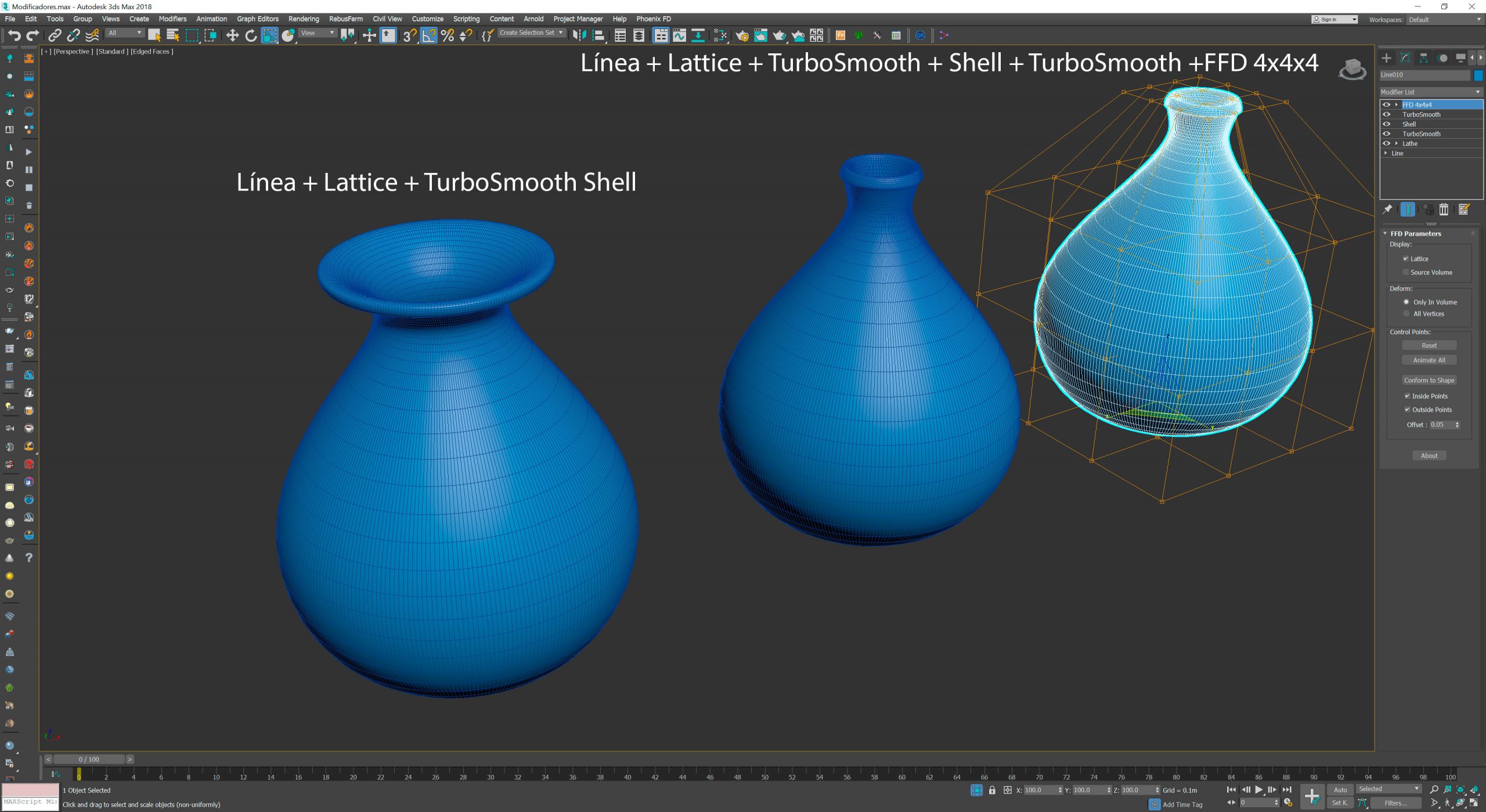
Además, podemos agregar un FFD 4X4X4 para modificar la forma un poco:

Con el FFD que ya hemos visto anteriormente podemos controlar por medio de puntos la forma general y de ese modo obtenemos un resultado diferente, en este caso otro diseño de jarrón.
Otro modificador bastante interesante es uno llamado Sweep, veamos que hace pero primero necesitaremos dos líneas:

Ahora si apliquemos el Sweep:

Como pueden ver el Sweep le da volumen a una linea a traves de un camino trazado por otra, esto es muy útil para hacer molduras o zoclos por ejemplo en arquitectura.
Ahora quiero mostrarles algo que no es un modificador si no un Script. Un script es un archivo, básicamente lineas de código que 3D max lee y le permite hacer funciones que de forma nativa no tiene. Estos scripts se pueden conseguir de forma gratuita o de pago en varios sitios de internet.
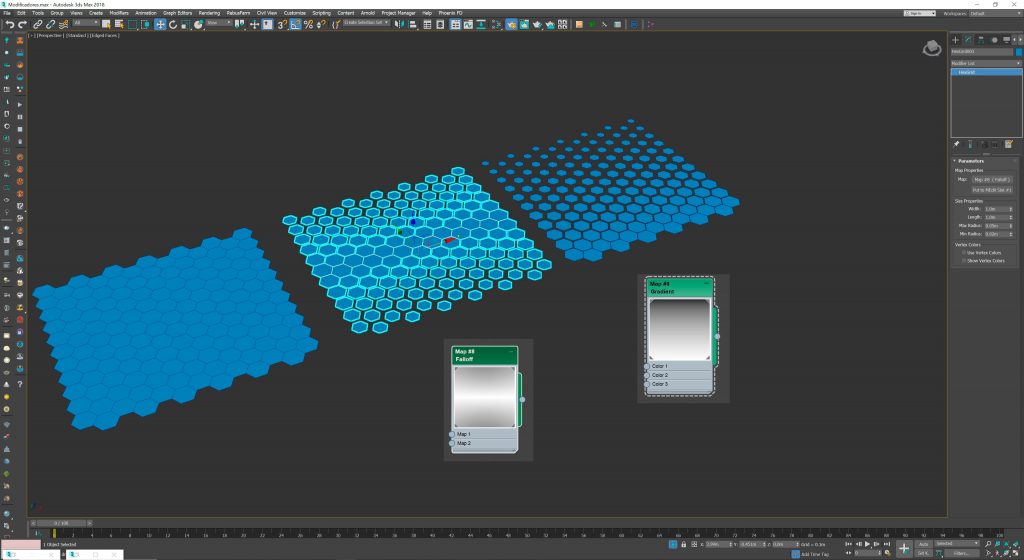
El que les voy a mostrar a continuación es uno gratuito pero muy interesante, se llama HexGrid. Lo que hace prácticamente es hacer una malla a base de hexágonos, lo interesante es que podemos mapear (colocar una textura en blanco y negro), para controlar apartir de valores en escala de grises el tamaño de los hexágonos que conforman la malla, veamos de manera gráfica:

Como pueden ver en la imagen de izquierda a derecha tenemos el HexGrid normal, luego mapeado con un gradiente que va de la zona media de blanco a los extremos verticales hacia negro. Esto le indica al HexGrid que las zonas blancas del mapa tendran hexágonos del tamaño máximo, mientras que las zonas negras tendran hexágonos más pequeños. Por último tenemos el mapeado gradiente de extremo blanco hacia negros, así que vemos el resultado esperado. Del lado blanco tenemos hexágonos grandes y del lado negro tenemos hexágonos pequeños y entre ellos la transición correspondiente.
Teniendo en cuenta que podemos mapear esta malla, se me ocurre hacer algo muy interesante… y quiero hacerlos partícipes de lo siguiente. Voy a usar el HexGrid, lo mapearé, les ire mostrando poco a poco el patrón y ustedes traten de adivinar de que se trata lo antes posible, bajen poco a poco, imagen por imagen, ¿Listos?
¡Vamos!

Veamos un poco más:

¿Alguna idea?

Sigue complicado, ¿Verdad?



Ya se ve variación en los hexágonos…

¿Alguien?

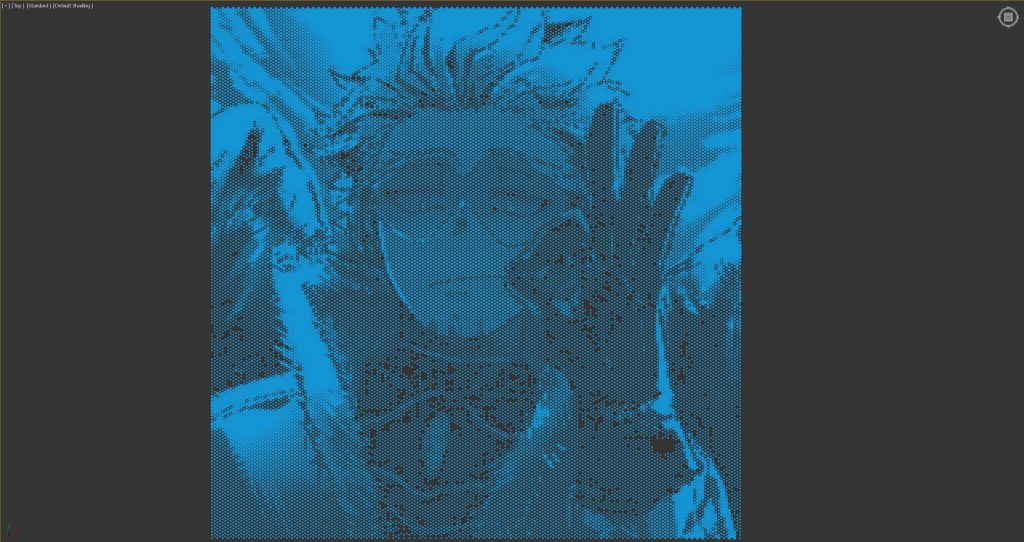
Creo que en este punto más de uno ya sabe quien es, pero sigamos poco a poco.


Continuemos:



¡Hawks, Keigo Takami!
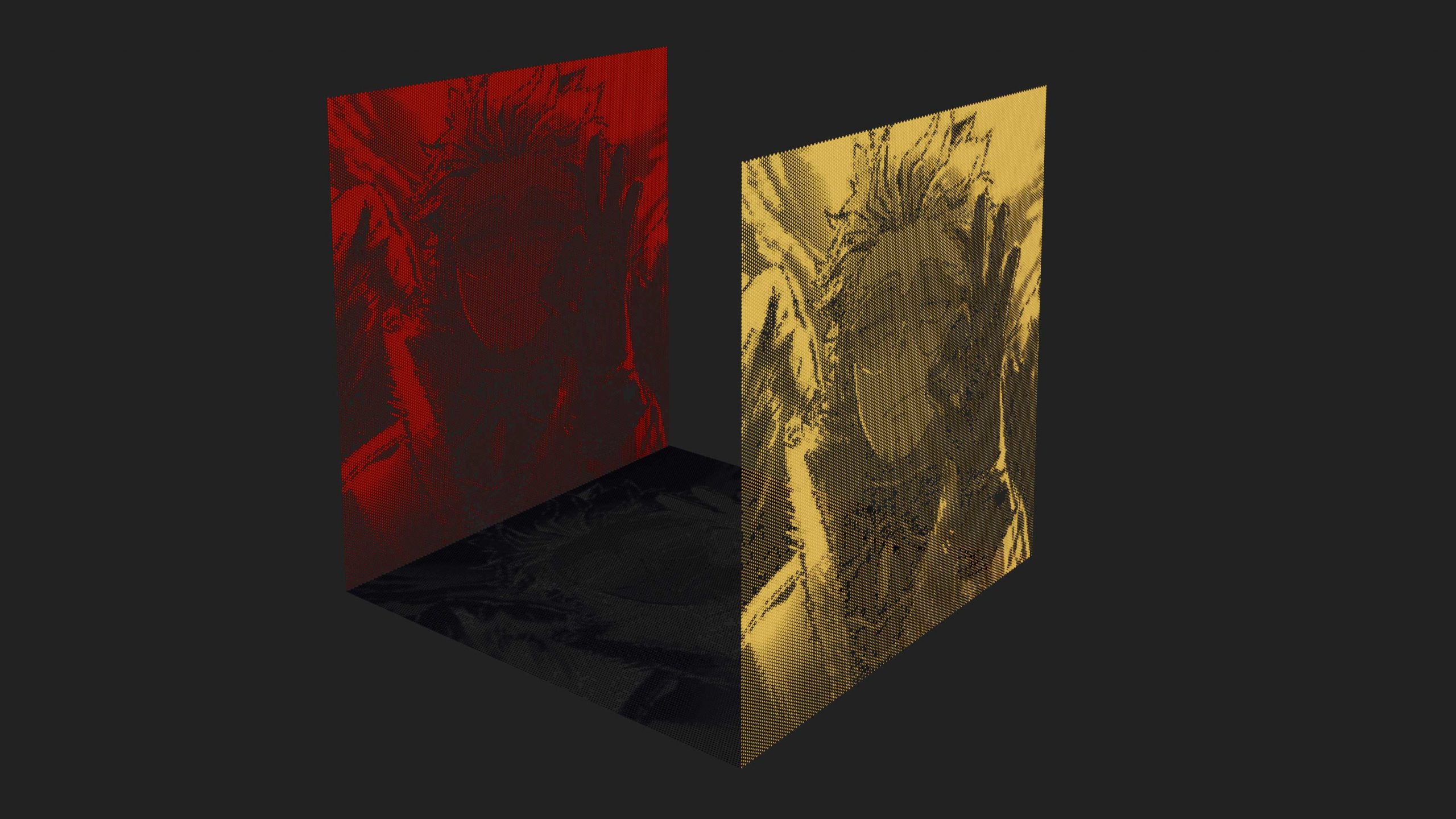
Para finalizar les dejare un render con este mosaico que hicimos con el HexGrid:

Y con esto último, me despido. Espero que les haya gustado y también interesado.
¡Nos vemos en la siguiente!
¿Qué les pareció? ¡Espero leer sus comentarios!
¡Hasta la próxima! No olviden darse una vuelta por:
www.visionindigo.com.mx
Y compartir también en: