Ya hemos avanzado muchísimo en los alrededores. Prácticamente esta terminado, sin embargo, aún nos faltan algunas cosas en la parte con la que comenzamos y es en nuestra pequeña «casa».
Siguiendo con el uso del Forest Pack, lo siguiente que haremos será colocar vegetación en nuestra jardinera. Para eso usaremos los mismos modelos de pasto y helechos también agregaré plantas un poco más altas, así como una roca para ambientar.
Los modelos que use para lo anterior fueron estos:



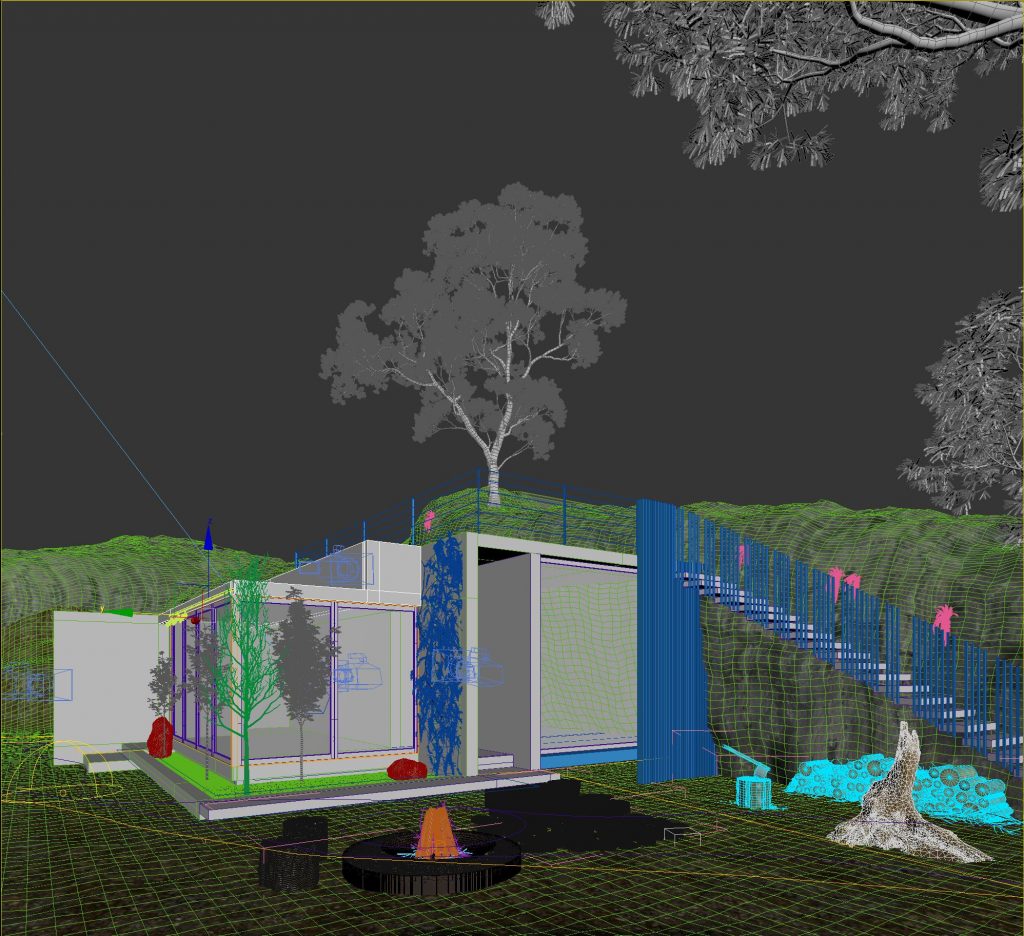
También he colocado barandales en la escalera empotrada en la roca y en el perímetro del área habitable de la azotea, para cerrar lo que será la recamara coloque un cristal para disfrutar de las vistas naturales:

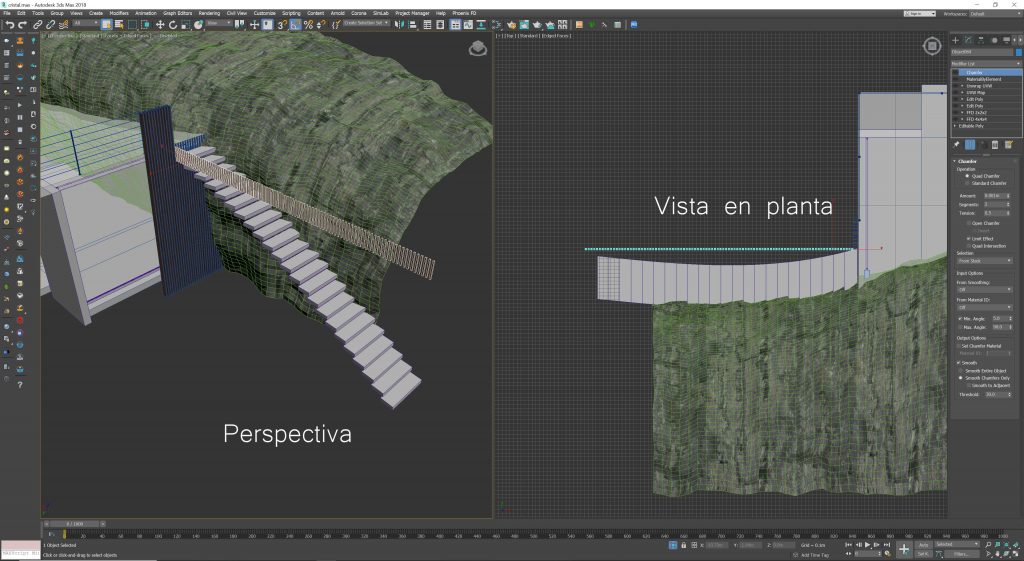
Antes de ver que es lo que tenemos (renderizado), quiero explicar unas cosas que creo interesantes que he hecho para los barandales de la escalera, para eso les mostraré unas capturas para ponerlos en situación:

El barandal es muy sencillo como pueden ver esta formado de una serie de maderas, sin embargo, el chiste está en la foma que tiene la escalera. Obviamente la escalera tiene una pentiente en el plano vertical y en planta tiene una curva, es decir, que hay que acomodarlas subiendo y con una curva al mismo tiempo. Si bien se puede hacer manualmente no sería muy eficiente, si conocemos algunas herramientas es algo que podemos hacer muy rápido en realidad y de eso les quiero hablar aprovechando la situación.
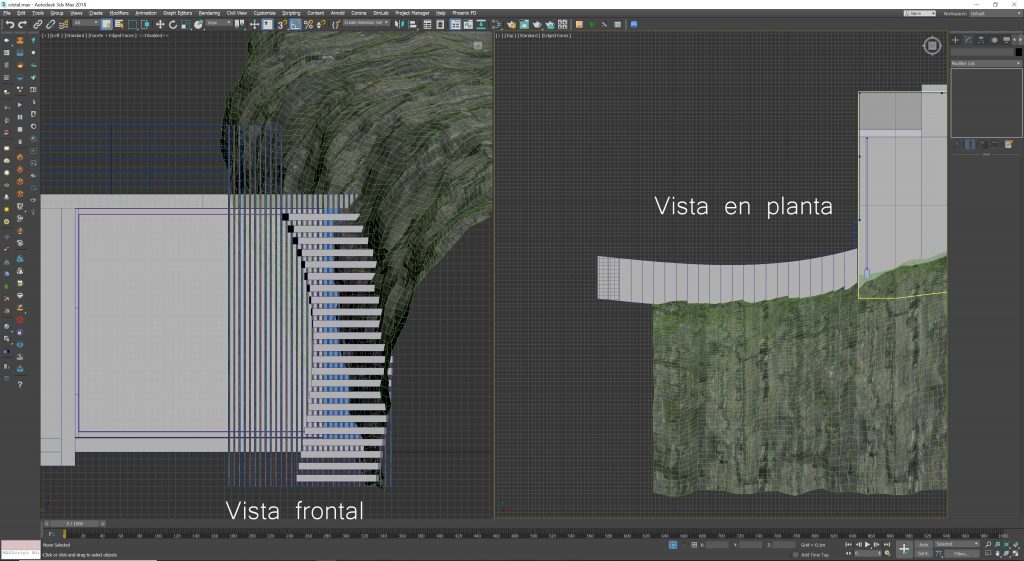
Lo primero que debemos hacer es una de las maderas (un box simple), y copiarla varias veces hasta que cubra la longitud de la escalera:

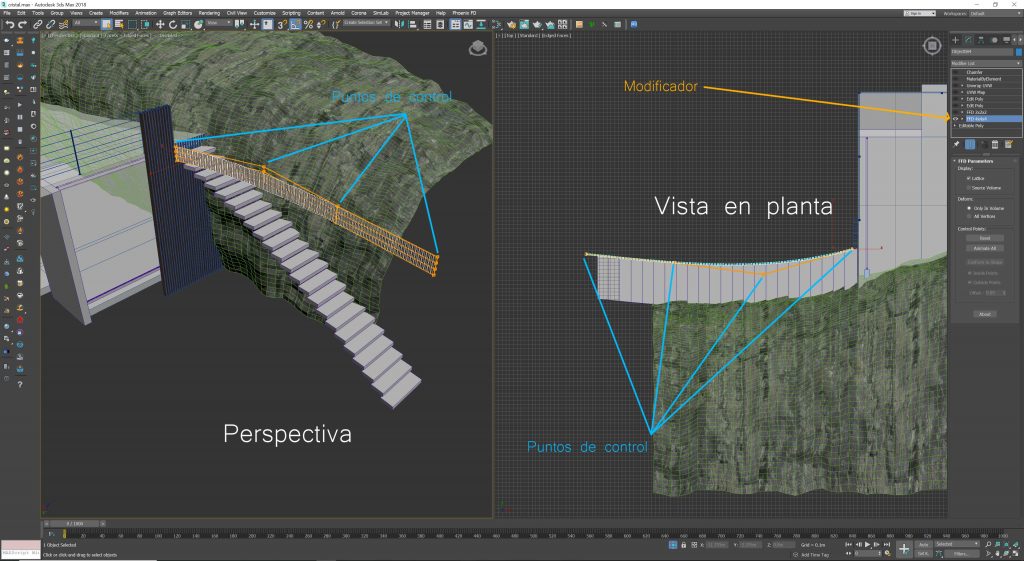
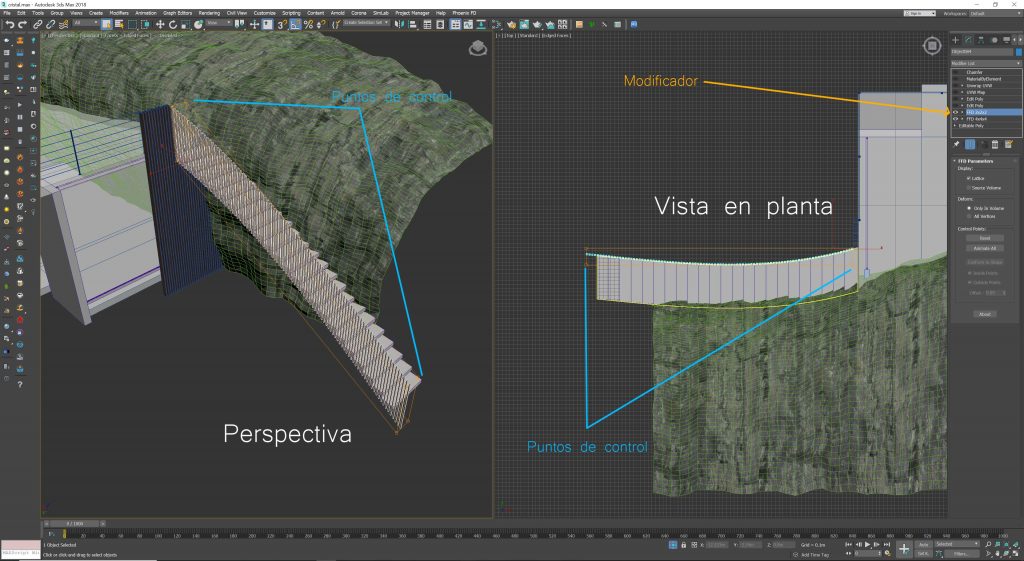
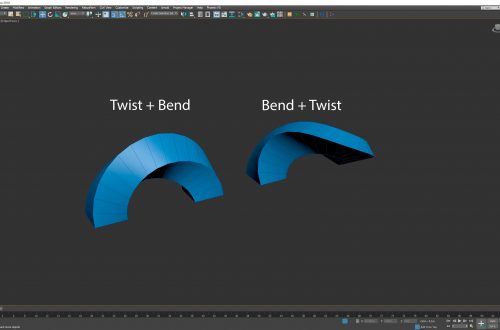
Tenemos las maderas de manera lineal, es decir, que no se adapta a la forma que necesitamos, para logar la forma de la escalera debemos usar un modificador que ya hemos usado en la roca y es el FFD 4x4x4, este moficador nos da control a partir de una regilla que tiene 4 puntos en todos los sentidos, osea en alto, ancho y profundidad, por eso es 4x4x4, teniendo estos puntos de contro le di la curva necesaria en planta:

Ahora que ya tenemos la curva debemos darle la pendiente y haremos algo similar pero ahora no necesitamos tantos puntos de control, así que en lugar de usar el modificador de 4 puntos usaremos el de dos puntos. ¿por qué? Porque lo que queremos hacer es una peniente constante, es decir, que va del punto A al punto B en linea recta. Entonces, vamos haya:

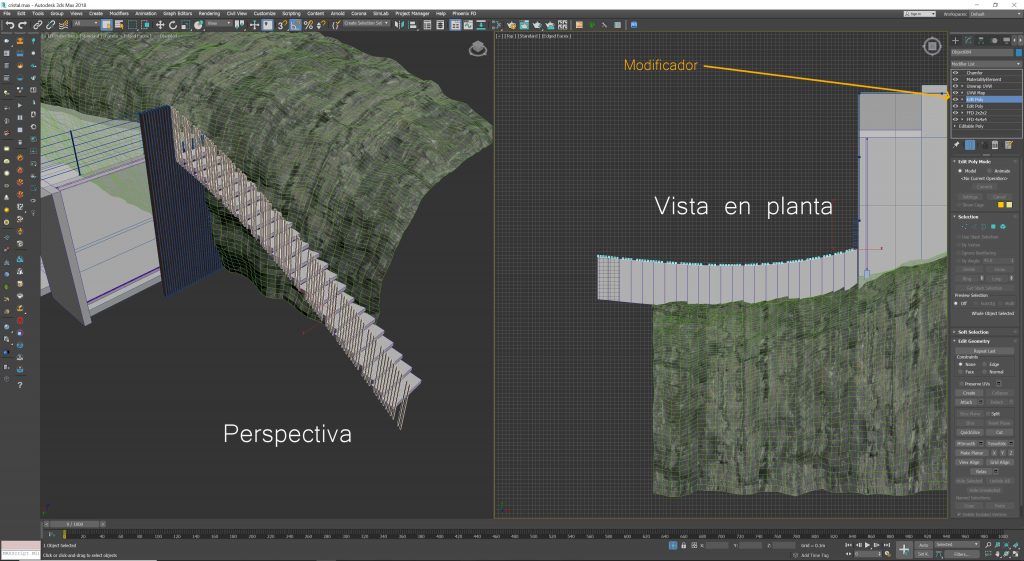
Ya tenemos el barandal como debe ser y para no hacerlo tan aburrido decidí eliminar algunas maderas para darle un poco de aleatoriedad y romper un poco la formación tan perfecta, para eso use un modificador llamado Editable Poly:

Y para terminar con el barandal algo importante es el material, será de madera, algo que nos ayuda visualmente cuando se tiene una serie de elementos «iguales» o similares que apesar de que tenga la misma textura o el mismo material es darle aleatoriedad a cada uno de los elementos, para romper un poco la monotonía del material o la misma textura, esto para hacerlo manual tendríamos que separar cada una de las maderas, mapearlas una a una con diferentes materiales que contengan diferentes texturas, pero como ya se imaginarán sería muy tardado y poco eficiente, etc…
Entonces, ¿qué podemos hacer? Pues usar las herramientas que nos brinda 3D Max, con la que nos facilita Vray, para eso hay que conocerlas, así que vamos a ver de que tratan.
Una primera explicación rápida es que combinaremos un mapa de Vray que nos permite apilar diferentes texturas y aplicar cada una de ellas que tendran un ID gracias a un modificador de 3D Max colocado en nuestra geometría que se encargara de asignarle los ID (número de identificación), de mandera aleatoria a cada uno de los elementos que la integran.
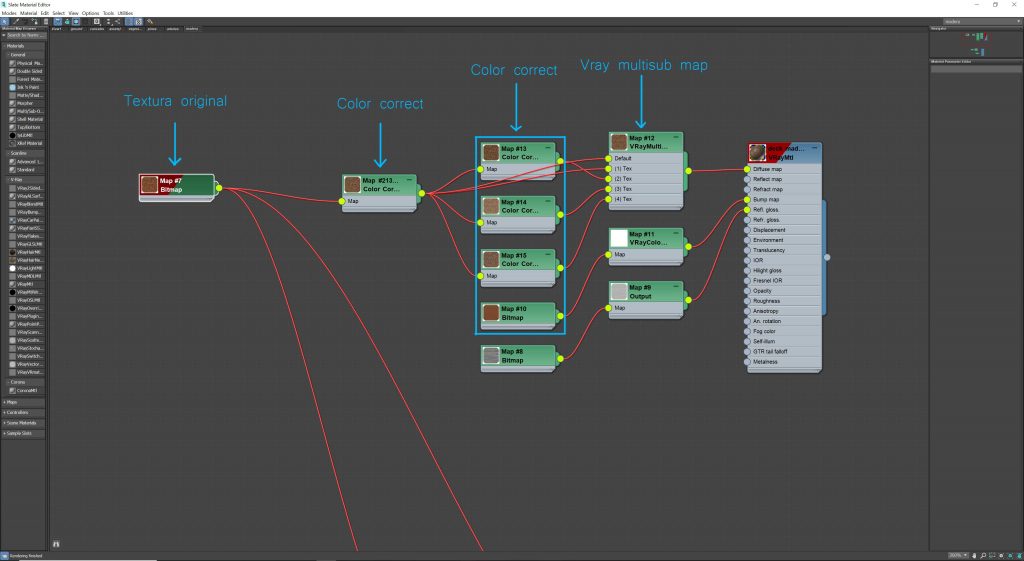
Aún que el mapa de Vray nos permite apilar diferentes texturas nosotros usaremos una sola, pero a esta textura antes de hacerla llegar al mapa de Vray le aplicaremos una corrección de color, en este caso 4 correcciones de color con lo cual crearemos varaciones de tal mandera que tengamos «4» texturas con diferentes colores (claro que estas variaciones seran muy sutiles), veamos como sería en el editor de materiales:

Si se fijan bien antes de crear las 4 variaciones de color, coloque un color correct, la razón de esto es que con ello puedo controlar la saturación general de la madera final.
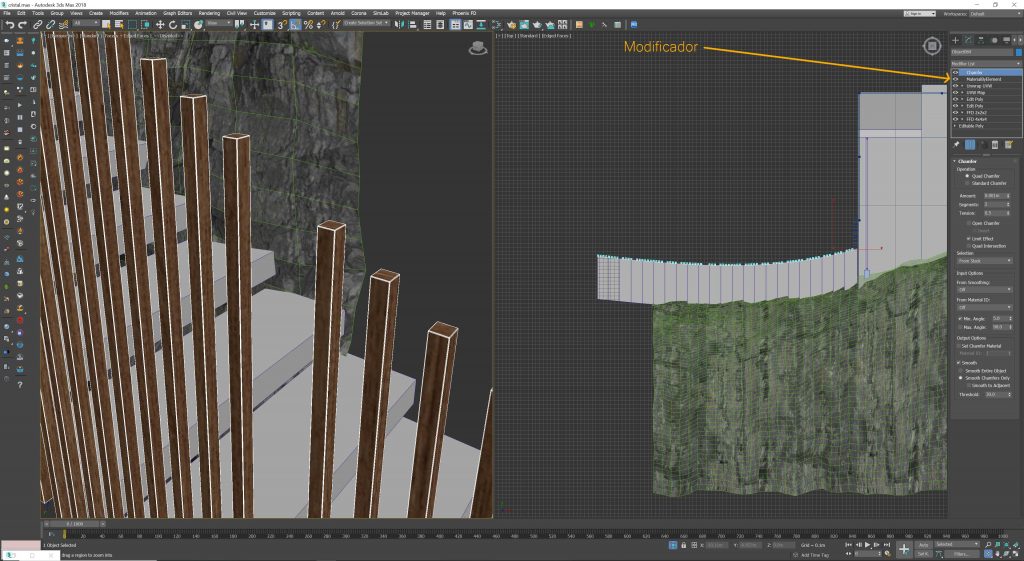
Bien ahora hay que indicarle al 3D Max que use todas esas variaciones de nuestra textura de manera correcta, para ello usaremos un modificador llamado MaterilaByElement, este modificador lo colocaremos en nuestra gemoetría:

Ahora si 3D Max aplicará las variaciones de la textura de forma aleatoria en las maderas que forman nuestro barandal. Al final coloque un modificador de chamber para darle un pequeño boleado a las aristas de la geometría.
Si se dan cuenta aunque el barandal es simplemente una serie de cajas ha implicado varias cosas y es lo que hace intersante al 3D, todo lo que conllevan las cosas para ser como son o todo el trabajo que lleva hacer algo tan simple, pero bueno.
¡Ahora si!
¡Veamos que tenemos!

Como ven también hay una especie de enredadera, esta enredadera esta modelada con un plugin disponible para 3D Max que se llama Grow Fx creada por la empresa Exlevel, este plugin esta diseñado para modelar todo tipo de vegetación, es un plugin muy interesante. A decir verdad no lo sé usar a profundidad, hace tiempo siguiendo un tutorial hice un «prestet» para enredaderas de tal modo que con un click y moviendo algunas cosas rápidamente se pudiera obtener «diferentes» enredaderas.
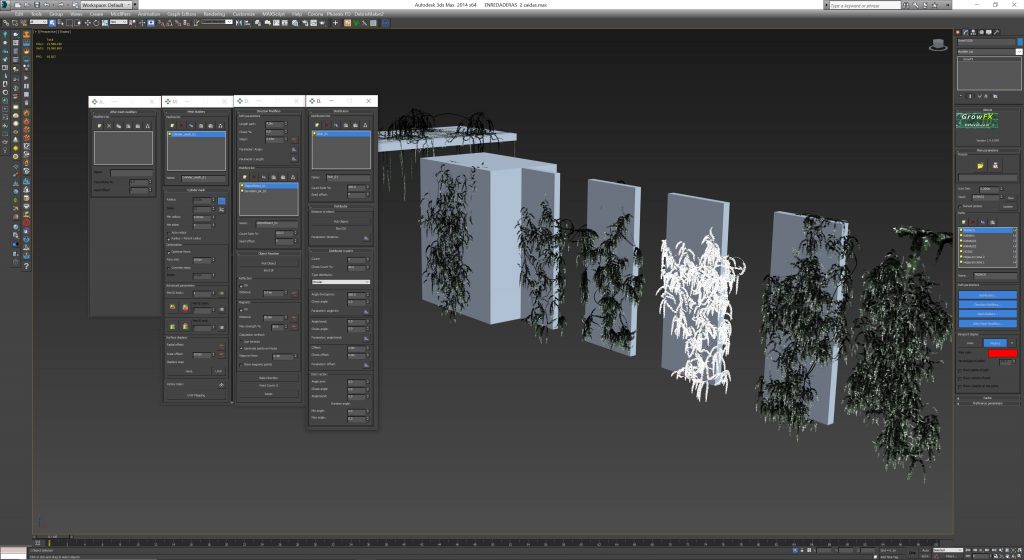
El plugin ofrece muchísimas opciones. Esto le da una versatilidad increible y como se imaginarán eso lo hace un poco más complicado, a continuación les muestro el plugin para conocer otro más en este mundo de la visualización arquitectónica.

Para tener una idea un poco más clara, les contaré a grandes rasgos como funciona.
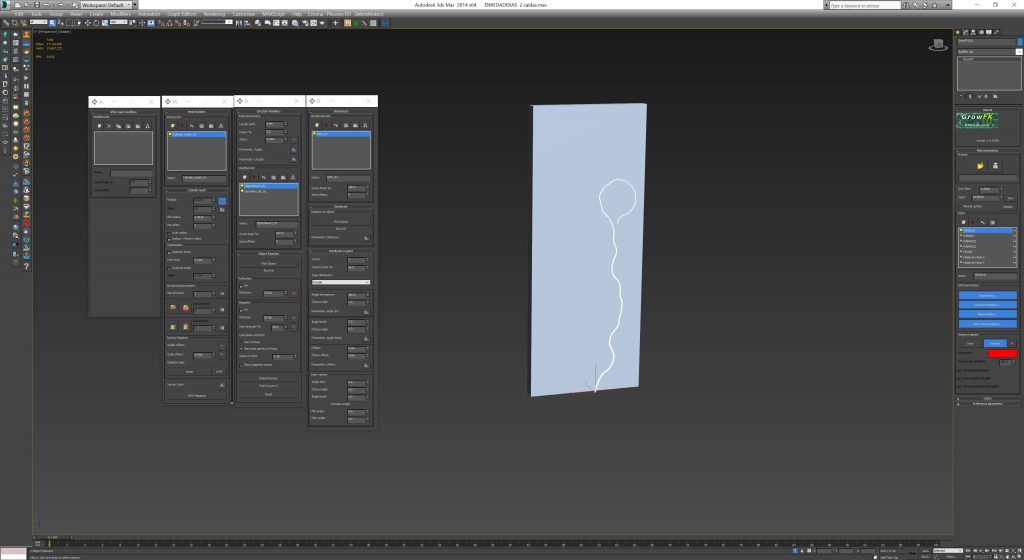
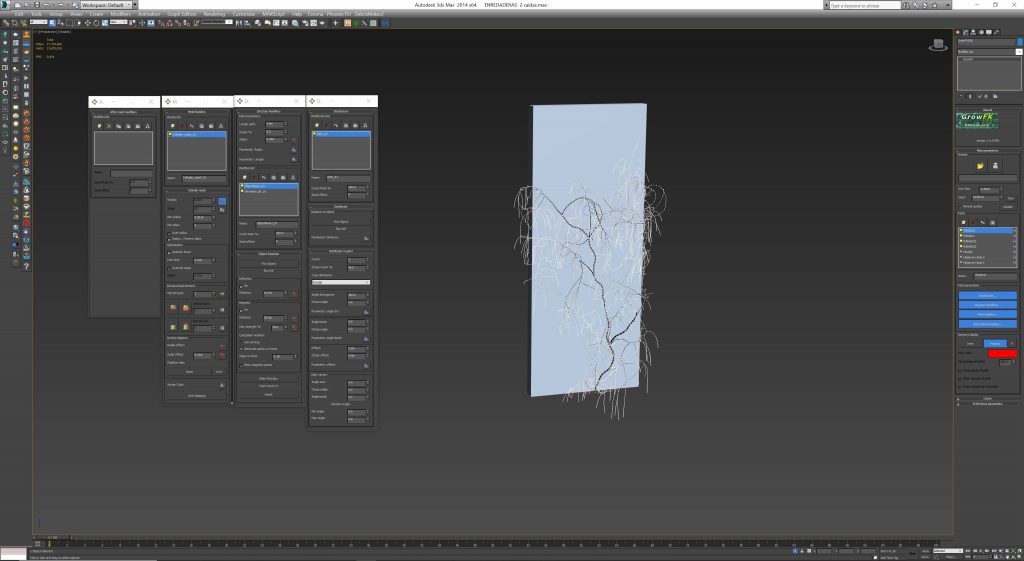
Primero creamos nuestro Grow FX, dentro de nuestro Grow fx creamos un «Path» (con este elemento haremos los troncos, raices, hojas, etc…), le colocamos una serie de parámetros como su longitud e indicamos que va a ser un distribuidor (que será nuestra rama principal), jugamos con algunos parámetros que nos dará aleatoriedad, indicamos que sea atraído por algún objeto, en este caso una caja que funcionará de muro, para que nuestra enredadera tenga donde trepar y tendriamos esto:

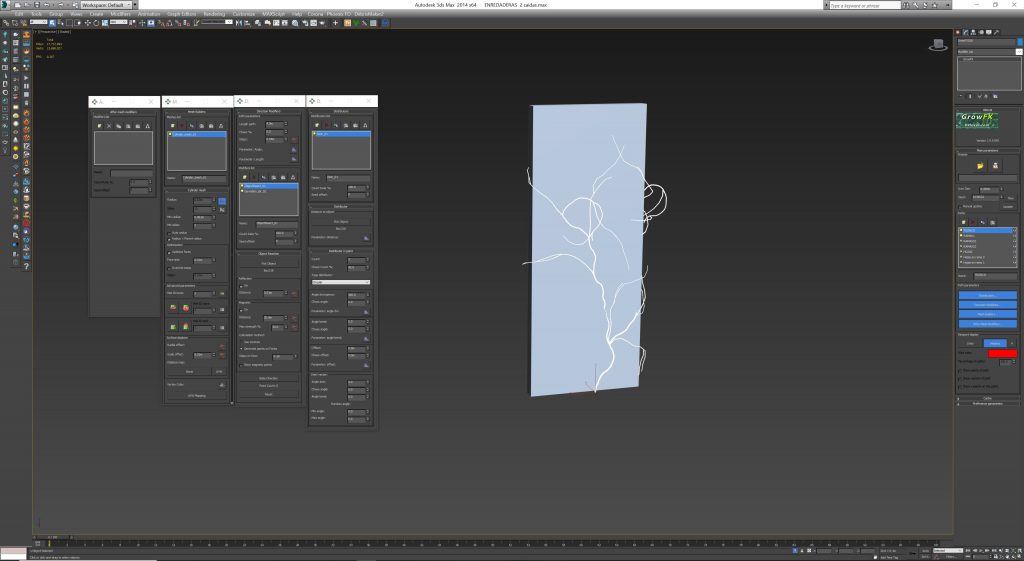
A continuación creamos otro path y le indicamos que nazca o se distribuya sobre el path anterior, hacemos lo mismo con sus diferentes parámetros muy similar a lo realizado en nuestra rama principal y tendriamos esto:

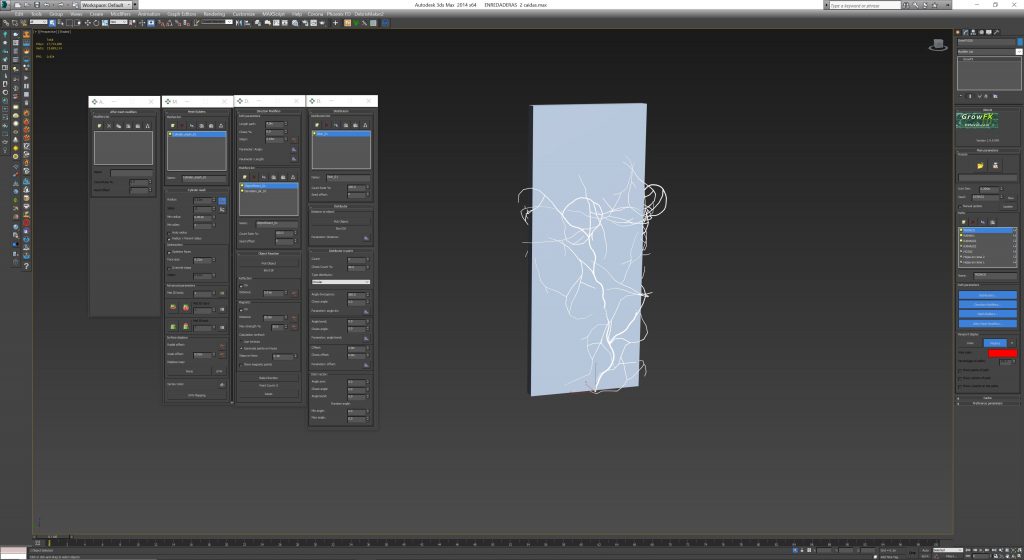
Ahora volvemos a hacerlo un par de veces más, esta vez haciendo que las nuevas ramas salgan de las ramas secundarias:

Una vez más:

Para estas últimas ramas que son las más «tiernas» siguiendo la lógica del crecimiento de la vegetación he colocado una caída o fuerza de gravedad mayor para darles el efecto de caída, como mencioné, este plugin tiene muchísimos parámetros con los cuales se pueden hacer infinidad de cosas muy interesantes.
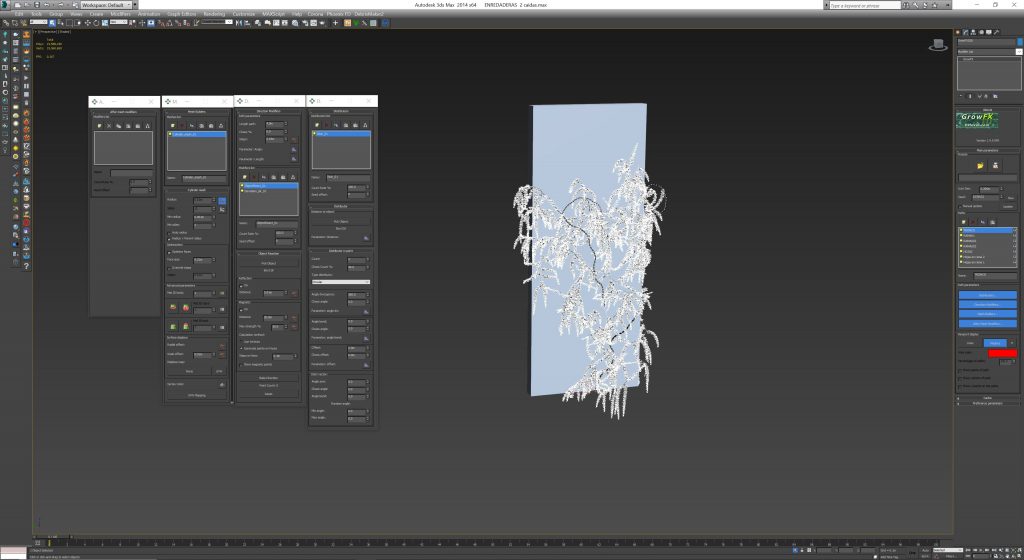
Para finalizar colocaremos las hojas, Grow Fx nos permite tomar algún modelo que tengamos y distribuirlo, por ejemplo, podriamos modelar una flor y distribuirla en nuetra planta, o algún fruto u hoja, en este caso use las opciones que nos da el plugin, le indique a las hojas que nacieran desde todas las ramas excepto la principal:

Con esto podriamos dar por terminado el tema de la vegetación en nuestro proyecto.
Y ahora, ¿qué sigue?
¿Qué nos falta?
A primera vista, materiales en nuestra casita. Ahora sólo es blanco, si recordamos la idea original los acabados serian de concreto aparente:

Luego nos hace faltan algunas cosas funcionalmente hablando para que este espacio sea habitable, como un baño, una cocina, entre otras, sin embargo, las demás si que se pueden omitir pero estas dos que mencione no.
Así que dicho esto, ¿dónde metemos una cocina y un baño? Tranquilos que ya lo tenía contemplado, no debemos olvidar que esta es una casa muy pequeña y compacta, que bien podría funcionar como una «cabaña» a la cual te puedes escapar un par de días por lo que si o si necesitas esos dos espacios.
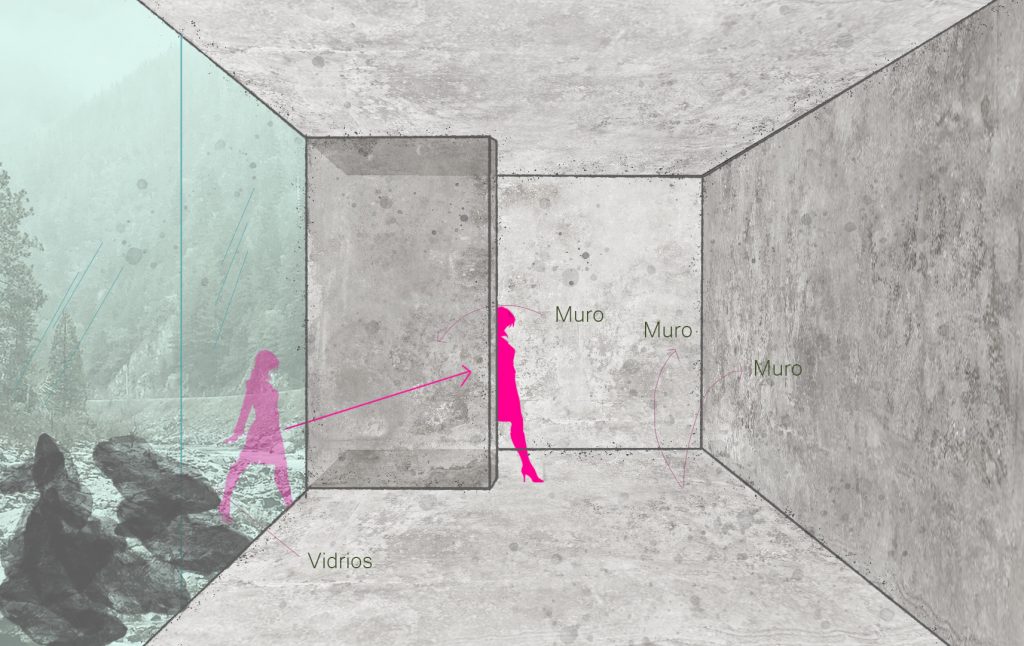
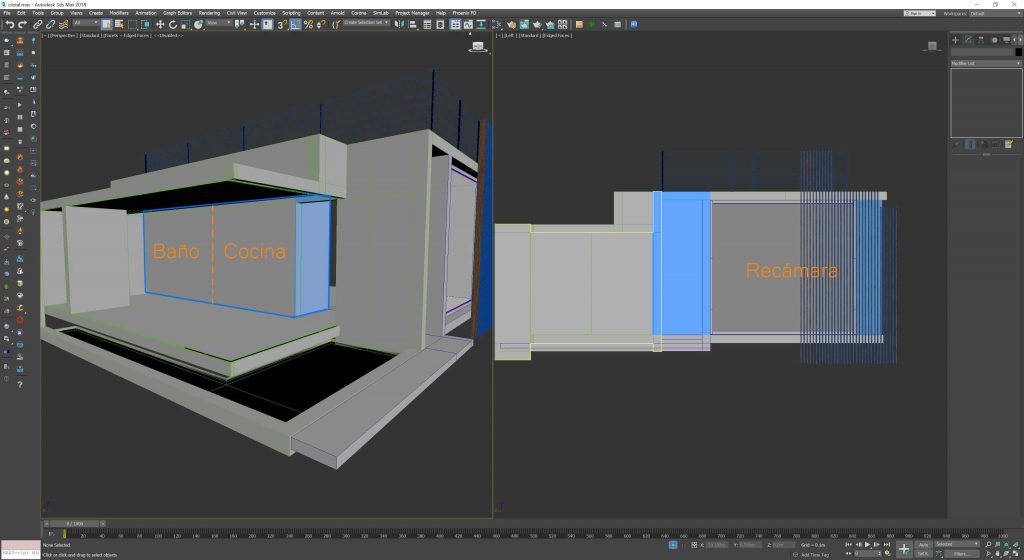
Si recuerdan bien nuestro proyecto para llegar a la habitación teníamos que cruzar una puerta y luego otra, entre esas dos puertas podiamos salir hacia nuestra fogata, bueno ese espacio entre puertas es este volumen:

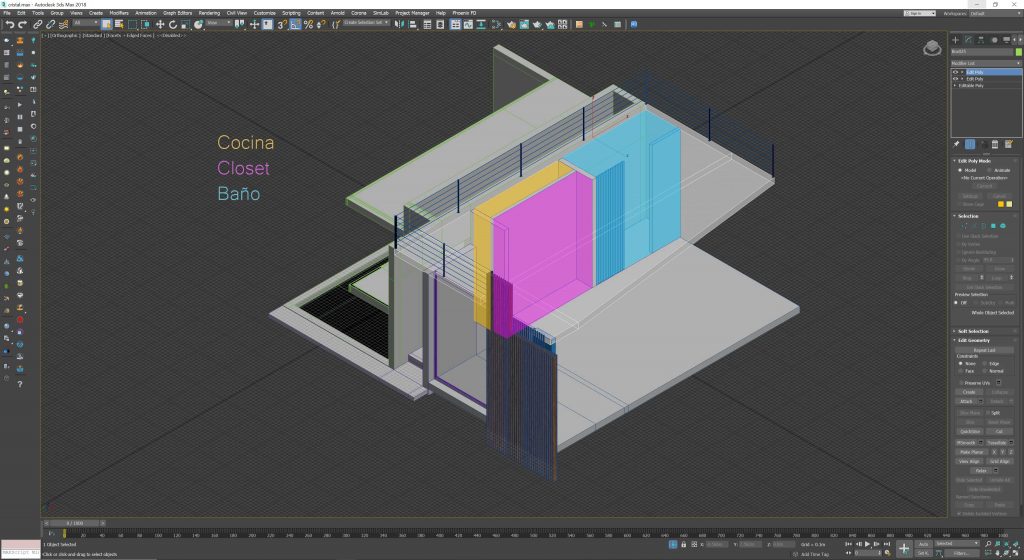
Ya que ubicamos el espacio que nos servirá, podemos hacer unas divisiones para delimitar cada el baño de la cocina:

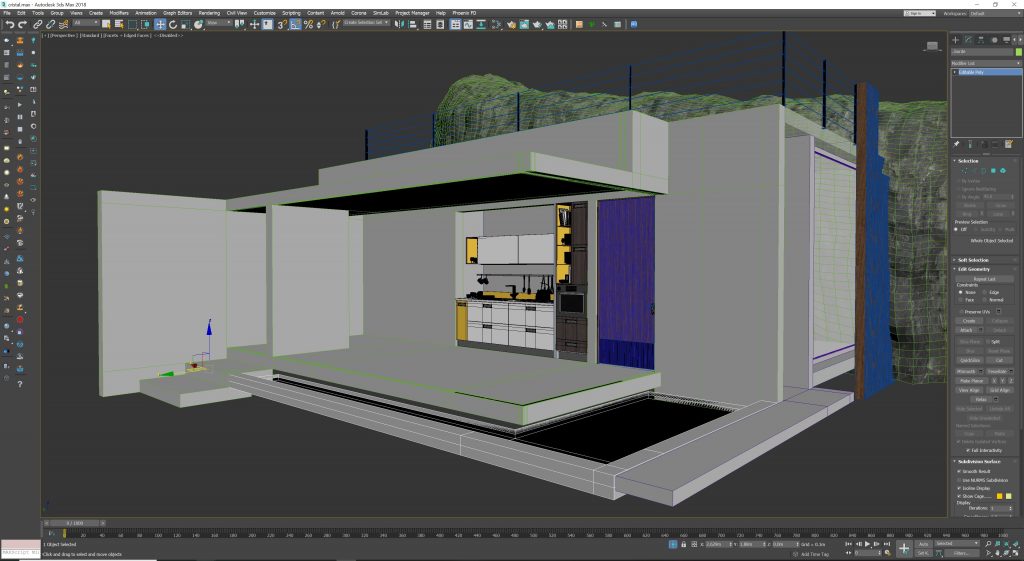
Ahora si podemos colocar nuestra cocina y para esto modifique una que tenía en mis recursos, también agregue una puerta de tal mandera que quedo así:

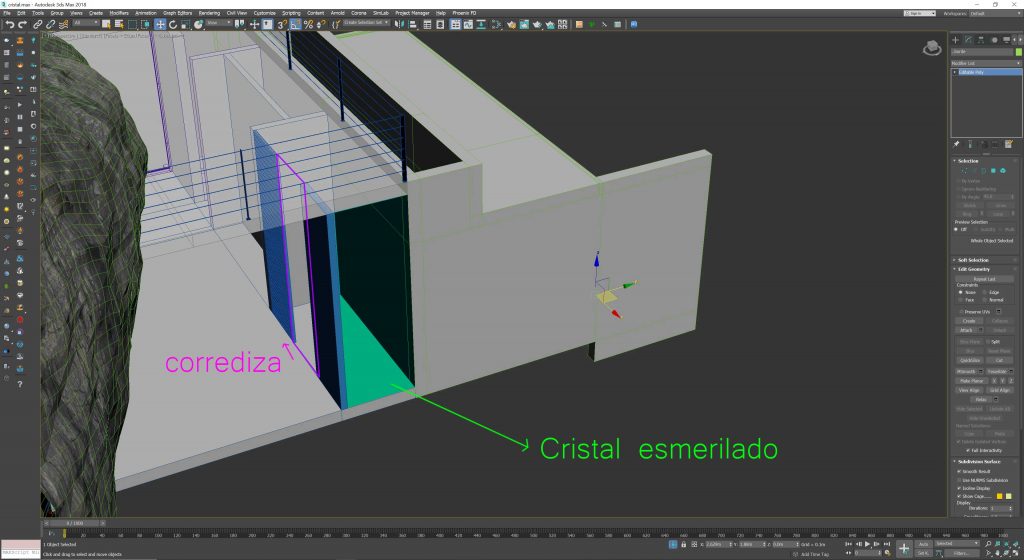
Para el baño pienso colocar una puerta corrediza dado el poco espacio que tenemos, así que una puerta abatible no es buena opción, también quisiera que la iluminación del baño sea muy natural por lo que, una de las caras será de cristal esmerilado, así podemos tener iluminación natural y conservaremos la privacidad:

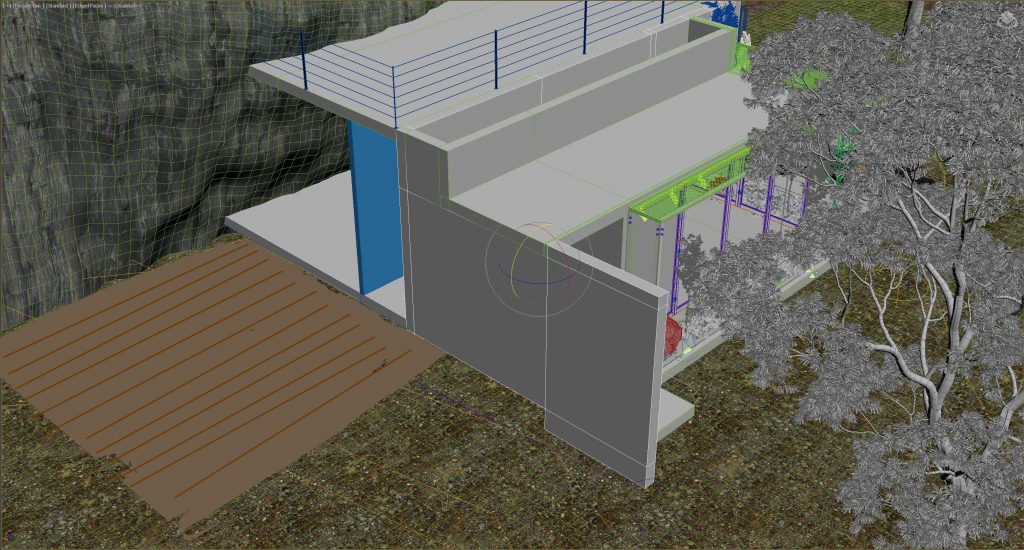
También estaba pensando que sería buena idea colocar un deck de madera en esta zona, es solo una idea de momento:

Esta parte la dejaremos hasta aquí. Hemos terminado de colocar la vegetación, conocimos un plugin más y definimos un poco más nuestro proyecto.
Y como siempre, veamos qué tenemos en nuestro proyecto sin la vegetación de alrededor (debido a que la escena es cada vez mas compleja, los tiempos de render son cada vez más tardados), para agilizar un poco el renderizado.

En la parte 6 terminaremos de ambientar nuestro proyecto, con algunos muebles, la cama, terminaremos el baño y le colocaremos los materiales de concreto, también colocaré las limunarias y sus correspondientes luces Vray.
¡Nos aproximamos a terminar esta travesia!
Y bueno, con esto último me despido. Espero les haya gustado y también interesado.
¡Nos vemos en la cuarta parte!
¿Qué les pareció? ¡Espero leer sus comentarios!
¡Hasta la próxima! No olviden darse una vuelta por:
www.visionindigo.com.mx






One Comment
Alejandro Santiago
Testeando los comentarios