Regresamos para continuar este viaje despúes de algo de tiempo y es que he estado trabajando en otros proyectos para diferentes clientes y al fin pude avanzar en el nuestro. También como se imaginarán nuestro escena se vuelve más pesada conforme le agregamos una y otra cosa nueva, esto significa que procesar los renders tardan cada vez más. Y quiero aclarar que no es excusa, sólo lo comento para que ustedes sepan cuales son los «problemas» que surgen cuando se trabaja en esto, que es una de las finalidades de este blog.
Dicho eso, ahora sí, comencemos:
Como pueden observar en la imagen de arriba, nos encontramos en ese punto, ese fue el resultado final de la parte 5.
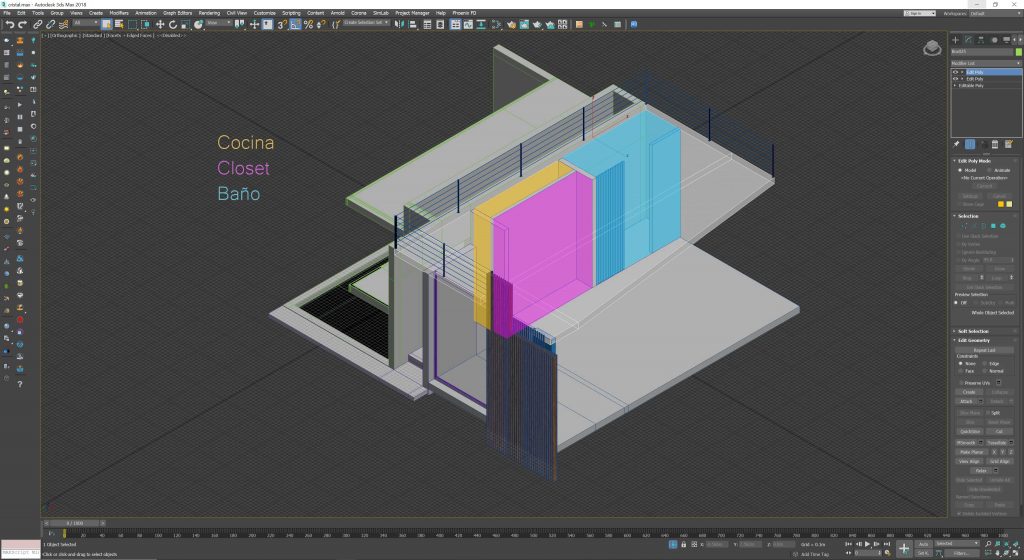
Ya hemos colocado la cocina, nos faltaría el baño, primero recordemos el plan:

Vamos a ubicarnos un poco mejor:

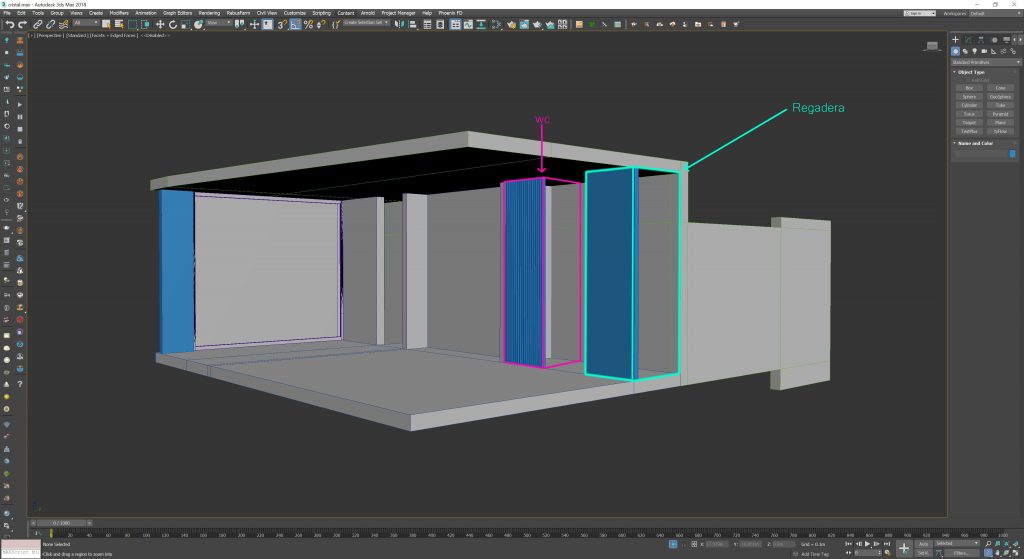
La idea es dividir en 3 el espacio, de izquierda a derecha: wc, lavamanos y regadera, para lograr esto la puerta será corrediza. Mi idea es hacerla de cristal esmerilado, ya que tenemos un poco más claro de lo que queremos, manos a la obra.
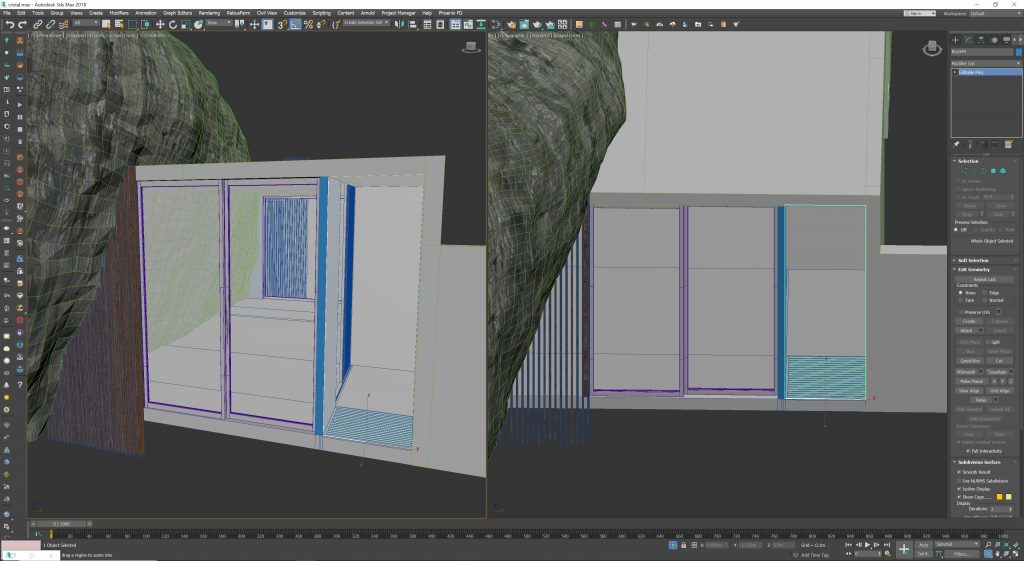
Este es el espacio para la regadera:

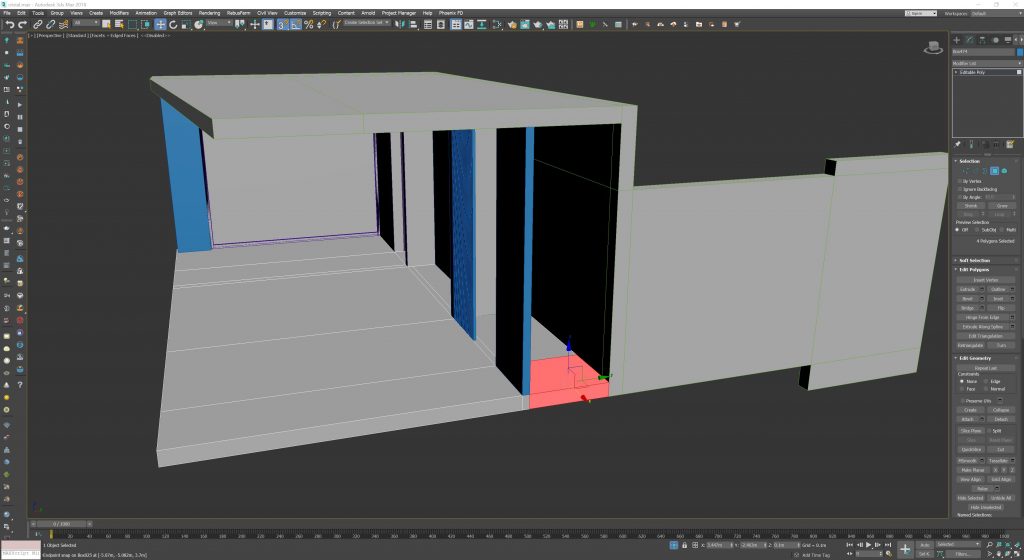
El piso será un deck, así que necesito editar un poco ese espacio, es decir, que debemos hacerle un espacio para que las maderas del deck estén colocadas a nivel:

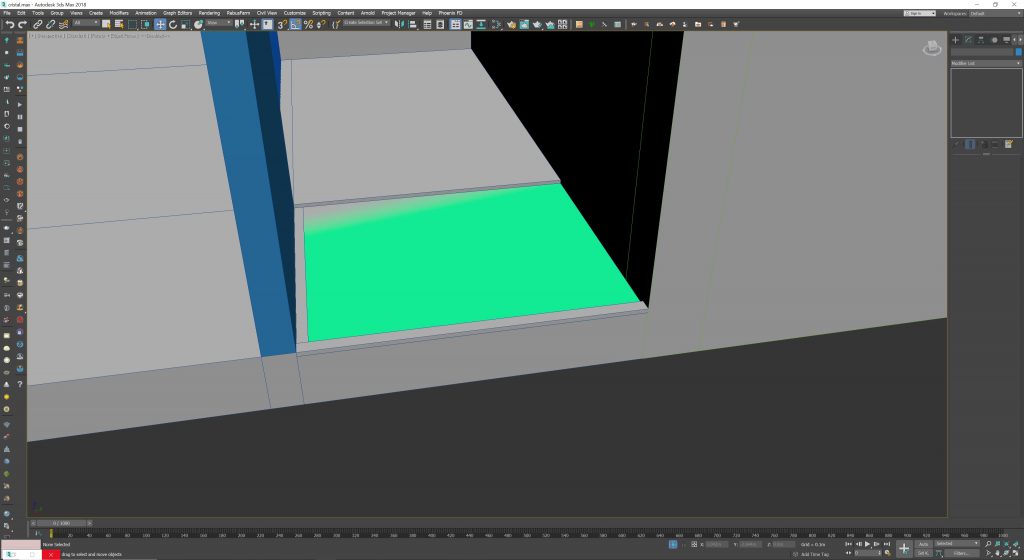
El cuadro verde (plano), es el área donde irán nuestras maderas. Para generar las maderas dado que el espacio es pequeño y tiene una forma muy simple, vamos… es sólo un cuadrado, podríamos hacer las tablas manualmente con simples cajas alargadas y copiarlas, pero si tenemos una superficie con una forma más compleja ya no sería factible hacer la tarea manualmente, para eso tenemos una mejor alternativa mucho más eficiente, rápida y que nos brinda opciones muy interesantes: Floor Generator.
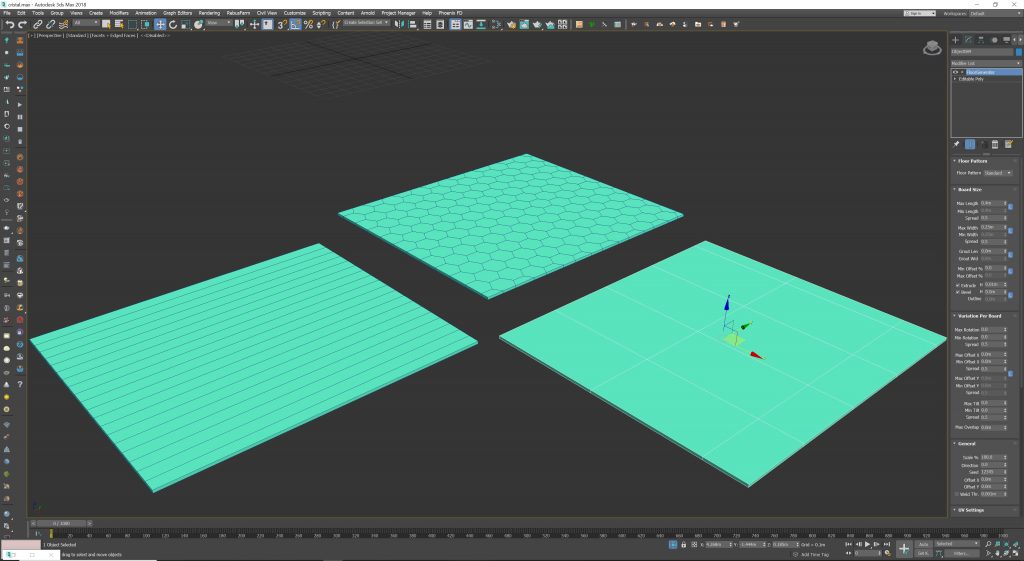
Floor Generator es un plugin creado por CG-Source, esta disponible de forma gratuita y de paga. La diferencia es que la versión de paga ofrece más opciones. Como su nombre lo indica, sirve para generar pisos de forma muy rápida además de que nos ofrece varias posibilidades, para usarlo simplemente necesitas un plano con la forma que desees, aplicar el modificador de Floor Generator y ajustar sus opciones a tus necesidades, estos son algunos ejemplos:

En el ejemplo se pueden observar 3 ejemplos, el de la izquierda es el patrón que usaremos para nuestra regadera, el de enmedio es un preset (uno de varios), que ofrece el plugin, el de la derecha es otro patrón que al igual que el primero esta elaborado a base de medidas. Cabe mencionar que en estos ejemplos la separación que deben tener las piezas que conforman los pisos yo las elimine, es decir que, las piezas están pegadas o no existe espacio entre ellas, lo cual no debe ser así, pero lo he hecho de esta forma ya que con el uso de un modificador llamado Push podré controlar esa separación de mejor manera en cualquier momento, por cuestiones de mapeado al colocar materiales y tener la posibilidad de ajustar esa separación sin preocuparme de que el mapeado se estropee.
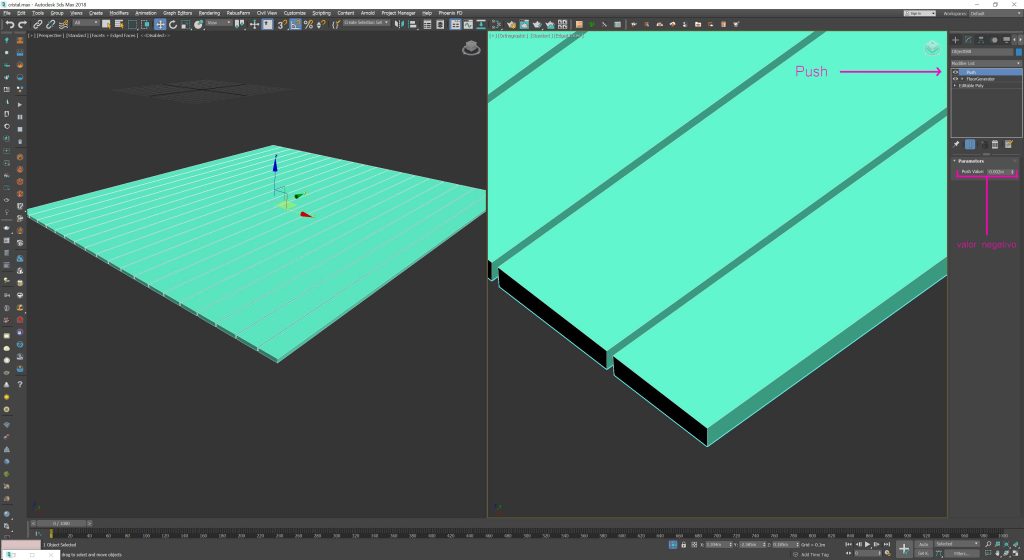
Les mostraré dos modificadores que necesitaremos después de usar nuestro Floor Generator, el primero es: Push.

Como les comente Push sirve para contraer o explandir los objetos. En este caso necesitamos separar la piezas por lo que hay que contraerlas, entonces, el valor que colocaremos en nuestro modificador será negativo, en este caso con un valo de -0.002 (2 milímetros), es suficiente. Ya que las piezas se comprimen por igual el espacio entre ellas será de 4 mm y pienso que con eso se ve bien.
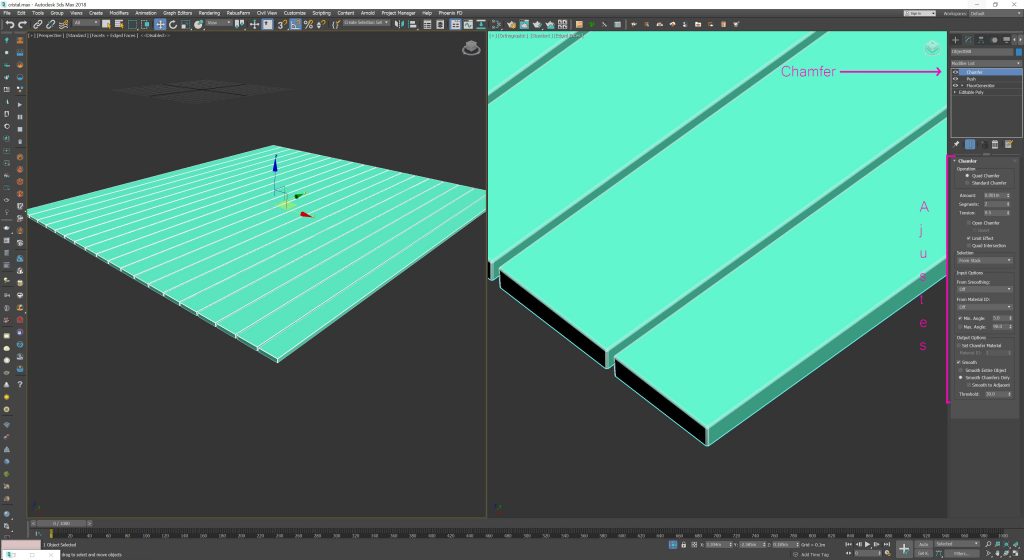
El siguiente modificador que necesitaremos es: Chamfer.

Este modifcador nos permite hacer un chaflán en las aristas de nuestros objetos, osea como limar y redondear (si es lo que se necesita), las esquinas de algún objeto como se ve en la imagen vaya… bien dicen que una imagen vale más que mil palabras.
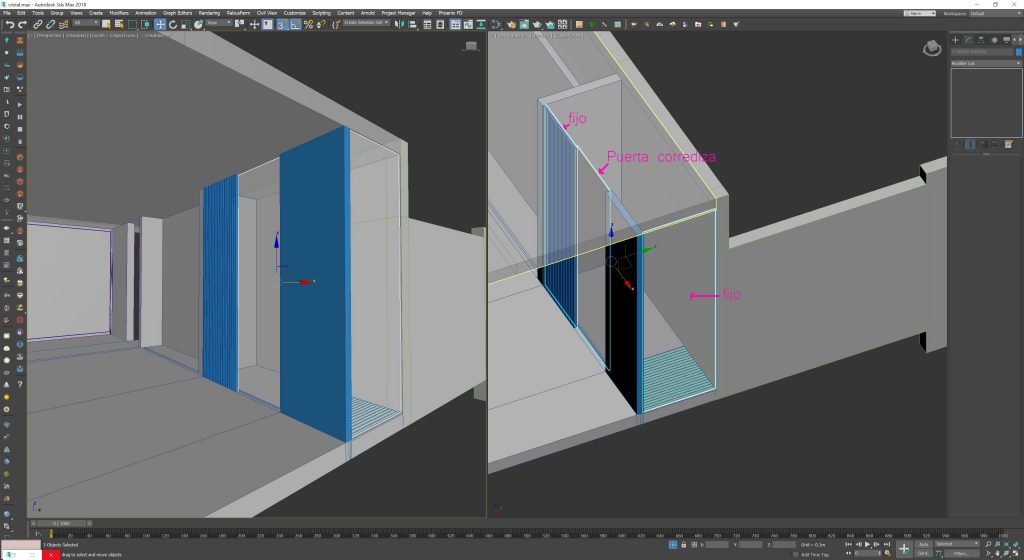
Ahora que tenemos el deck para nuestra regadera vamos con los cristales:

Coloque 3 piezas de cristal, dos fijos y la puerta corrediza, recordemos que estos crsitales serán esmerilados:

Lo siguiente que haremos será colocar el cancel faltante en nuestra recámara, esto es muy sencillo:

Con esto último ya tenemos cerrado este espacio. Ahora nos queda por resolver el closet.
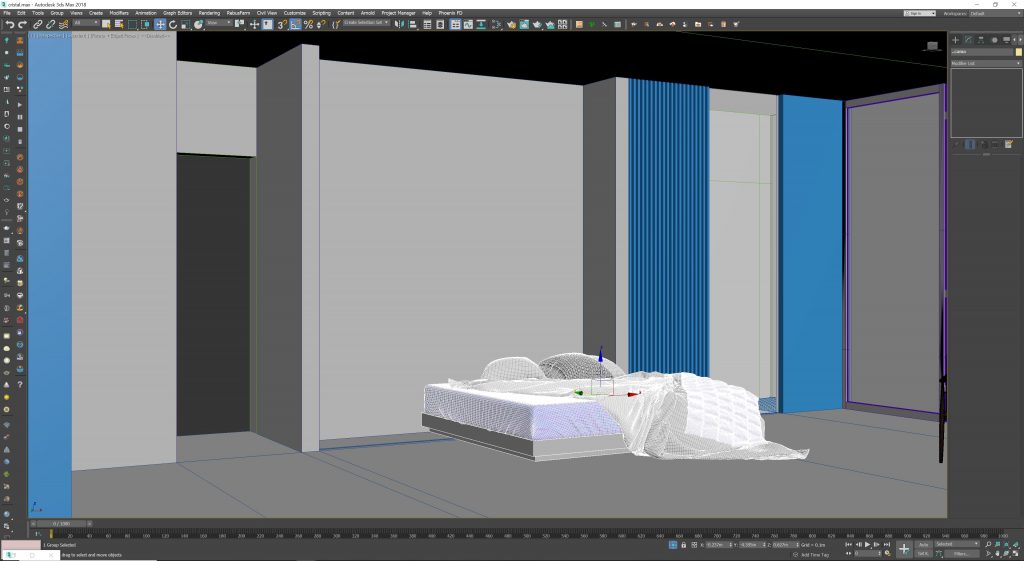
Este es el espacio:

Importe la cama, sí, La Cama, ¿la recuerdan?

Les dejo aquí el link hacia esa antrada:
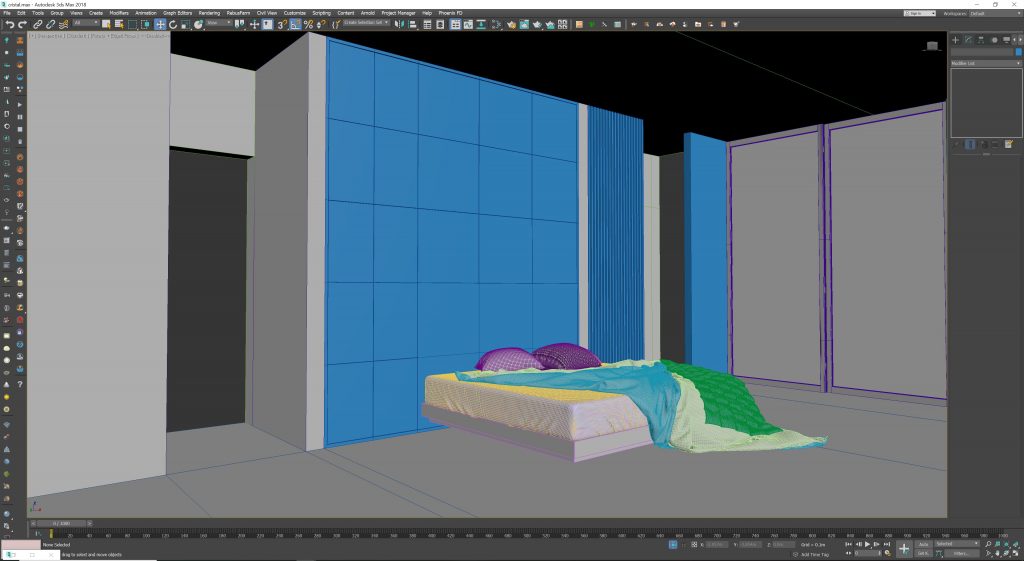
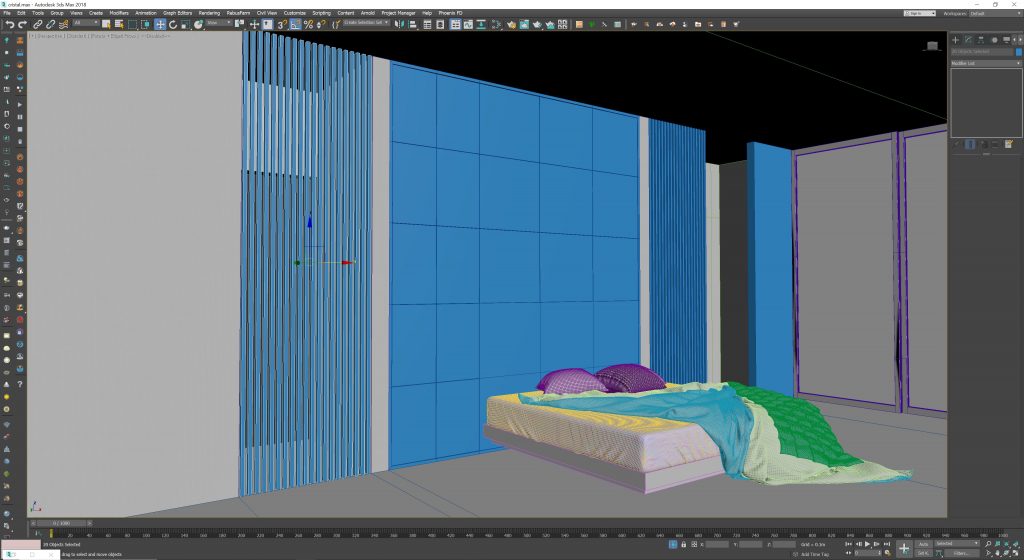
Bueno, regresando al tema, importe la cama para poder dimensionar bien el espacio y saber exactamente cual sería la mejor manera de dividir los módulos del closet, y este fue el resultado:

Y para la puerta tengo la idea de que sea con cristal y madera, algo así:

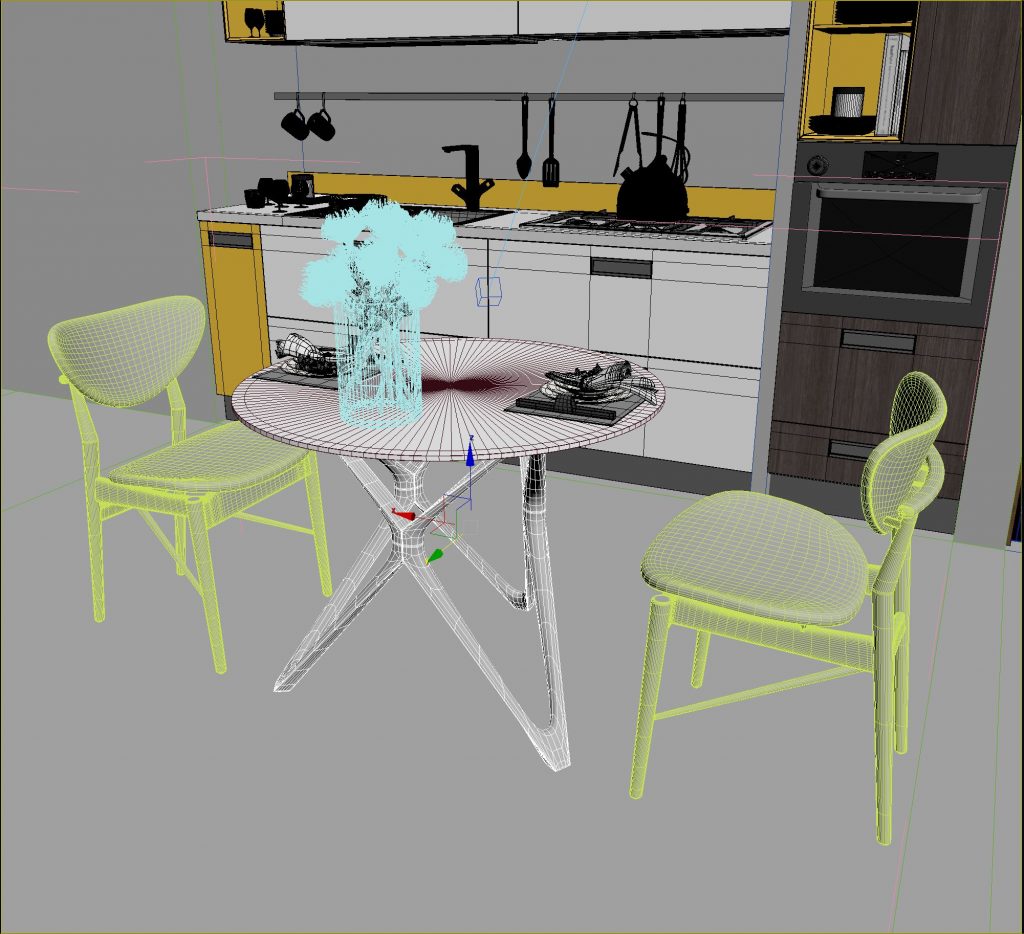
Ahora que tenemos todo «cerrado» necesitamos algunos modelos para ambientar:




Tenemos un pequeño comedor para dos personas, un escritorio, un caballete con bastidor listo para crear arte y una silla.
Al final con los renders verán donde he colocado cada cosa.
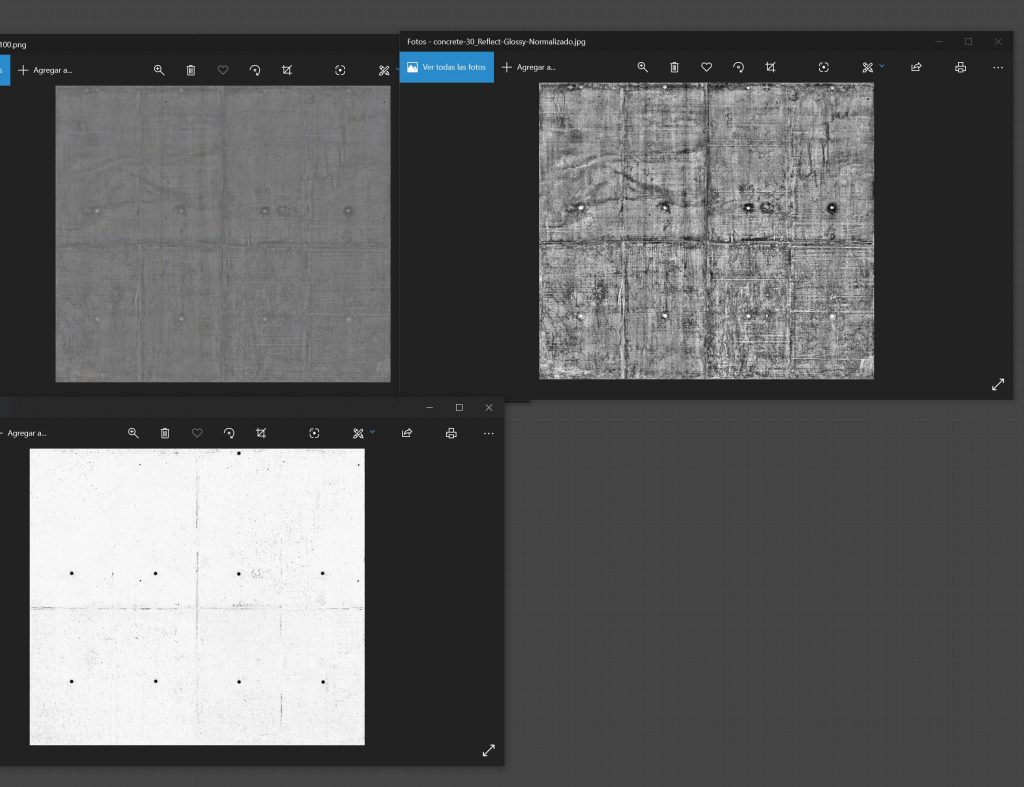
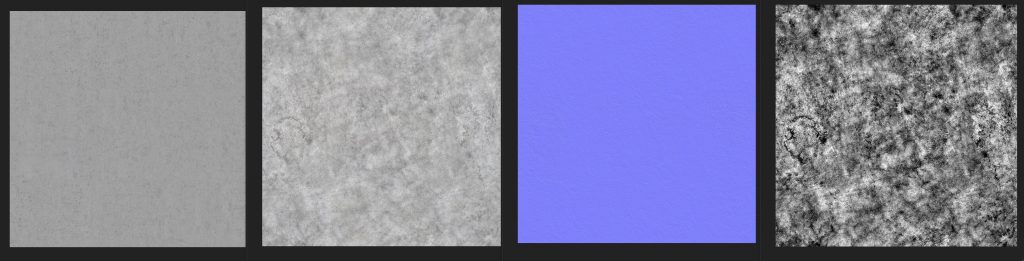
Ahora atenderemos al tema del material de nuestra arquitectura, como recordaran la idea era que sea toda de concreto, así que hagamos los materiales. Primero el concreto para los muros y techo, para ello necesitaremos las siguientes texturas:

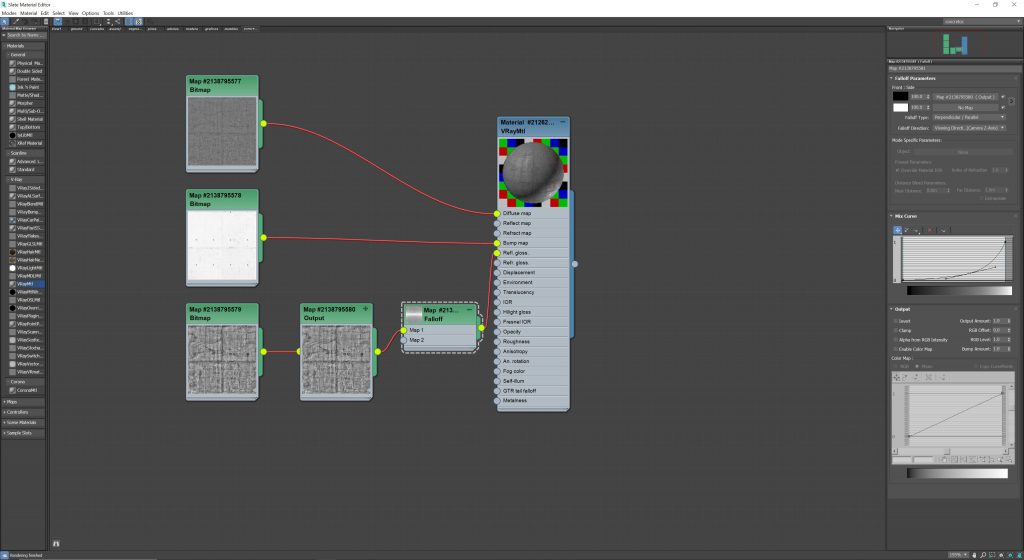
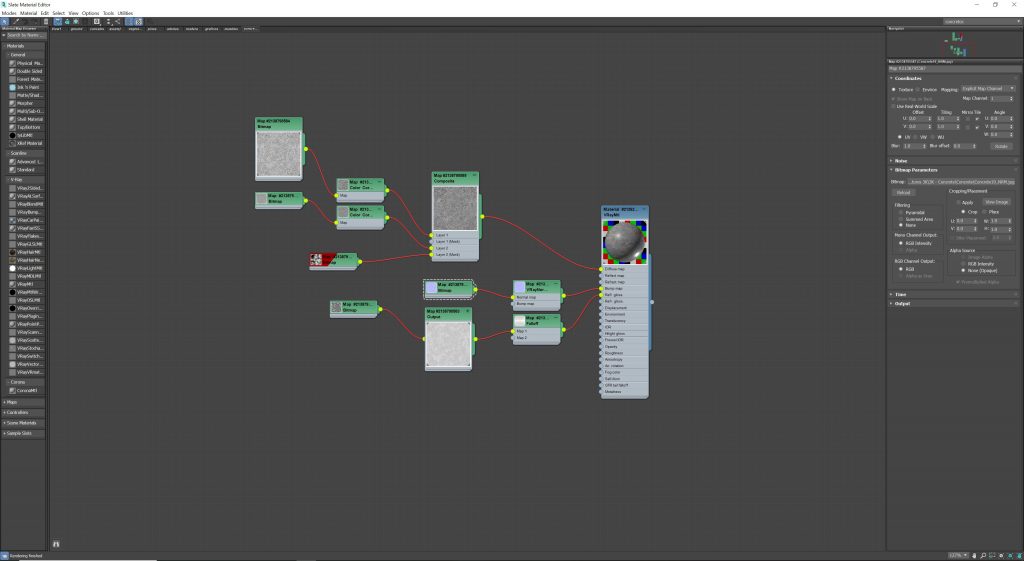
Estas texturas las conectamos a los canales correspondientes dentro de nuestro Vray MTL:

Para el concreto del piso:

Las conectamos a su material:

Se los asignamos a nuestros muros, pisos y techos:

Para que el concreto tenga la escala correcta recordemos que debemos colocarles el modificador UVW MAP para proyectar de forma correcta nuestra textura sobre la superficie de nuestros objetos.
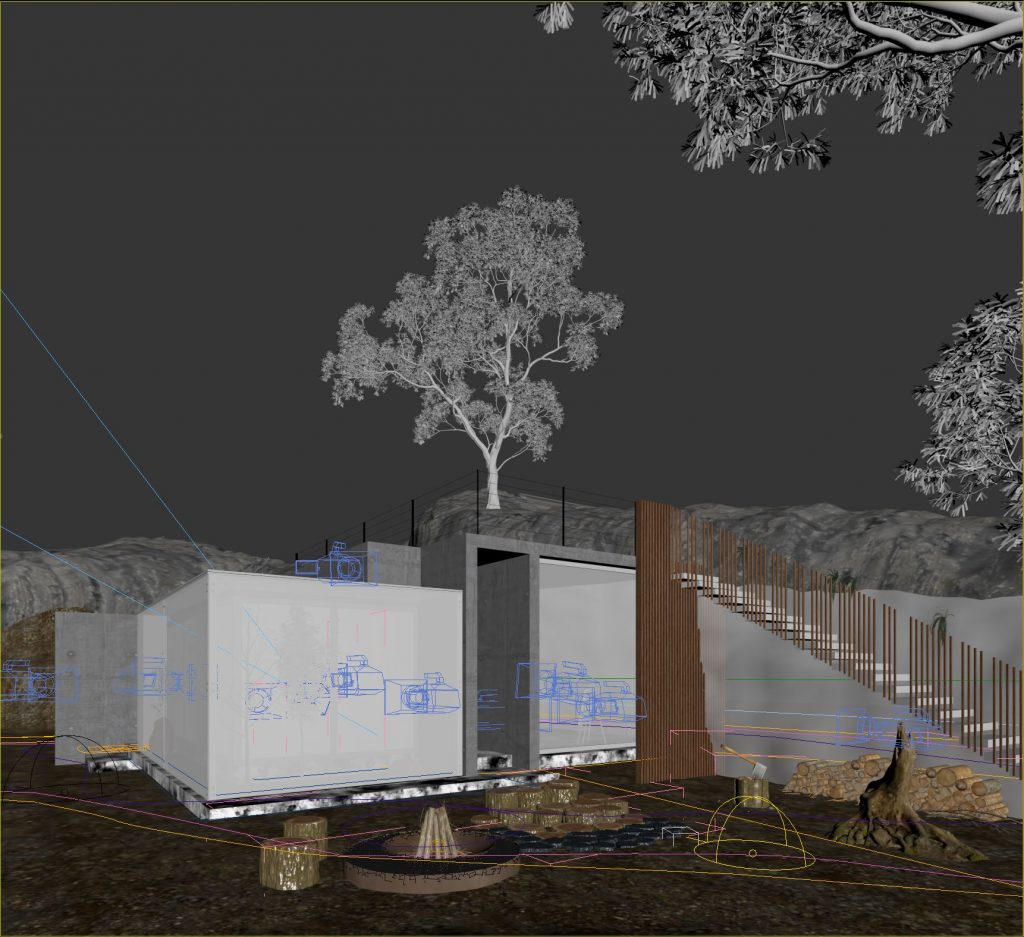
Ahora si echémosle un vistazo a lo que tenemos hasta el momento:



Con estas pruebas podemos ver y darnos una idea de lo que tenemos, ya a partir de aquí es jugar con la iluminación y mejorar los renders.
Con este avance prácticamente estamos a nada de terminar, ¿que faltaría?
Como les comente lo principal sería jugar con la iluminación. En este punto es ir probando difrentes posibilidades para lograr algo interesante en cada una de las vistas que se generen. Mi idea es generar varias vistas en diferentes condiciones de luz, un dia bastante soleado, uno nublado, un atardecer y al anochecer por ejemplo. Faltaría activar todas las capas que contienen la vegetación, hacer algunos ajustes en al configuración de renderizado para mejor calidad y mandar a renderizar. Posterior a eso hacer algunos ajustes en Photoshop y presentarles los resultados finales, eso es lo que queda por hacer. Así que trabajaré en ello y les presento los renders de este proyecto en la parte 7 y final.
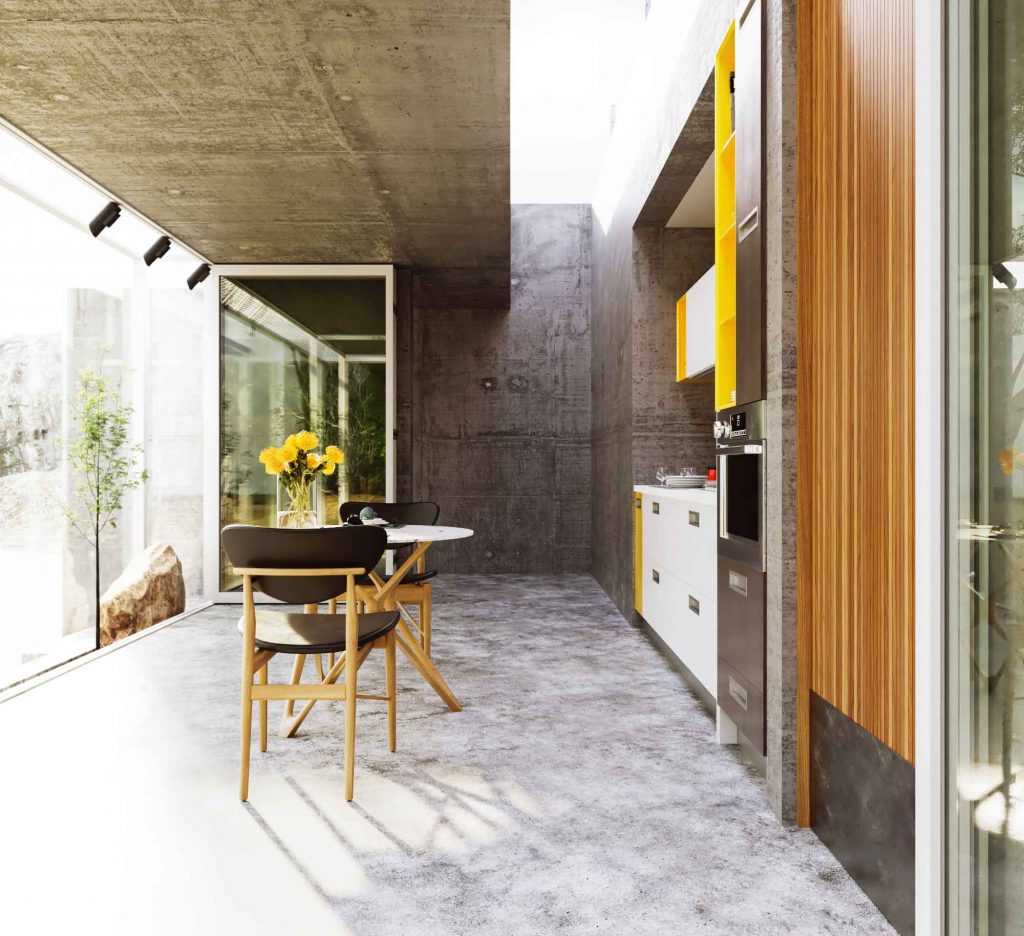
Pero antes como siempre veamos lo que tenemos en la vista o cámara que hemos venido trabajando. Debo decir que he comenzando con el tema de mejorar de la iluminación, así que la cambie para esta imagen, y creo que me gusta más:

Bueno yo sigo trabajando y en la siguiente parte tendremos nuestros resultados.
Y con esto último me despido. Espero que les haya gustado y también interesado.
¡Nos vemos en la parte final!
¿Qué les pareció? ¡Espero leer sus comentarios!
¡Hasta la próxima! No olviden darse una vuelta por:
www.visionindigo.com.mx






2 Comments
Liutprando
El resultado final que presentas hasta ahorita, ya se ve muy bien. Y eso que comentas que todavia falta. Se ve muy relajante el espacio y moderno.
Mauricio Aranda
Consejos y tips muy buenos, claros y precisos, creo que aporta mucho al ámbito de la visualización arquitectónica ya que en lo personal hace mucho que no lo manejo, súper bien. Mucho éxito alecs!